el-table用v-if切换高度变不回来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-table用v-if切换高度变不回来相关的知识,希望对你有一定的参考价值。
参考技术A el-table用v-if切换高度变不回来elementUI表格好像自带一个bug,切换页面的时候高度也会缩短
当时为了解决这一问题,设置了一个css样式
1
2
3
4
5
6
7
<style lang="scss">
.main-
.el-table__body-wrapper
height: 650px !important;
</style>
这一段儿代码是可以完美解决的 参考技术B 如果Eltable使用VIF切换高度后,无法回复原来的高度,可能是因为Eltable使用过程中有负载或外力作用,使得VIF机构发生了变形,从而导致Eltable无法正常运行。应当尝试调整VIF机构,以恢复正常的运行状态。
如何实现点赞按钮图片切换
在vue里边想要实现点赞功能,也就是点一下图片换成另外一张,再点一下切换回来,如此循环。
来回切换的功能最简单的办法就是用v-if v-else指令了。
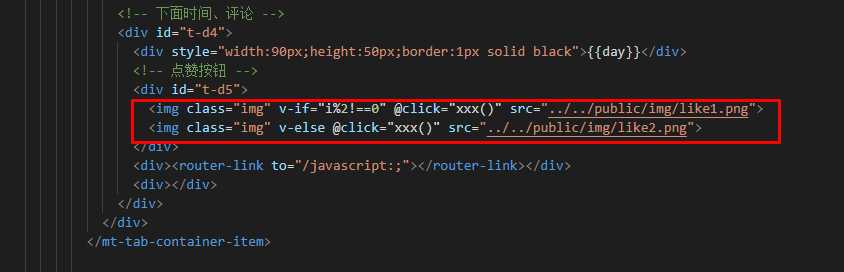
具体操作:先写两个img标签,同时绑定点击事件:@cilck="xxx()",
第一个img标签:写上v-if="i%2!==0",也就是说当i为奇数时,显示该图片,src属性把灰色的图片地址写上;
第二个img标签:写上v-else,也就是说当i为偶数时,显示该图片,src属性把红色的图片地址写上。
然后再data函数里边定义变量i默认值为1.
最后再methods里边写事件函数:
xxx(){
this.i++;
}
下面是代码:


================================================================================
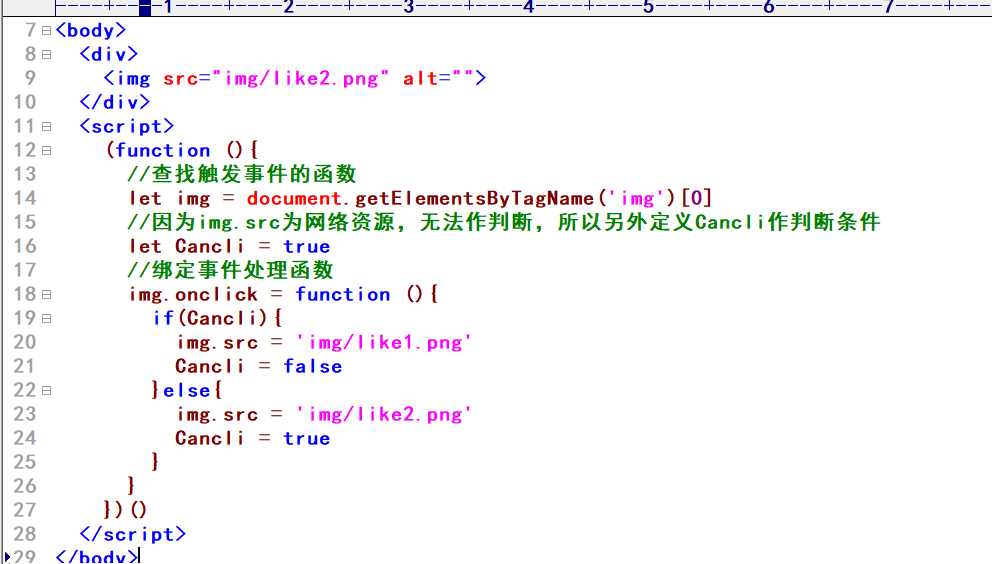
还有另外一种办法就是用原生DOM来写
代码图:

效果图:

以上是关于el-table用v-if切换高度变不回来的主要内容,如果未能解决你的问题,请参考以下文章
