设计篇36 # 如何理解可视化设计原则?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计篇36 # 如何理解可视化设计原则?相关的知识,希望对你有一定的参考价值。
说明
【跟月影学可视化】学习笔记。
可视化设计的四个基本原则
基本原则一:简单清晰原则
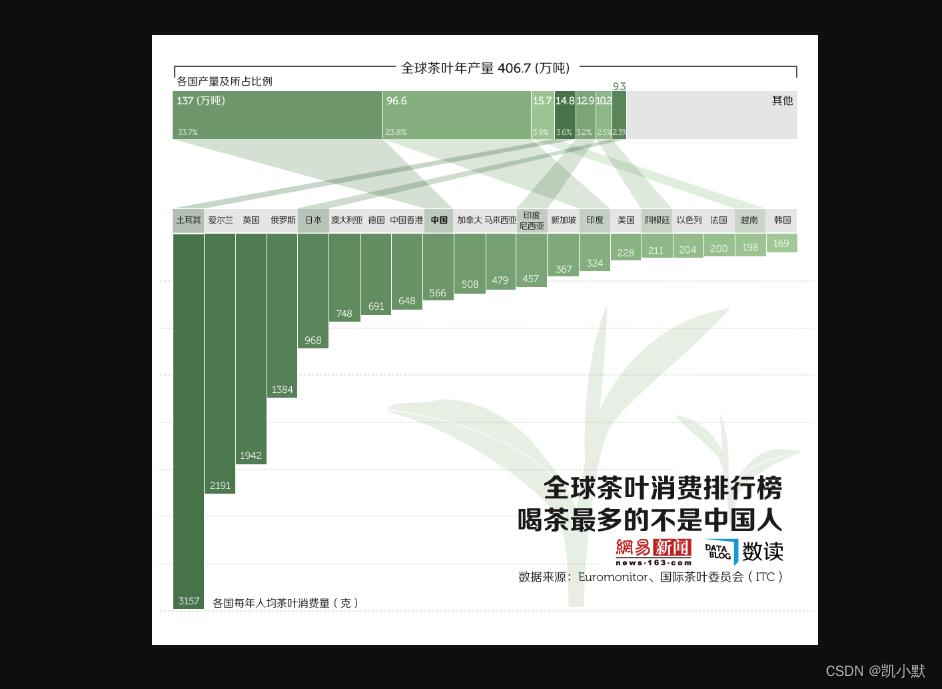
我们可以看下面一张图:国际茶叶委员会制作的全球茶叶消费排行榜图表,目的是想说明喝茶最多的不是中国人

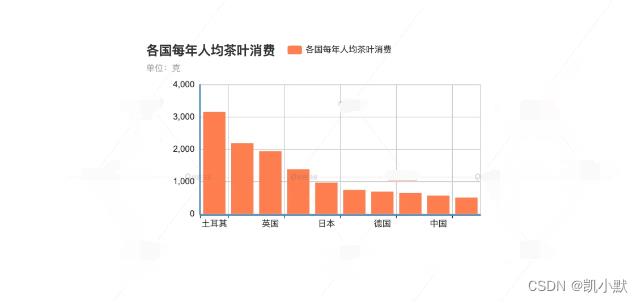
我们可以用更简单的直方图方式去表现

基本原则二:视觉一致性原则
互补色方案
互补色:指在饱和度和明度相同的情况下,色相值相差 180 度的一对颜色。因为互补色色相差距最大,所以它们并列时会产生强烈的视觉对比效果,这样能够起到强调差异的作用。
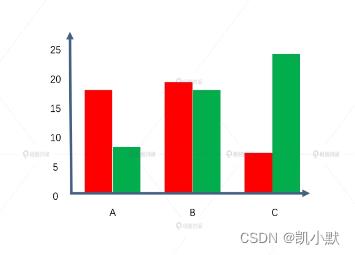
在突出数据之间的差异时,可以用互补色来增强对比效果。
下面就是使用了红、绿互补色的配色方案

同色系方案
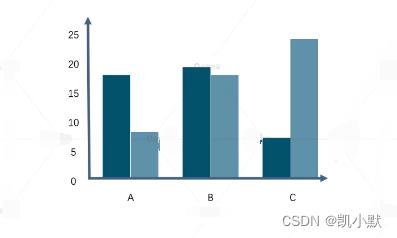
同色系就是利用不同深浅的同色系颜色来表示不同的数据。
下图就采用同色系配色方案:看起来比较柔和,能减少视觉疲劳

基本原则三:信息聚焦原则
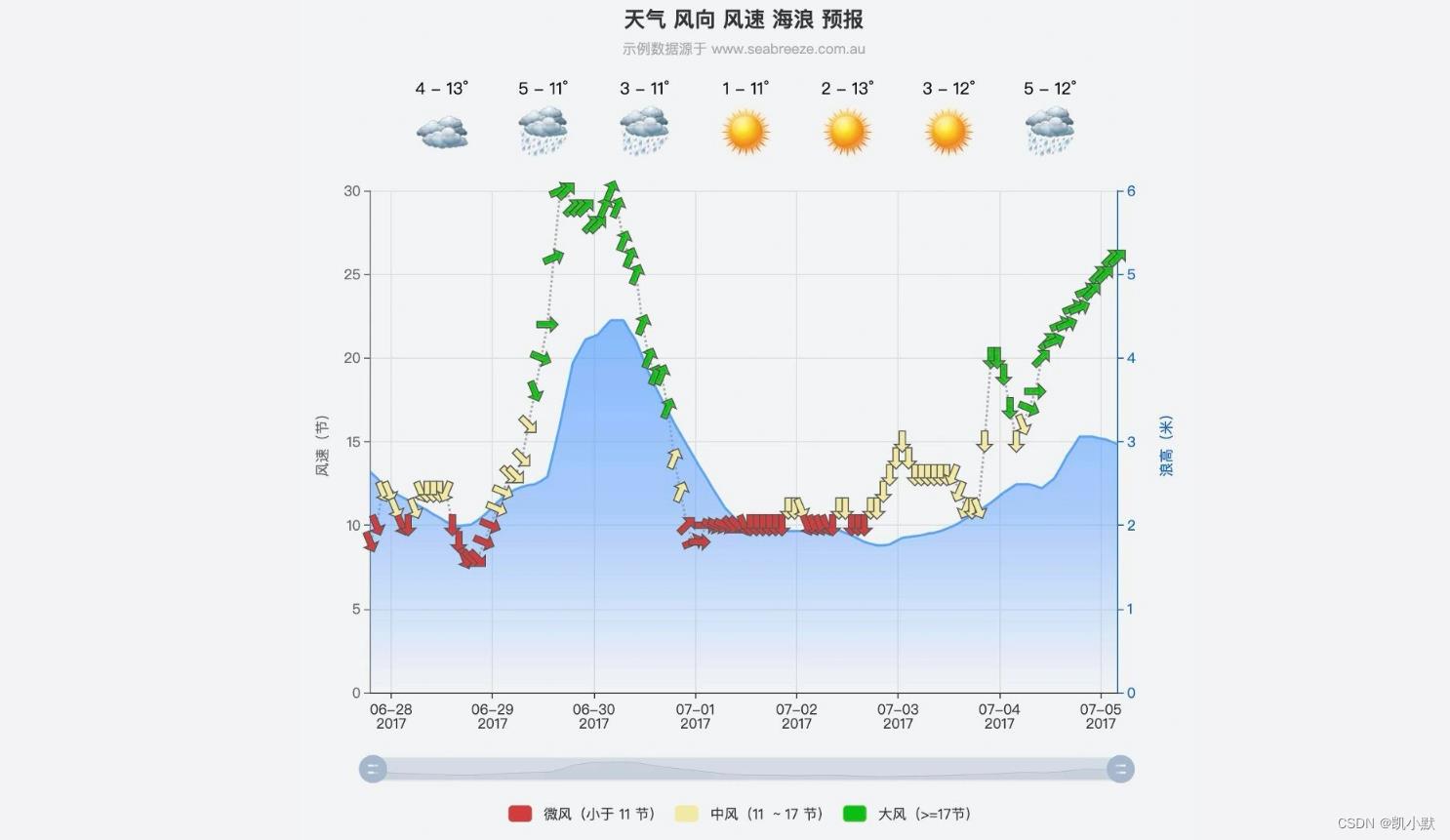
天级预报的图表:显示了温度、天气、风向、风速、浪高这些变量,每个变量都采用了不同的形式来展示,区分度很好,内容非常清晰也很聚焦。

这里还用了两种方式表示同一个元素:
- 用不同的 y 轴高度来表示风速
- 用红色、黄色、绿色这三种颜色箭头标记不同的风速等级
如果要强调用风速这个变量,我们可以考虑用颜色和高度同时表示风速,从而突出该信息,达到信息聚焦的效果

基本原则四:高可访问性原则
色彩系统可访问性
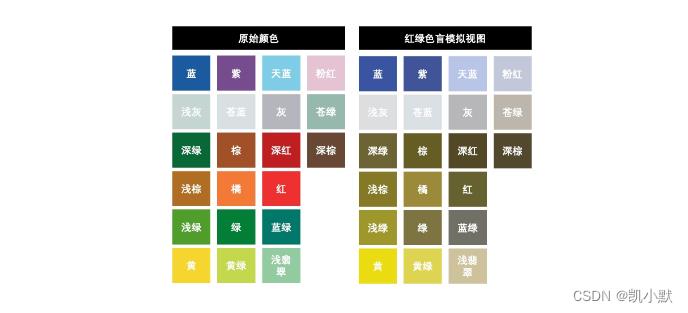
可视化的无障碍设计,主要体现在色彩系统上。因为用户可能包含视觉障碍人群,设计的颜色在我们看来已经足够有差异性,但不太友好的配色,以及到不同设备的呈现可能会给视觉障碍人士带来困扰。

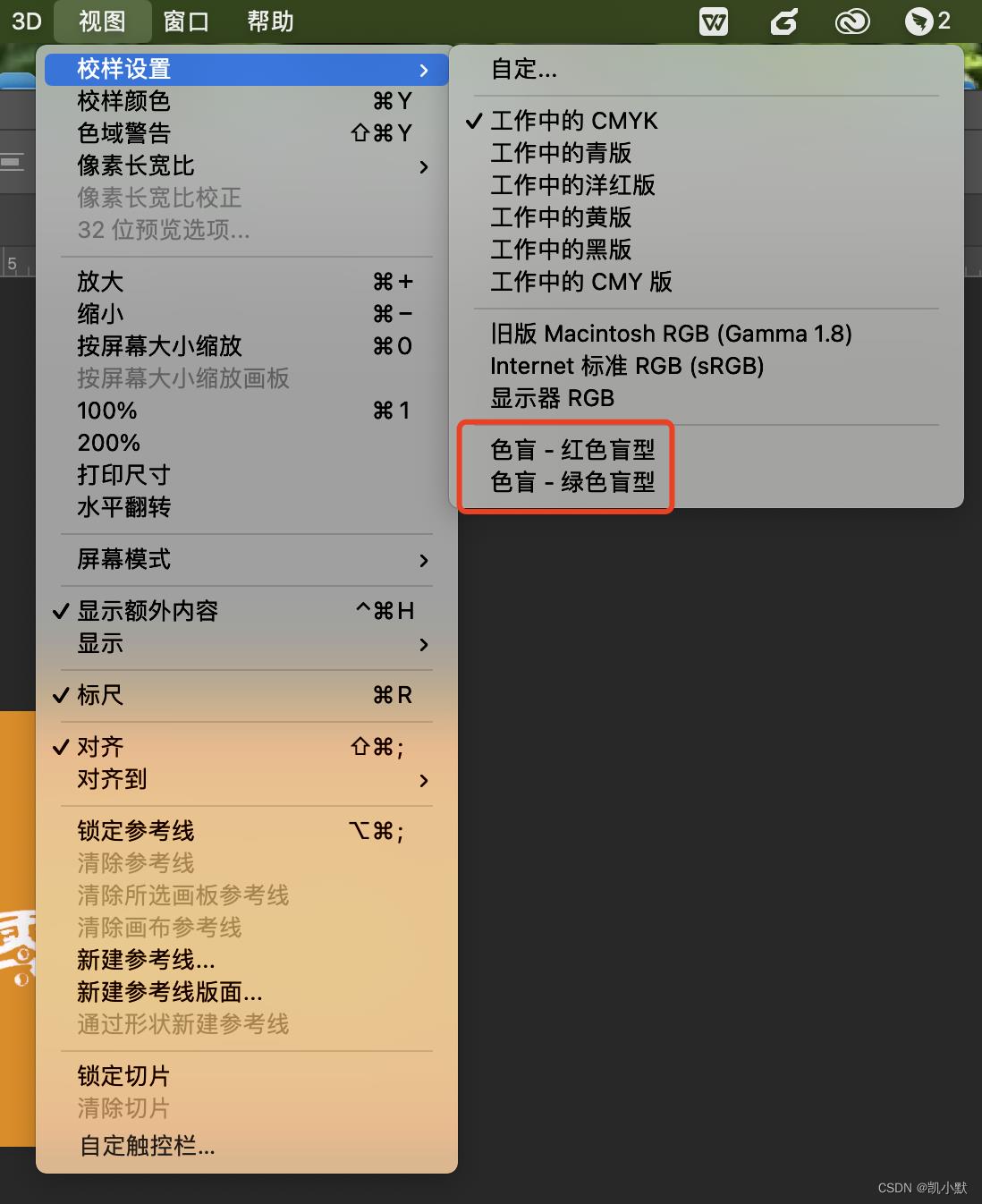
可以利用色彩检查工具来辅助配色,在 Photoshop 中,选择视图 -> 校样设置 -> 红色盲型 / 绿色盲型之后,就能看到设计的图表颜色在视觉障碍人群眼中的效果。

另外也可以使用色盲在线模拟器

文字提示信息可访问性
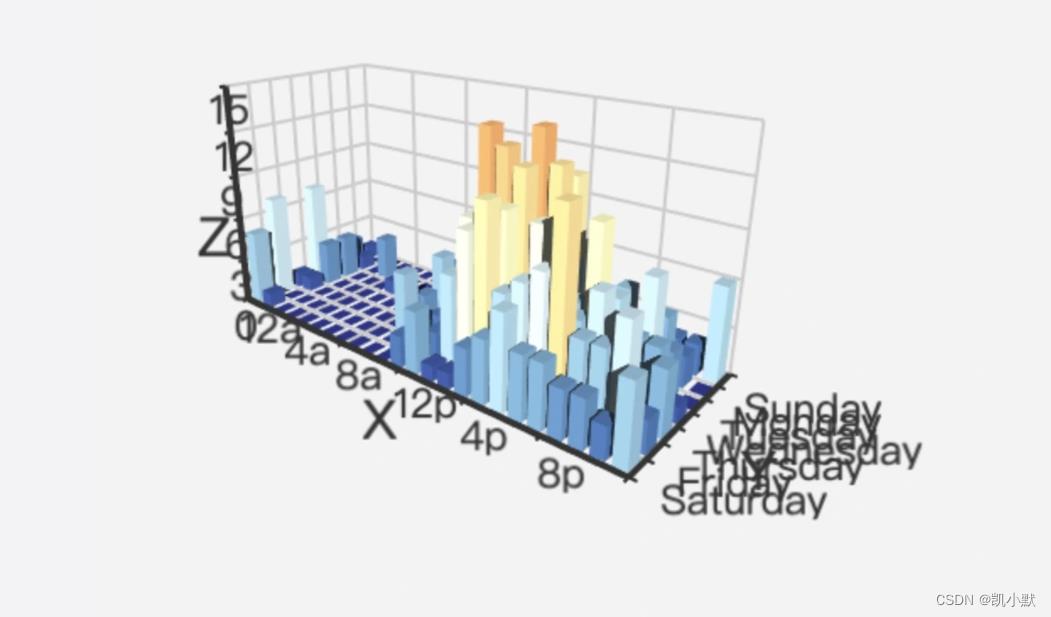
如果图表库没有考虑文字缩放后的布局呈现,就会导致文字叠在一起之类的,使之完全不可阅读

以上是关于设计篇36 # 如何理解可视化设计原则?的主要内容,如果未能解决你的问题,请参考以下文章