微信小程序|使用小程序制作一个节日祝福生成器
Posted 摔跤猫子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序|使用小程序制作一个节日祝福生成器相关的知识,希望对你有一定的参考价值。

一、前言
不知不觉间还有几天就是新的一年了,值此佳节祝福语肯定也是必不可少,毕竟难得有机会能给ta发消息,ta会不会也在想终于又能给你回消息呢。跟随此文使用小程序制作一个祝福语生成器,让你的祝福脱颖而出吧。






二、实现步骤
2.1、创建小程序
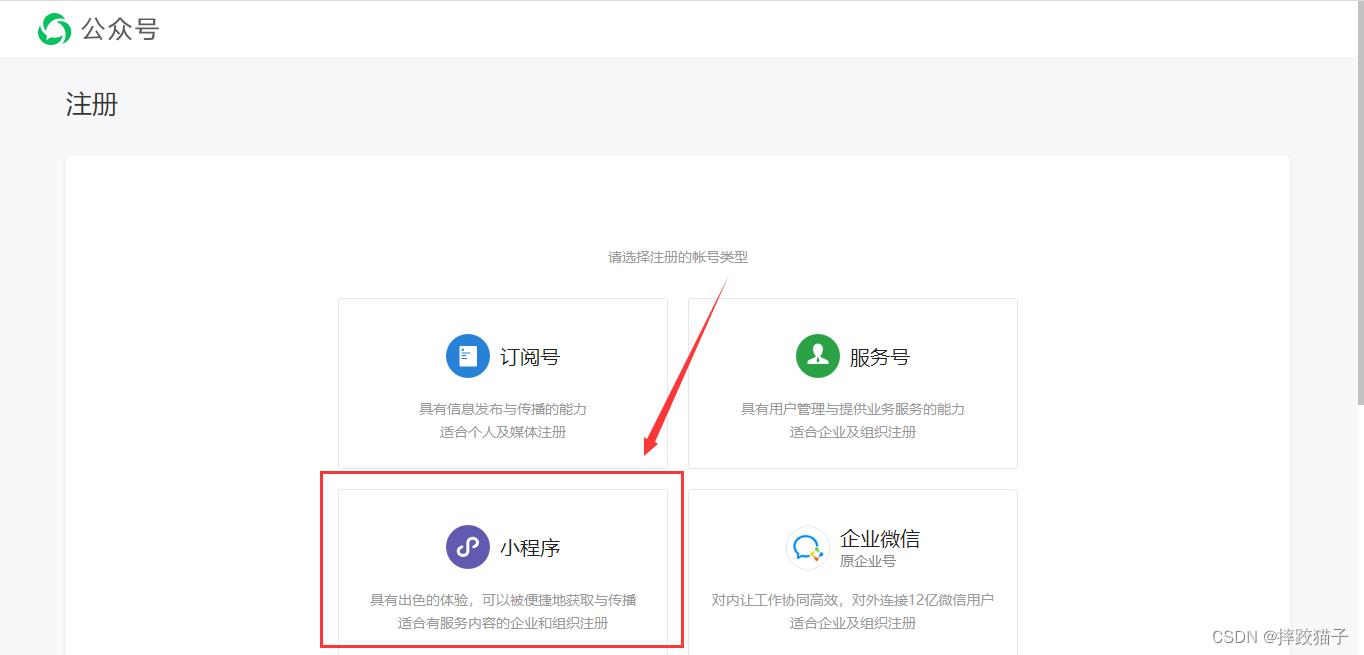
- 访问微信公众平台,点击账号注册。

- 选择小程序,并在表单填写所需的各项信息进行注册。


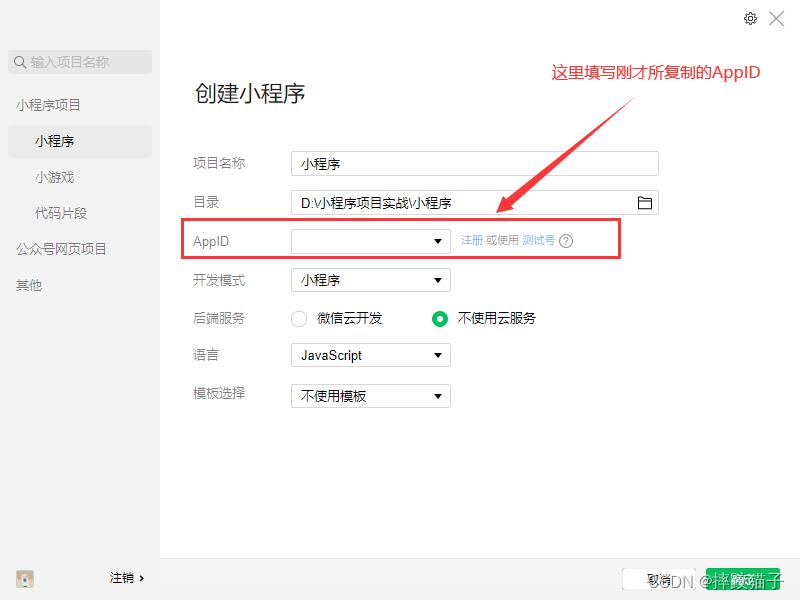
- 在开发管理选择开发设置,将AppID及AppSecret复制出来进行存储。

- 下载安装微信web开发者工具并创建一个新的项目,填入上图所复制的AppId。


2.2、类别选择页
- 准备对应的角色图片素材。










- 创建一个页面将身份图片以及性别图片渲染在界面上并通过下标实现选择切换效果。

<!-- 类别 -->
<view class="cate" >
<div class="hd">
<text>TA是你的</text>
</div>
<div class="bd">
<radio-group name="relationID">
<view class="row r1">
<block wx:for="relation1">
<template is="realtionAvatar" data="query,item"/>
</block>
</view>
<view class="row r2" >
<block wx:for="relation2">
<template is="realtionAvatar" data="query,item"/>
</block>
</view>
</radio-group>
</div>
</view>
<!-- 性别 -->
<view class="sex">
<div class="hd">
<text>TA的性别</text>
</div>
<div class="bd">
<radio-group name="genderID">
<view class="row">
<block wx:for="gender">
<template is="genderAvatar" data="query,item,index"/>
</block>
</view>
</radio-group>
</div>
</view>
- 在页面增加一个文本框以及按钮,提供给用户输入称呼及跳转页面。


<!-- 称呼 -->
<view class="named isMore ? 'more' : ''">
<input bindinput="changeToName" name="toname" placeholder="怎么称呼TA?(不超过10个字)" input-placeholder="i-named"/>
</view>
<!-- 生成 -->
<view>
<button form-type="submit" hover-class="navigator-hover" class="submit-btn" >捎句祝福话</button>
</view>
- 点击按钮时携带选择的类别、性别、称谓进行跳转。

generate: function(e)
app.clearWishes();
let data = e.detail.value;
if (data.toname)
app.setToName(data.toname);
wx.navigateTo(
url : `/pages/preview/preview?state=0&relation=$data.relationID&sex=$data.genderID`
)
,
"tap_relation" : function(e)
this.setData("query.relationID":e.currentTarget.dataset.id);
,
"tap_gender" :function(e)
this.setData("query.genderID":e.currentTarget.dataset.id);
,
2.3、祝福编辑页
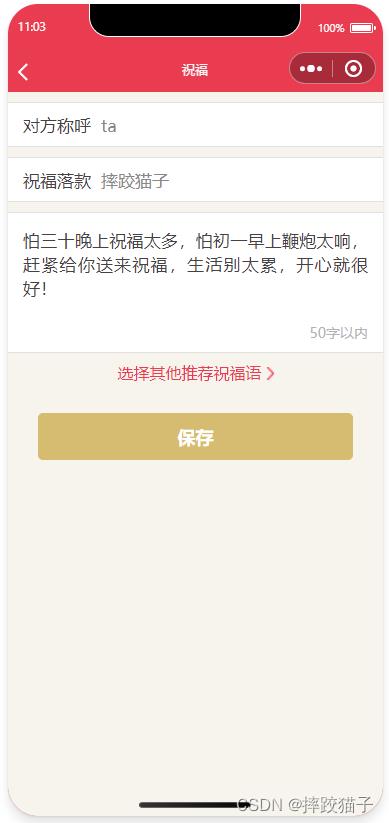
- 新建一个页面实现编辑称呼、落款、祝福语功能。

<form bindsubmit="save">
<!-- to name -->
<view class="item">
<text class="key">对方称呼</text>
<input name="toname" class="value" value="toname" bindblur="setToName"></input>
</view>
<!-- from name -->
<view class="item">
<text class="key">祝福落款</text>
<input name="nickName" class="value" value="userInfo.nickName" bindblur="setNickName"></input>
</view>
<!-- best wishes -->
<view class="item best-wishes">
<textarea bindinput="bindChangeText" class="textarea" name="best-wishes" value="wishes" id="best-wishes" bindblur="setWishes"></textarea>
<text class="word-tips isRed ? 'red' : ''">50字以内</text>
</view>
<!-- select panel -->
<view class="select-panel">
<button class="tips" plain="true" hover-class="tapped" bindtap="more-template">
<text>选择其他推荐祝福语</text>
<image class="bg" src="../../images/indicator.png"></image>
</button>
</view>
<!-- controls -->
<view class="btns">
<!--<button class="cancel-btn" hover-class="hover-btn" bindtap="cancel">取消</button>-->
<button form-type="submit" class="save-btn" hover-class="hover-btn">保存</button>
</view>
</form>
2.4、祝福选择页
- 如果不知道怎么编辑祝福语,可以新建一个选择祝福语的界面,根据性别、选择的人物身份将主服务进行推荐。

- 在utils文件夹新建一个JS文件,用于收录祝福语信息,大家可以去网上搜索一些进行填充。

const sentence =
'001': '你和红包之于我,都是此生最好的安排!2017年,大鸡大利,平安喜乐!',
'002': '这条祝福由金鸡创作,由快乐编写,由幸福发送,由我投资,愿你鸡年大吉,快乐惬意!',
'003': '怕三十晚上祝福太多,怕初一早上鞭炮太响,赶紧给你送来祝福,生活别太累,开心就很好!',
'004': '今夜烟花满天,幸福在侧,多想与你同醉,把美好往昔细细品味,亲爱哒,新年快乐!',
'005': '平时联系少,你可不要恼;生活忙碌事,推也推不了;新年最美妙,祝福把你找;有空见个面,快活又逍遥',
'006': '2017年,你要365天天天开心,8760小时时时快乐,5256000分分分精彩,31536000秒秒秒幸福!',
'007': '鸡描竹叶三中颂,犬绘梅花五福临。',
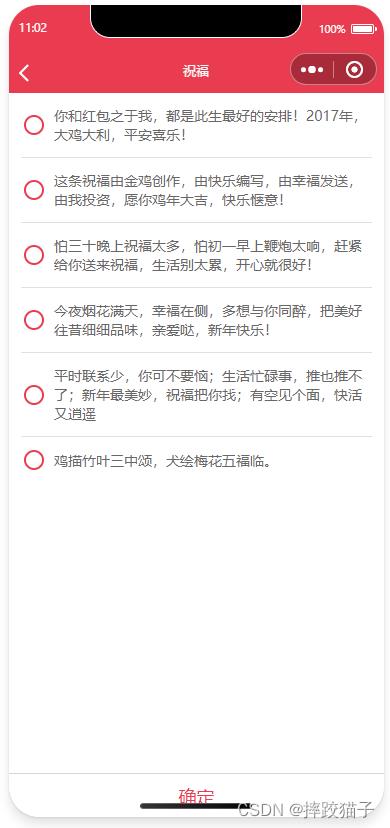
- 新建一个页面将JS文件中的祝福语句进行渲染,并提供单选框让用户选择。

<view class="container">
<scroll-view scroll-y="true">
<!-- <form bindsubmit="save"> -->
<!-- <radio-group name="select-more"> -->
<block wx:for="wishList">
<view class="item checkedID === item.id ? 'on' : ''" bindtap="check" data-id="item.id" >
<!-- <radio value="item.id" hidden id="item.id"/> -->
<!-- <label class="label" for="item.id" bindtap="check" data-id="item.id"> -->
<view class="state">
<view class="circle itemIndex == item ? 'on' : ''"></view>
</view>
<view class="sentence">
item.wishes
</view>
<!-- </label> -->
</view>
</block>
<!-- </radio-group> -->
<!-- </form> -->
</scroll-view>
<button class="save" hover-class="save-hover" bindtap="save">确定</button>
</view>
- 当用户选择好祝福语时,携带数据返回到祝福编辑页。


save:function()
let id = this.data.checkedID;
let wishList = this.data.wishList;
let i = wishList.findIndex(function(item,index,arr)
return item.id == id;
)
if (i >= 0)
app.setWishes(wishList[i].wishes,true);
wx.navigateBack()
else
console.error(`no item with id $id in wishList`)
,
2.5、祝福分享页
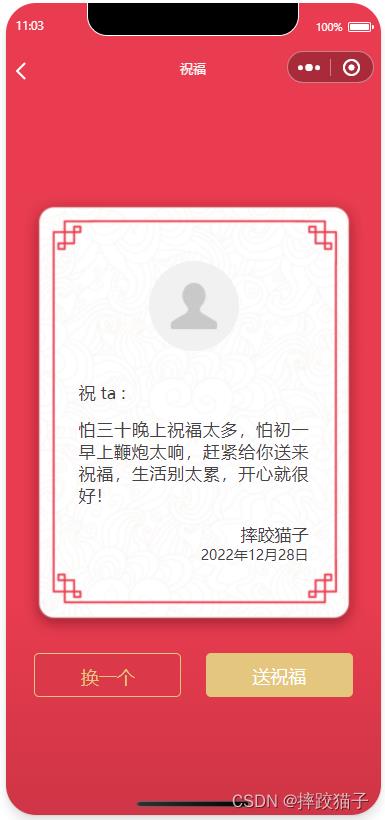
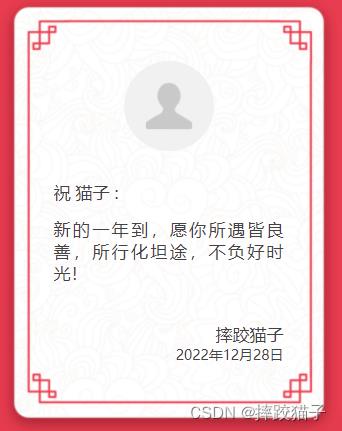
- 新建一个页面,将称谓、祝福语、落款、时间等信息进行展示。

- 将图片设置为背景

- 通过自定义JS函数获取祝福语信息。

// 点击事件,强制拉去数据
let that = this;
if (e)
util.request(
path: 'wishes', // 改变path名与util.request中的path名一致可以调试请求失败的情况
relation: o.relation,
sex: o.sex,
id: ''
,function(w)
console.log(w)
that.setData(
toname: app.getToName() || w.to,
sentence: w.wishes,
wishesId: w.wishes_id
)
)
return;
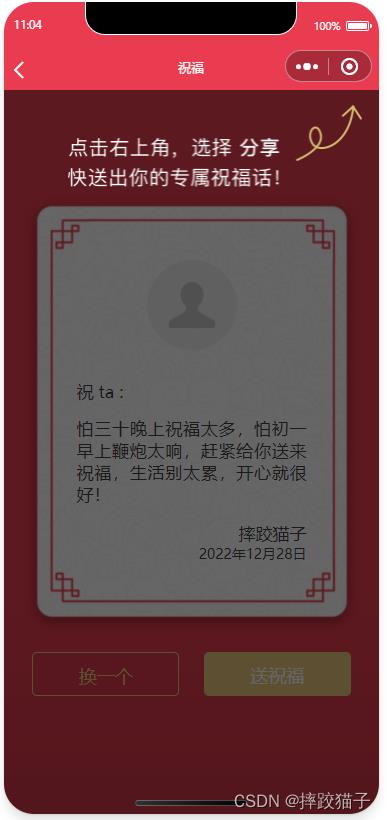
- 增加分享提示,点击送祝福按钮时增加遮盖层及操作指引


shareTips ()
let that = this;
this.setData(
showOverlay: true
)
setTimeout(function()
that.hideOverlay()
, 1500);
,

<div class="overlay" wx:if="showOverlay" bindtap="hideOverlay">
<image class="tips" src="../../images/share-tips.png"></image>
</div>
2.6、贺卡保存
- 可以在祝福分享页进行一些优化,用更加直观的方式将祝福进行分享,不用别人点进小程序。

- 在祝福分享页贺卡内容区域套上一个canvas标签。
<canvas class="myCanvas" canvas-id="myCanvas" ></canvas>
- 增加保存海报按钮,用户点击时将canvas画布上的内容进行绘制并保存图片至本地。
<view catchtap="saveImg" class="btn2">保存贺卡</view>
- 保存前需要获得用户授权,是否允许图片保存至本地。如果用户之前已经同意过授权,那么则不会出现授权弹窗,会直接进入成功的回调。
wx.getSetting(
success(res)
if (!res.authSetting['scope.writePhotosAlbum'])
wx.authorize(
scope: 'scope.writePhotosAlbum',
success()
that.saveImageFunction();
);
else
that.saveImageFunction();
);
- 在JS中增加一个函数,将画布内容进行导出,同时可以增加加载中的动画,优化用户体验。

wx.showLoading(
title: '转换中..'
);
let that= this;
const ctx = wx.createCanvasContext('myCanvas');
ctx.drawImage(self.bgSrc, 0, 0, 375, 375);
ctx.drawImage(self.imgSrc, 1, -20, 175, 175);
ctx.draw(false, function (e)
// 保存到本地
wx.canvasToTempFilePath(
x: 0,
y: 0,
width: 375,
height: 417,
canvasId: 'myCanvas',
success: function (res)
let pic = res.tempFilePath;
wx.saveImageToPhotosAlbum(
filePath: pic,
success(res)
wx.hideLoading();
wx.showToast(
title: '保存成功',
icon: 'success',
duration: 2000
);
, fail: function (res)
wx.hideLoading();
);
,
fail: function (res)
wx.hideLoading();
);
);
三、代码块
3.1、wxml
<view class="container">
<view class="inner">
<!-- wishes panel -->
<view class="wishes-panel">
<image class="bg" src="../../images/wishes-panel.png"></image>
<!-- custom card -->
<block wx:if="state === '0'">
<view bindtap="bindViewTap">
<view class="userinfo">
<image class="userinfo-avatar" src="userInfo.avatarUrl" background-size="cover"></image>
</view>
<view class="to-name">
<text>祝 toname :</text>
</view>
<view class="best-wishes">
<text>sentence</text>
</view>
<view class="from-name">
<text wx:if="state === '0'">userInfo.nickName</text>
<text wx:if="state === '1'">fromname</text>
</view>
<view class="date">
<text>today</text>
</view>
</view>
</block>
<!-- receive card -->
<block wx:if="state === '1'">
<view class="userinfo"以上是关于微信小程序|使用小程序制作一个节日祝福生成器的主要内容,如果未能解决你的问题,请参考以下文章