将按钮设置为disable之后同样会触发onclick时间,请问有没有啥解决方案?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将按钮设置为disable之后同样会触发onclick时间,请问有没有啥解决方案?相关的知识,希望对你有一定的参考价值。
我想要被禁用的按钮不能被触发,请问有没有什么办法?
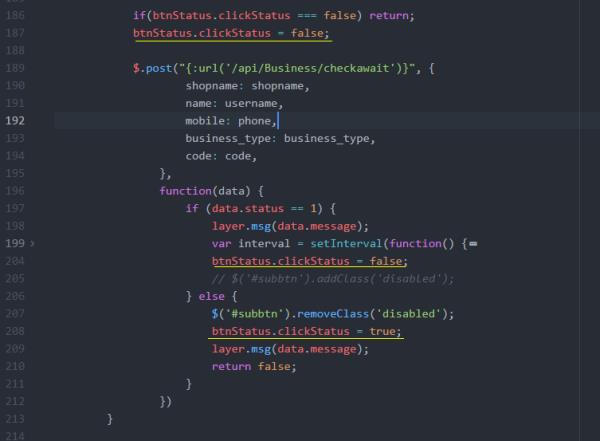
设置全局变量如clickStatus : true,若为false则return,第一次点击后设置为false,post提交返回报错就设置为true…


设置按钮disabled
$("#_button").css(‘disabled‘,"true");//将按钮设置为不可用
$("#_button").css(‘disabled‘,"false");//将按钮设置为可用
$("#_button").attr({"disabled":"disabled"});//将按钮设置为不可用
$("#_button").removeAttr("disabled");//将按钮设置为可用
以上是关于将按钮设置为disable之后同样会触发onclick时间,请问有没有啥解决方案?的主要内容,如果未能解决你的问题,请参考以下文章