dhtmlxGant(甘特图)常用功能
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dhtmlxGant(甘特图)常用功能相关的知识,希望对你有一定的参考价值。
本文将介绍如何使用使用 dhtmlxGantt 在页面中创建基本的甘特图,并且能够将数据保存/更新至数据库(例如服务器上的数据库)。
本文中最终的代码可以作为创建甘特图应用的基础样例代码。

第一步:下载dhtmlxGantt
首先,我们需要下载代码库到本地:
下载dhtmlxGantt代码包,如果已经下载了,跳过本步骤。
解压缩代码包,将其放置在指定的路径中的”dhtmlGantt”文件夹中,如果没有该文件夹则创建一个。
第二步:在HTML文件中引入dhtmlxGantt代码
然后,为了使用该插件,我们需要在自己的HTML文件中引入dhtmlGantt代码。我们需要引入的文件为:
- dhtmlxgantt.js
- dhtmlxgantt.css
接下来: - 在“dhtmlxGantt”文件夹中创建一个HTML文件,命名为类似“myGantt.html”。
- 在该文件中引入dhtmlxGantt代码:
<!DOCTYPE html>
<html>
<head>
<title>如何使用dhtmlxGantt</title>
<script src="codebase/dhtmlxgantt.js"></script>
<link href="codebase/dhtmlxgantt.css" rel="stylesheet">
</head>
<body>
//这里是你的代码
</body>
</html>
第三步:初始化dhtmlxGantt
然后,我们创建一个用来初始化dhtmlxgantt的DIV。
注意到,dhtmlxgantt是一个静态对象,会随着页面初始化而实例化。要引用该实例,我们只需要使用dhtmlxgantt或者gantt即可。
在myGantt.html文件中定义一个DIV容器
通过“gant.init(“gantt_here”)”命令来初始化dhtmlxgantt。该方法中的参数为DIV容器的ID。
<!DOCTYPE html>
<html>
<head>
<title>如何使用dhtmlxGantt</title>
<script src="codebase/dhtmlxgantt.js"></script>
<link href="codebase/dhtmlxgantt.css" rel="stylesheet">
</head>
<body>
<div id="gantt_here" style='width:1000px; height:400px;'></div>
<script type="text/javascript">
gantt.init("gantt_here");
</script>
</body>
</html>
全屏样式:
<style type="text/css" media="screen">
html, body
margin:0px;
padding:0px;
height:100%;
overflow:hidden;
</style>
第四步:为dhtmlxGantt加载数据
接下来,我们需要为甘特图填入数据。为简单起见,我们这里采用最简单的方式,将数据源作为内联对象直接声明在Html文档里。
我们将会使用parse方法来加载数据。
数据对象的属性如下:
● data - 定义甘特图中的任务
○ id - (string, number)任务id
○ start_date - (Date)任务开始日期
○ text - (string)任务描述
○ progress - (number) 任务完成度,0到1
○ duration - (number) 在当前时间刻度下的任务持续周期
○ parent - (number) 父任务的id
● links - 定义甘特图中的任务关联线
○ id - (string, number) 关联线id
○ source - (number) 数据源任务的id
○ target - (number) 目标源任务的id
○ type - (number) 关联线类型:0 - “结束到开始”,1 - “开始到开始”,2 - “结束到结束”
声明’tasks’变量:
var tasks=
data:[
id:1, text:"项目 #1", start_date:"2016-05-01", duration:11, progress:0.6, open:true,
id:2, text:"项目 #1", start_date:"2016-05-01", duration:11, progress:1, open:true,
id:3, text:"项目 #1", start_date:"2016-05-01", duration:11, progress:0.5, open:true,
id:4, text:"项目 #1", start_date:"2016-05-01", duration:11, progress:0.5, open:true,
id:5, text:"项目 #1", start_date:"2016-05-01", duration:11, progress:1, open:true,
id:6, text:"项目 #1", start_date:"2016-05-01", duration:11, progress:0.6, open:true
],
links:[
id:1, source:1, target:2, type:"1",
id:2, source:1, target:3, type:"1",
id:3, source:3, target:4, type:"1",
id:4, source:4, target:5, type:"0",
id:5, source:5, target:6, type:"0"
]
;
初始化:
gantt.init("gantt_here");
gantt.parse(tasks);
第五步:创建一个数据库
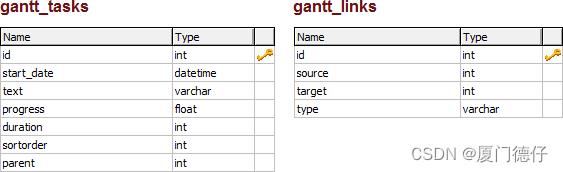
我们需要两张数据表来存放任务和关联线:

sortorder属性是用来生成任务的 index的。
创建一个名为gantt的数据库
执行下面的语句创建数据表:
CREATE TABLE `gantt_links` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`source` int(11) NOT NULL,
`target` int(11) NOT NULL,
`type` varchar(1) NOT NULL,
PRIMARY KEY (`id`)
)
CREATE TABLE `gantt_tasks` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`text` varchar(255) NOT NULL,
`start_date` datetime NOT NULL,
`duration` int(11) NOT NULL,
`progress` float NOT NULL,
`sortorder` int(11) NOT NULL,
`parent` int(11) NOT NULL,
PRIMARY KEY (`id`)
)
第六步:从数据库中加载数据
我们采用 load 方法来完成数据加载,本方法的参数为数据源的URL。在本例中,URL参数指向一个实现了数据库连接、查询功能的php文件。
我们使用PHP平台和 dhtmlxConnector 类库,这是实现dhtmlxGantt服务器逻辑的最简单的方式。
在’dhtmlxGantt’文件夹中创建一个PHP文件,命名为data.php
打开data.php文件,添加下列代码:
<?php
include ('codebase/connector/gantt_connector.php');
$res=mysql_connect("localhost","root","");
mysql_select_db("gantt");
$gantt = new JSONGanttConnector($res);
$gantt->render_links("gantt_links","id","source,target,type");
$gantt->render_table(
"gantt_tasks",
"id",
"start_date,duration,text,progress,sortorder,parent"
);
?>
在 myGantt.html 文件中,设置时间格式,让输出的数据格式与dhtmlxGantt的格式相匹配:
gantt.config.xml_date = "%Y-%m-%d %H:%i";
gantt.init("gantt_here");
调用 load 方法加载数据
gantt.config.xml_date = "%Y-%m-%d %H:%i";
gantt.init("gantt_here");
gantt.load('data.php');//loads data to Gantt from the database
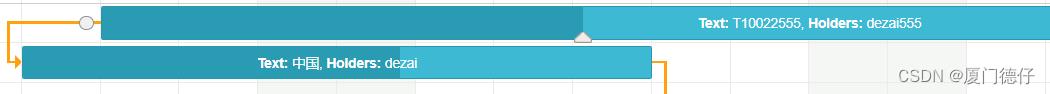
gantt.templates对象
模板可以用来改变日期、标签的呈现效果。只需要按照文档中介绍的方式来书写代码,我们就能获得预期的效果。
注意,定义模板的代码应该书写在甘特图初始化之前。
gantt.templates.task_text=function(start,end,task)
return "<b>Text:</b> "+task.text+",<b> Holders:</b> "+task.users;
;
gantt.init("gantt_here");

第七步:更新数据库
接下来,我们需要将甘特图中的数据保存到数据库中,我们需要用到dataProcessor帮助类库。
gantt.init("gantt_here");
gantt.load('data.php');
var dp=new gantt.dataProcessor("data.php"); dp.init(gantt);
官方详细资料库:
https://docs.dhtmlx.com/gantt/
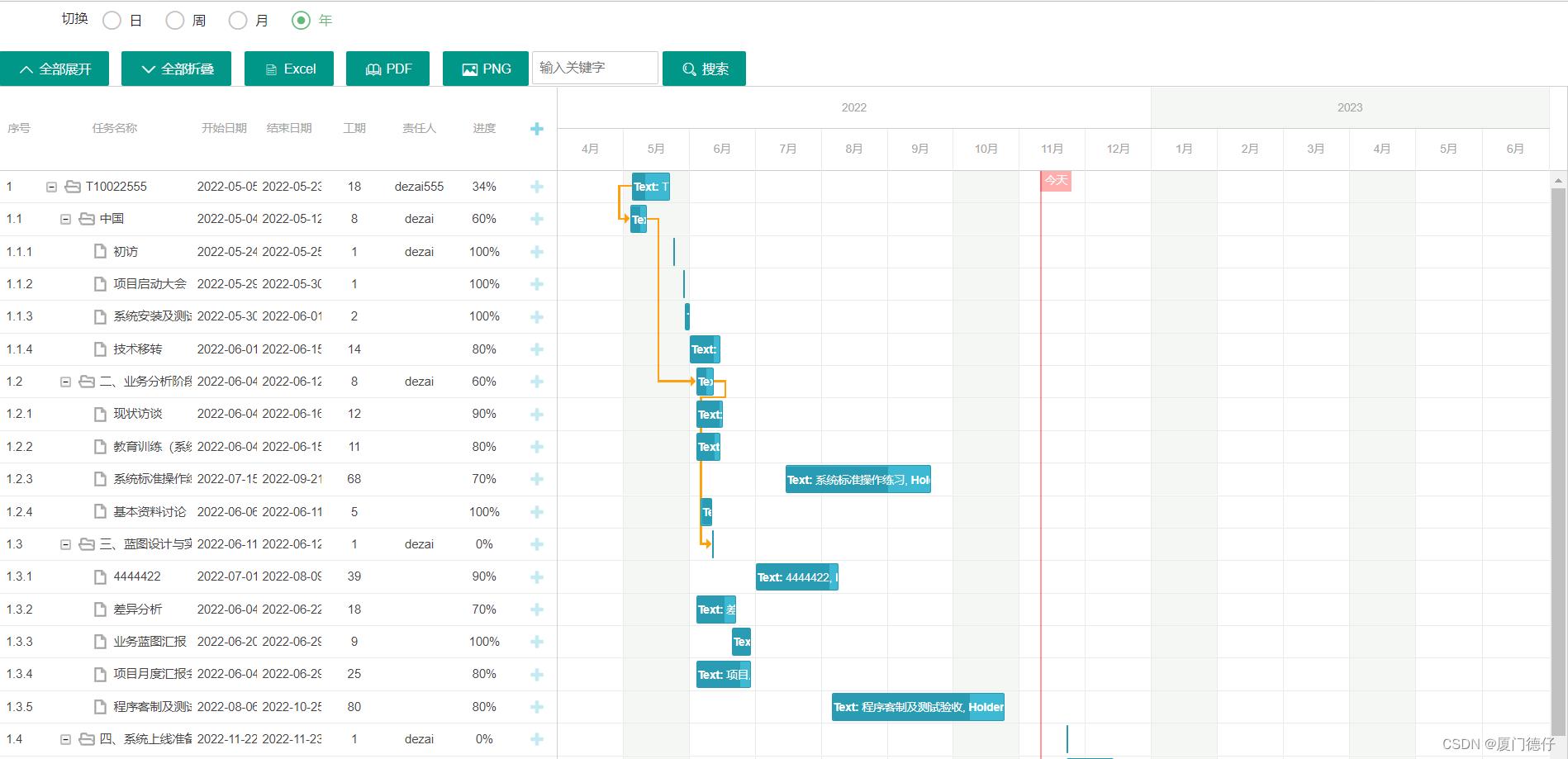
我根据官方资料库完成一个测试页面:
年

月

周

日

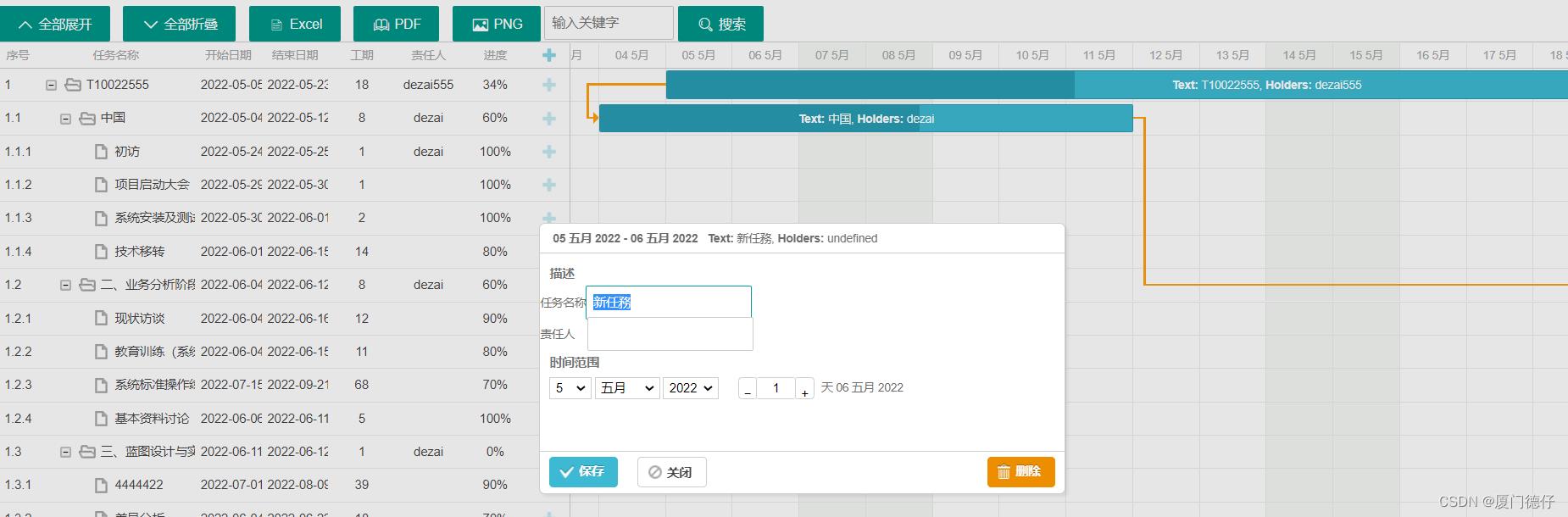
编辑(自定义灯箱与汉化)

导出数据

导出PDF/PNG
dhtmlxGantt提供了在线导出PDF/PNG文件的服务,该服务免费,但是如果你没有在有效时间范围内的商业许可的话,导出的文件将会有水印。
导出PDF
导出PDF文件需要按照如下几步:
- 引入”http://export.dhtmlx.com/gantt/api.js“文件,启用导出服务。
<script src="codebase/dhtmlxgantt.js"></script>
<script src="http://export.dhtmlx.com/gantt/api.js"></script>
<link rel="stylesheet" href="codebase/dhtmlxgantt.css" type="text/css">
- 调用exportToPDF来导出甘特图:
<input value="Export to PDF" type="button" onclick='gantt.exportToPDF()'>
<script>
gantt.init("gantt_here");
gantt.parse(demo_tasks);
</script>
导出PNG
导出PNG文件需要按照如下几步:
1.引入”http://export.dhtmlx.com/gantt/api.js“文件,启用导出服务。
<script src="codebase/dhtmlxgantt.js"></script>
<script src="http://export.dhtmlx.com/gantt/api.js"></script>
<link rel="stylesheet" href="codebase/dhtmlxgantt.css" type="text/css">
2.调用exportToPNG来导出甘特图:
<input value="Export to PNG" type="button" onclick='gantt.exportToPNG()'>
<script>
gantt.init("gantt_here");
gantt.parse(demo_tasks);
</script>
导出方法的参数列表
exportToPNG()和exportToPDF()方法的参数列表共有6个参数,所有的参数都是可选参数,如下:
gantt.exportToPDF(
name:"mygantt.pdf",
header:"<h1>My company</h1>",
footer:"<h4>Bottom line</h4>",
locale:"en",
start:"01-04-2013",
end:"11-04-2013",
skin:'terrace',
data:
);
gantt.exportToPNG(
name:"mygantt.png",
header:"<h1>My company</h1>",
footer:"<h4>Bottom line</h4>",
locale:"en",
start:"01-04-2013",
end:"11-04-2013",
skin:'terrace',
data:
);
以上是关于dhtmlxGant(甘特图)常用功能的主要内容,如果未能解决你的问题,请参考以下文章