前后端的身份认证
Posted 悠然予夏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端的身份认证相关的知识,希望对你有一定的参考价值。
1、Web 开发模式
目前主流的 Web 开发模式有两种,分别是:
- 基于服务端渲染的传统 Web 开发模式
- 基于前后端分离的新型 Web 开发模式
1.1、服务端渲染的 Web 开发模式
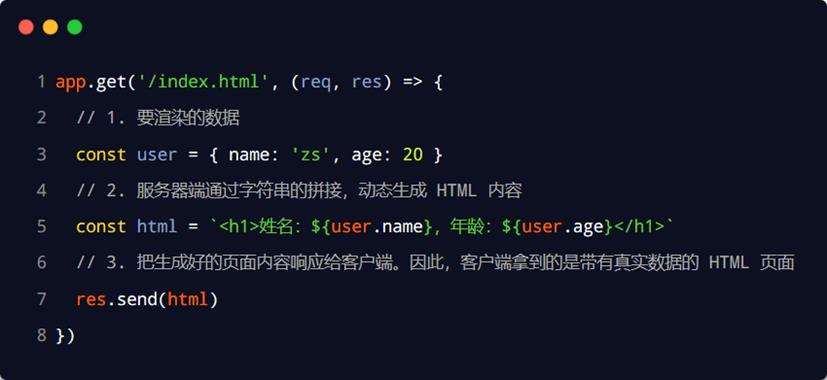
服务端渲染的概念:服务器发送给客户端的 html 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:

1.2、服务端渲染的优缺点
优点:
- 前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
- 有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
缺点:
- 占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
- 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
1.3、前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
1.4、前后端分离的优缺点
优点:
- 开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
- 用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
1.5、如何选择 Web 开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
- 而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
2、身份认证
2.1、什么是身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
- 日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等。
- 在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等。
2.2、为什么需要身份认证
身份认证的目的,是为了确认当前所声称为某种身份的用户,确实是所声称的用户。例如,你去找快递员取快递,你要怎么证明这份快递是你的。
在互联网项目开发中,如何对用户的身份进行认证,是一个值得深入探讨的问题。例如,如何才能保证网站不会错误的将“马云的存款数额”显示到“马化腾的账户”上。
2.3、不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
- 服务端渲染推荐使用 Session 认证机制
- 前后端分离推荐使用 JWT 认证机制
3、Session 认证机制
3.1、HTTP 协议的无状态性
- 了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
- HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。

3.2、如何突破 HTTP 无状态的限制
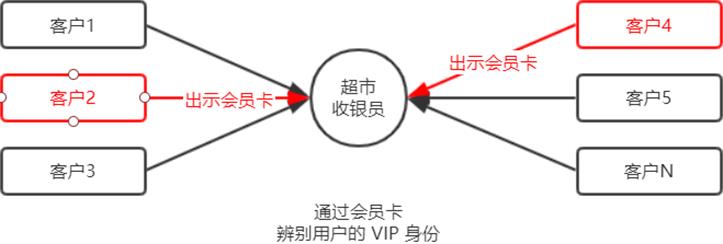
对于超市来说,为了方便收银员在进行结算时给 VIP 用户打折,超市可以为每个 VIP 用户发放会员卡。

注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie
3.3、什么是 Cookie
- Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
- 不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
- 自动发送
- 域名独立
- 过期时限
- 4KB 限制
3.4、Cookie 在身份认证中的作用
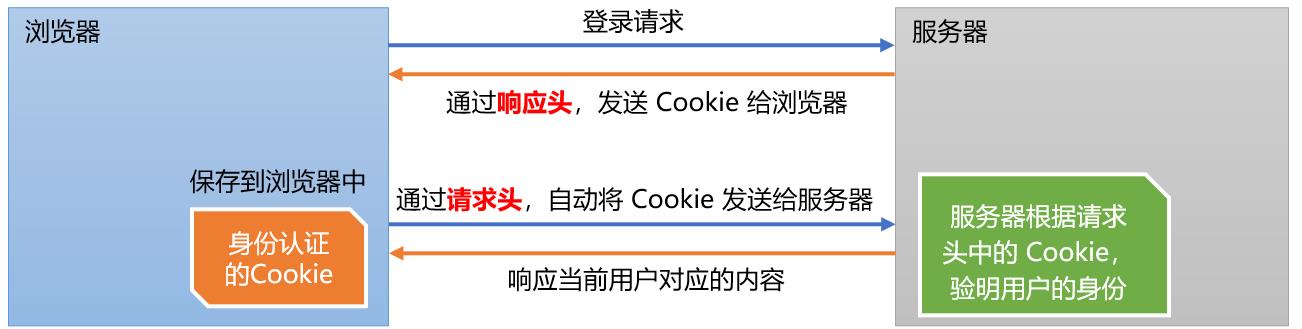
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

3.5、Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。

注意:千万不要使用 Cookie 存储重要且隐私的数据!比如用户的身份信息、密码等。
3.6、提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。

这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓。
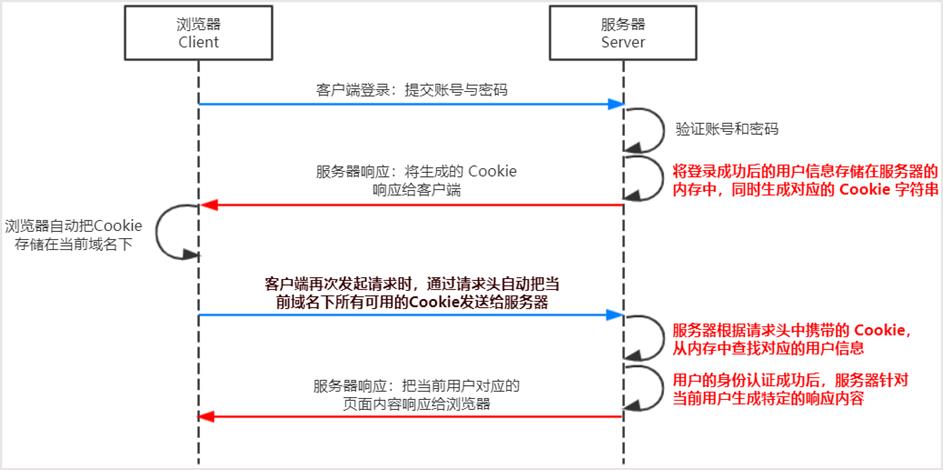
3.7、Session 的工作原理

4、在 Express 中使用 Session 认证
4.1、安装 express-session 中间件
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm install express-session4.2、配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:
// 导入 session 中间件
const session = require('express-session')
// 配置 session 中间件
app.use(
session(
secret: 'itheima', // secret 属性的值可以为任意字符串
resave: false, // 固定写法
saveUninitialized: true, // 固定写法
)
)4.3、向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:
// 登录的 API 接口
app.post('/api/login', (req, res) =>
// 判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '000000')
return res.send( status: 1, msg: '登录失败' )
// TODO_02:请将登录成功后的用户信息,保存到 Session 中
// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
req.session.user = req.body // 用户的信息
console.log(req.body)
req.session.islogin = true // 用户的登录状态
res.send( status: 0, msg: '登录成功' )
)4.4、从 session 中取数据
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:
// 获取用户姓名的接口
app.get('/api/username', (req, res) =>
// TODO_03:请从 Session 中获取用户的名称,响应给客户端
if (!req.session.islogin)
return res.send( status: 1, msg: 'fail' )
res.send(
status: 0,
msg: 'success',
username: req.session.user.username,
)
)4.5、清空 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。
// 退出登录的接口
app.post('/api/logout', (req, res) =>
// TODO_04:清空 Session 信息
req.session.destroy()
res.send(
status: 0,
msg: '退出登录成功',
)
)4.6、完整示例

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后台主页</title>
<script src="./jquery.js"></script>
</head>
<body>
<h1>首页</h1>
<button id="btnLogout">退出登录</button>
<script>
$(function ()
// 页面加载完成后,自动发起请求,获取用户姓名
$.get('/api/username', function (res)
// status 为 0 表示获取用户名称成功;否则表示获取用户名称失败!
if (res.status !== 0)
alert('您尚未登录,请登录后再执行此操作!')
location.href = './login.html'
else
alert('欢迎您:' + res.username)
)
// 点击按钮退出登录
$('#btnLogout').on('click', function ()
// 发起 POST 请求,退出登录
$.post('/api/logout', function (res)
if (res.status === 0)
// 如果 status 为 0,则表示退出成功,重新跳转到登录页面
location.href = './login.html'
)
)
)
</script>
</body>
</html>login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<script src="./jquery.js"></script>
</head>
<body>
<!-- 登录表单 -->
<form id="form1">
<div>账号:<input type="text" name="username" autocomplete="off" /></div>
<div>密码:<input type="password" name="password" /></div>
<button>登录</button>
</form>
<script>
$(function ()
// 监听表单的提交事件
$('#form1').on('submit', function (e)
// 阻止默认提交行为
e.preventDefault()
// 发起 POST 登录请求
$.post('/api/login', $(this).serialize(), function (res)
// status 为 0 表示登录成功;否则表示登录失败!
if (res.status === 0)
location.href = './index.html'
else
alert('登录失败!')
)
)
)
</script>
</body>
</html>app.js
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// TODO_01:请配置 Session 中间件
const session = require('express-session')
app.use(
session(
secret: 'itheima',
resave: false,
saveUninitialized: true,
)
)
// 托管静态页面
app.use(express.static('./pages'))
// 解析 POST 提交过来的表单数据
app.use(express.urlencoded( extended: false ))
// 登录的 API 接口
app.post('/api/login', (req, res) =>
// 判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '000000')
return res.send( status: 1, msg: '登录失败' )
// TODO_02:请将登录成功后的用户信息,保存到 Session 中
// 注意:只有成功配置了 express-session 这个中间件之后,才能够通过 req 点出来 session 这个属性
req.session.user = req.body // 用户的信息
console.log(req.body)
req.session.islogin = true // 用户的登录状态
res.send( status: 0, msg: '登录成功' )
)
// 获取用户姓名的接口
app.get('/api/username', (req, res) =>
// TODO_03:请从 Session 中获取用户的名称,响应给客户端
if (!req.session.islogin)
return res.send( status: 1, msg: 'fail' )
res.send(
status: 0,
msg: 'success',
username: req.session.user.username,
)
)
// 退出登录的接口
app.post('/api/logout', (req, res) =>
// TODO_04:清空 Session 信息
req.session.destroy()
res.send(
status: 0,
msg: '退出登录成功',
)
)
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function ()
console.log('Express server running at http://127.0.0.1:80')
)
5、JWT 认证机制
5.1、了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
5.2、什么是 JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
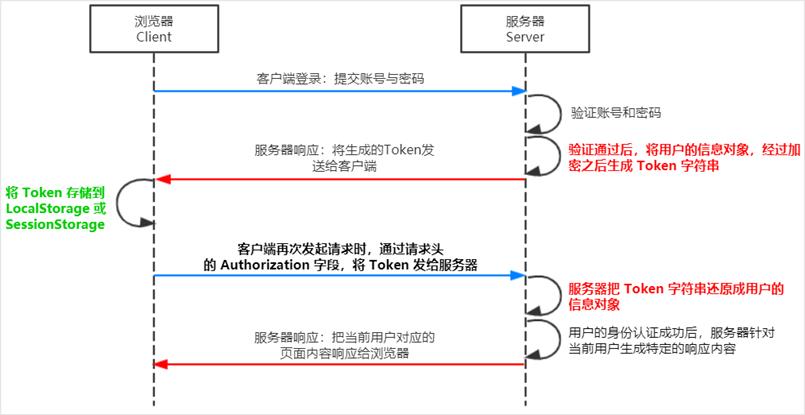
5.3、JWT 的工作原理

总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
5.4、JWT 的组成部分
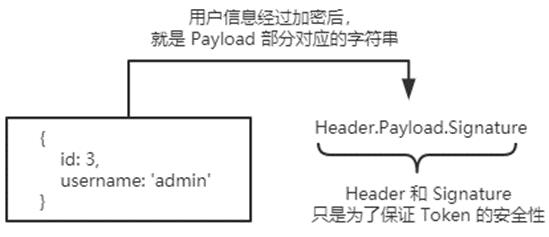
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:

下面是 JWT 字符串的示例:

5.5、JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中:
- Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。

5.6、JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:

6、在 Express 中使用 JWT
6.1、安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:
npm install jsonwebtoken express-jwt其中:
- jsonwebtoken 用于生成 JWT 字符串
- express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
6.2、导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:
// 安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')6.3、定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
- 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
- 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
// 定义 secret 密钥,建议将密钥命名为 secretKey,本质上就是一个字符串
const secretKey = 'itheima No1 ^_^'6.4、在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
// 登录接口
app.post('/api/login', function (req, res)
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if (userinfo.username !== 'admin' || userinfo.password !== '000000')
return res.send(
status: 400,
message: '登录失败!',
)
// 登录成功
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
// 参数1:用户的信息对象
// 参数2:加密的秘钥
// 参数3:配置对象,可以配置当前 token 的有效期
// 记住:千万不要把密码加密到 token 字符中
const tokenStr = jwt.sign( username: userinfo.username , secretKey, expiresIn: '30s' )
res.send(
status: 200,
message: '登录成功!',
token: tokenStr, // 要发送给客户端的 token 字符串
)
)6.5、将 JWT 字符串还原为 JSON 对象
- 客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
- 此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
// 使用 app.use() 来注册中间件
// expressJWT( secret: secretKey ) 就是用来解析 Token 的中间件
// .unless( path: [/^\\/api\\//] ) 用来指定哪些接口不需要访问权限
app.use(expressJWT( secret: secretKey ).unless( path: [/^\\/api\\//] ))6.6、使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 API 接口
app.get('/admin/getinfo', function (req, res)
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user)
res.send(
status: 200,
message: '获取用户信息成功!',
data: req.user, // 要发送给客户端的用户信息
)
)
6.7、捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
// 使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) =>
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError')
return res.send(
status: 401,
message: '无效的token',
)
res.send(
status: 500,
message: '未知的错误',
)
)6.8、完整示例
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
// 允许跨域资源共享
const cors = require('cors')
app.use(cors())
// 解析 post 表单数据的中间件
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded( extended: false ))
// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey
const secretKey = 'itheima No1 ^_^'
// TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件
// 注意:只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.user 属性上
app.use(expressJWT( secret: secretKey ).unless( path: [/^\\/api\\//] ))
// 登录接口
app.post('/api/login', function (req, res)
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if (userinfo.username !== 'admin' || userinfo.password !== '000000')
return res.send(
status: 400,
message: '登录失败!',
)
// 登录成功
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
// 参数1:用户的信息对象
// 参数2:加密的秘钥
// 参数3:配置对象,可以配置当前 token 的有效期
// 记住:千万不要把密码加密到 token 字符中
const tokenStr = jwt.sign( username: userinfo.username , secretKey, expiresIn: '30s' )
res.send(
status: 200,
message: '登录成功!',
token: tokenStr, // 要发送给客户端的 token 字符串
)
)
// 这是一个有权限的 API 接口
app.get('/admin/getinfo', function (req, res)
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user)
res.send(
status: 200,
message: '获取用户信息成功!',
data: req.user, // 要发送给客户端的用户信息
)
)
// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) =>
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError')
return res.send(
status: 401,
message: '无效的token',
)
res.send(
status: 500,
message: '未知的错误',
)
)
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(8888, function ()
console.log('Express server running at http://127.0.0.1:8888')
)
以上是关于前后端的身份认证的主要内容,如果未能解决你的问题,请参考以下文章