精通系列
Posted 蓝匣子itbluebox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了精通系列相关的知识,希望对你有一定的参考价值。
Vue3+TypeScript 实现自己搭建低代码平台【一篇文章精通系列】

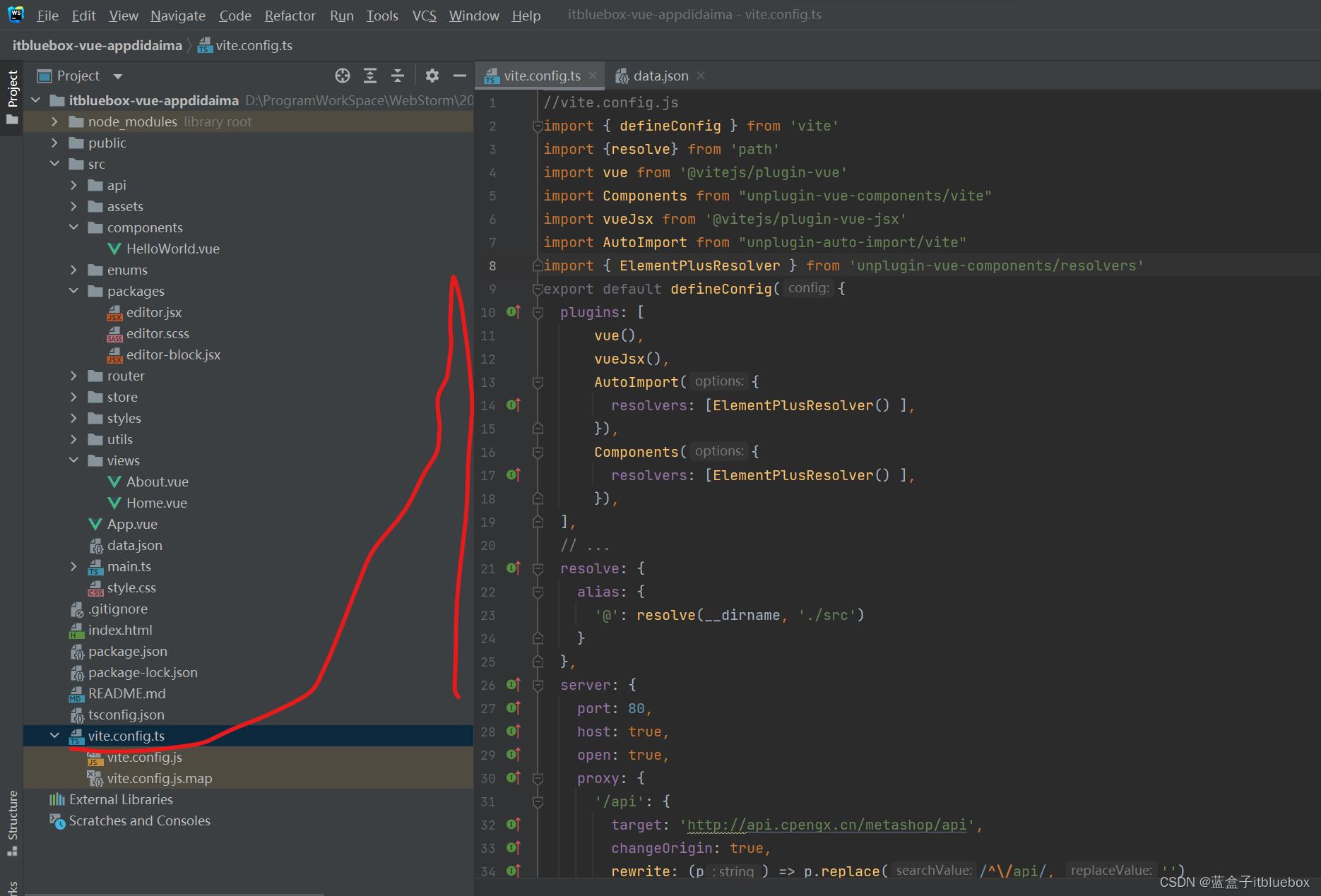
一、Vite创建Vue3 项目
这里已经有创建好的模板项目
执行使用即可
二、创建组件相关样式
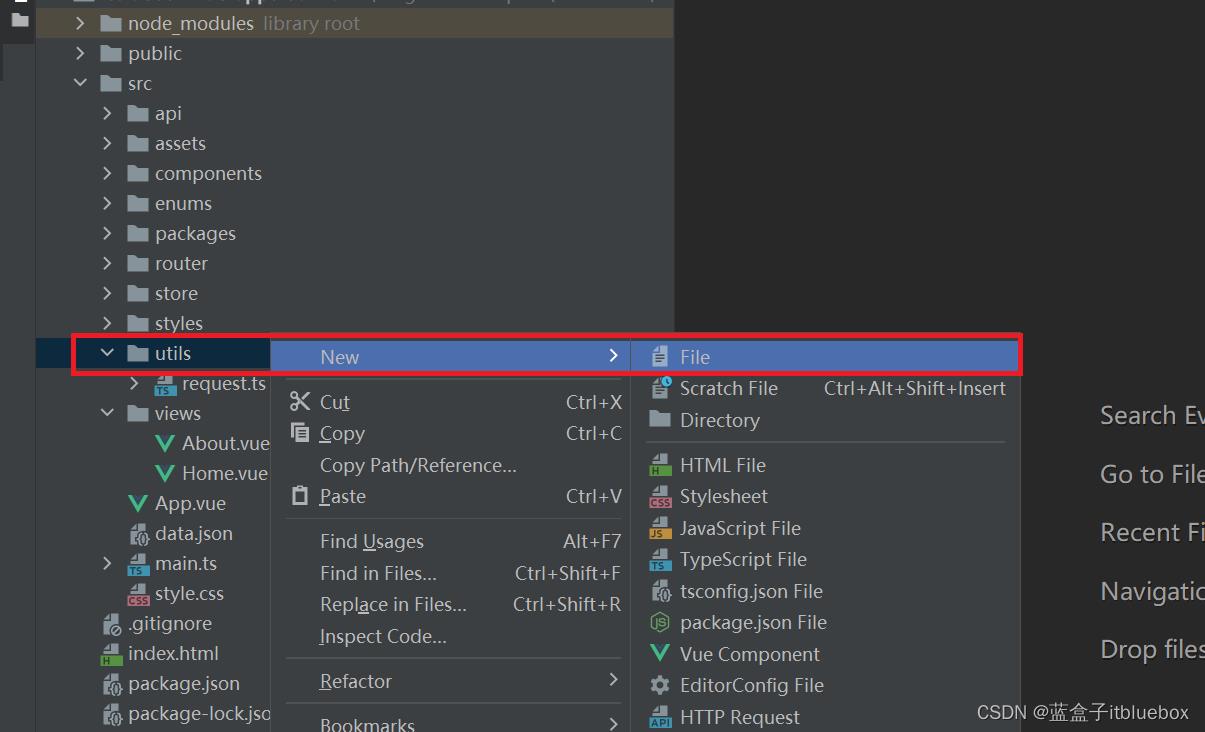
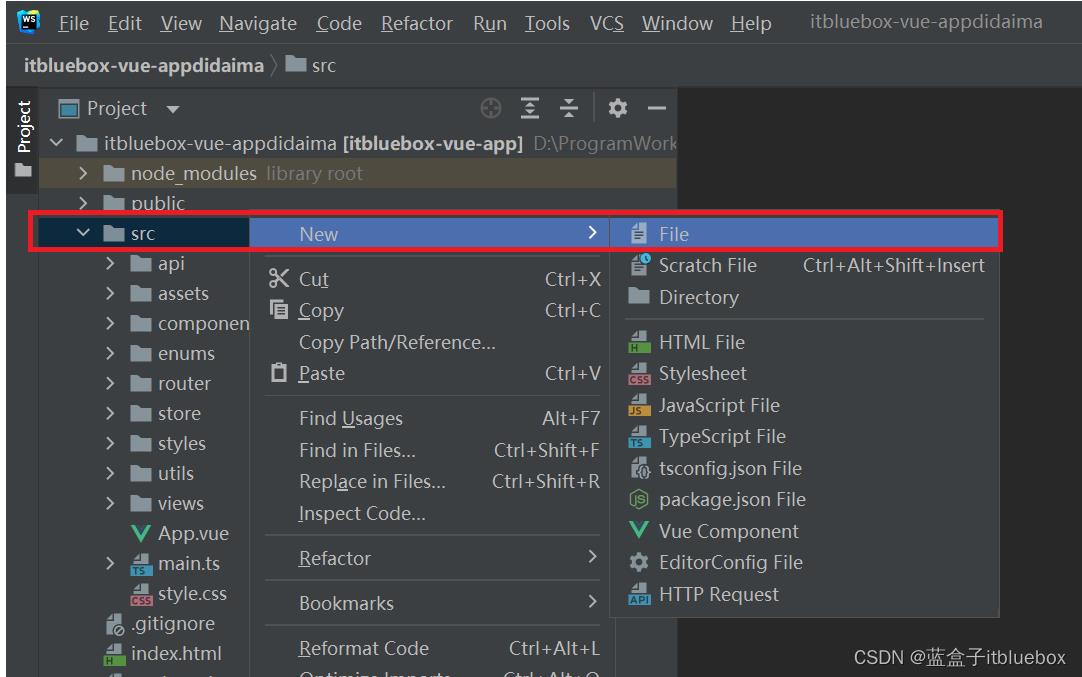
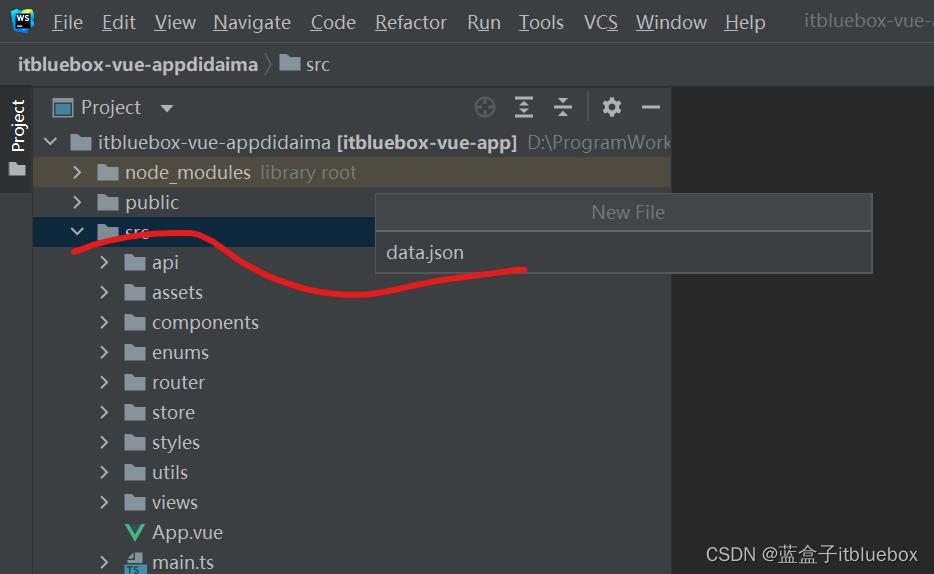
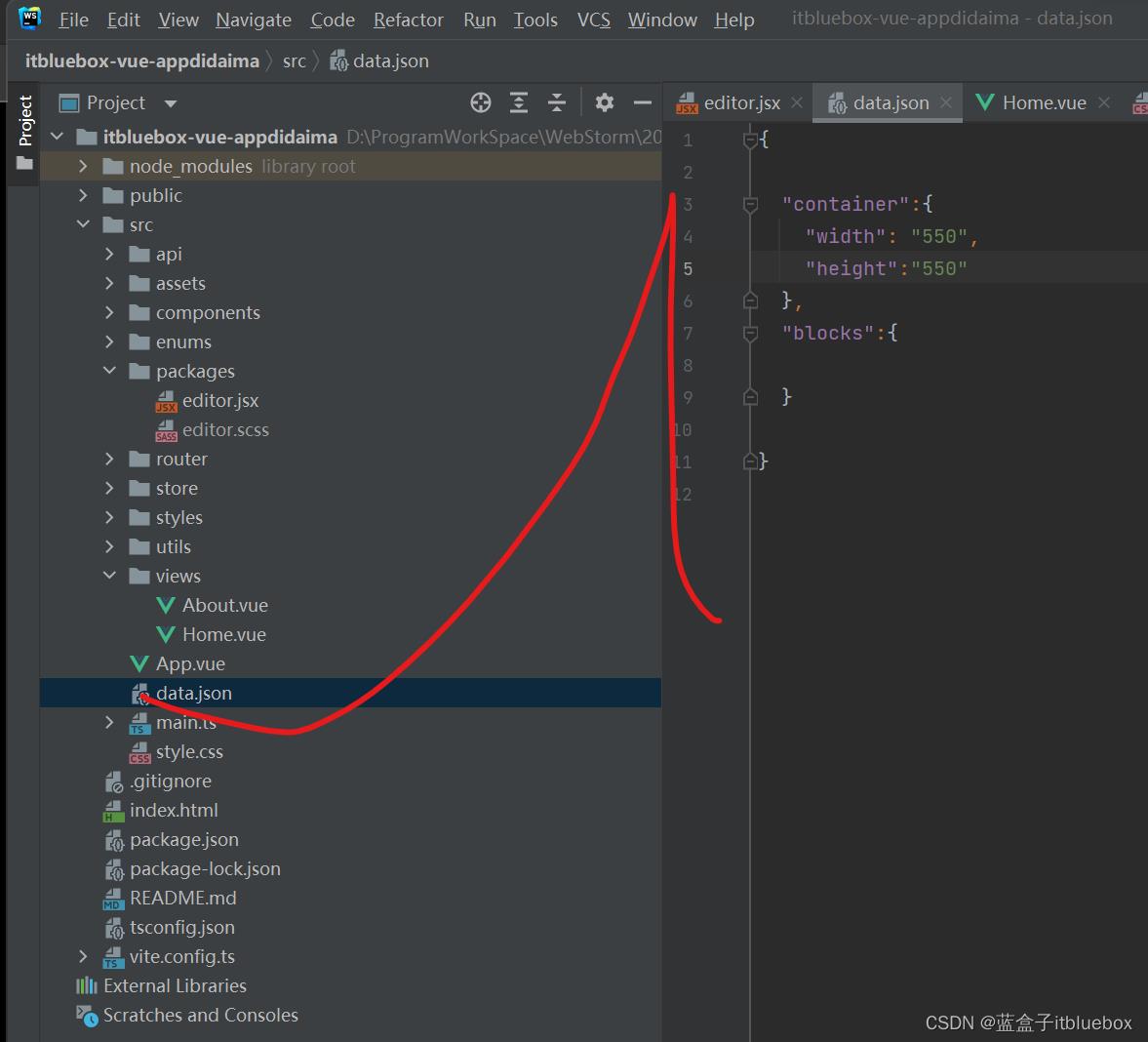
1、创建data.json



"container":
"width": "550px",
"height":"550px",
,
"blocks":
2、在Home.vue当中引入组件

<script setup lang="ts">
import data from '../data.json';
import ref,reactive from "vue";
const state = ref(data)
</script>
<template >
<div class="demo">
</div>
</template>
<style scoped lang="sass">
</style>
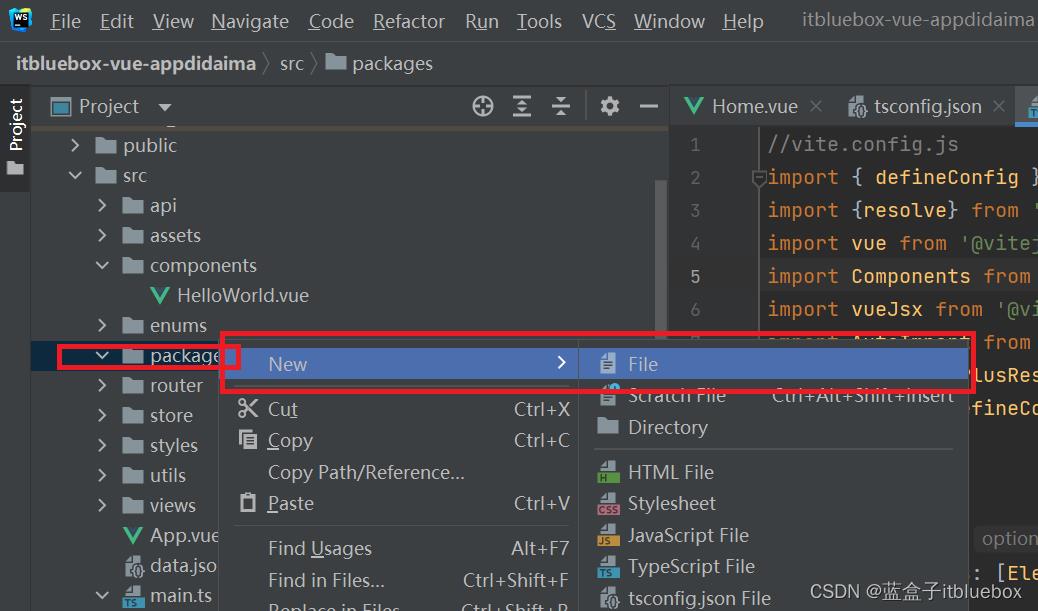
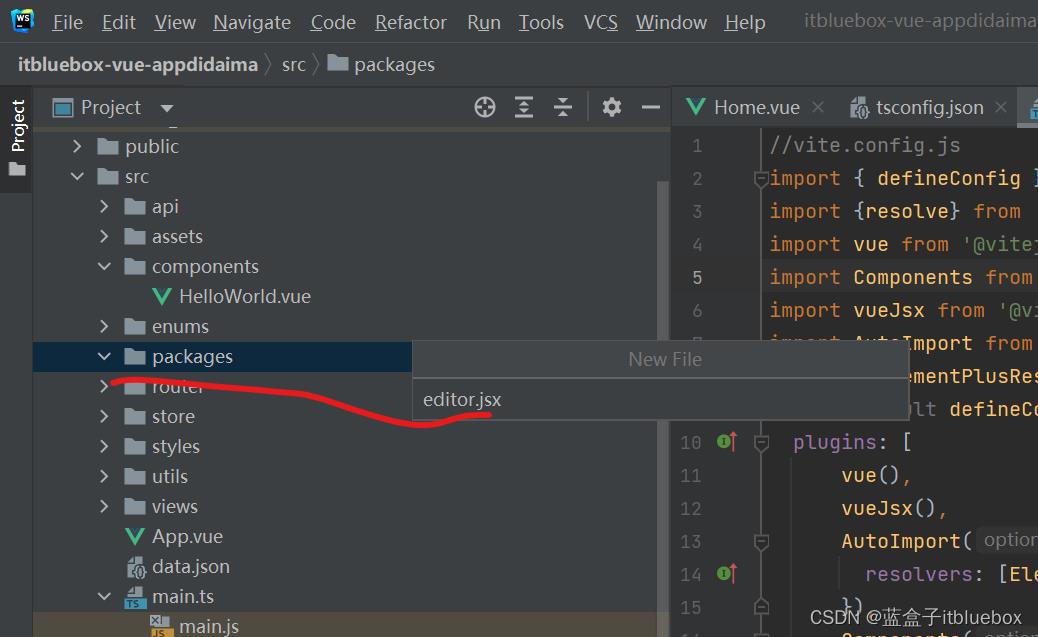
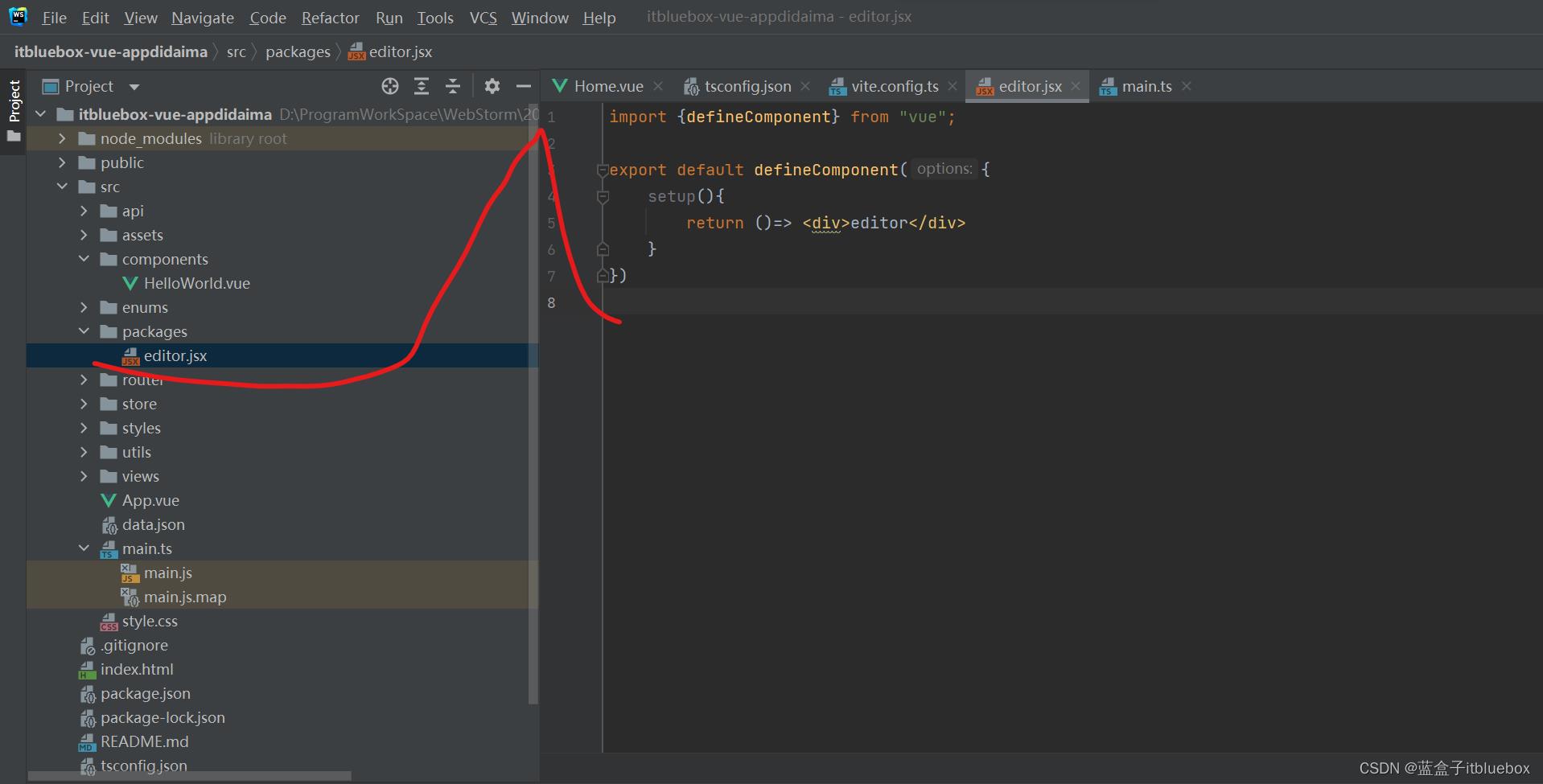
3、创建自定义组件(使用jsx)


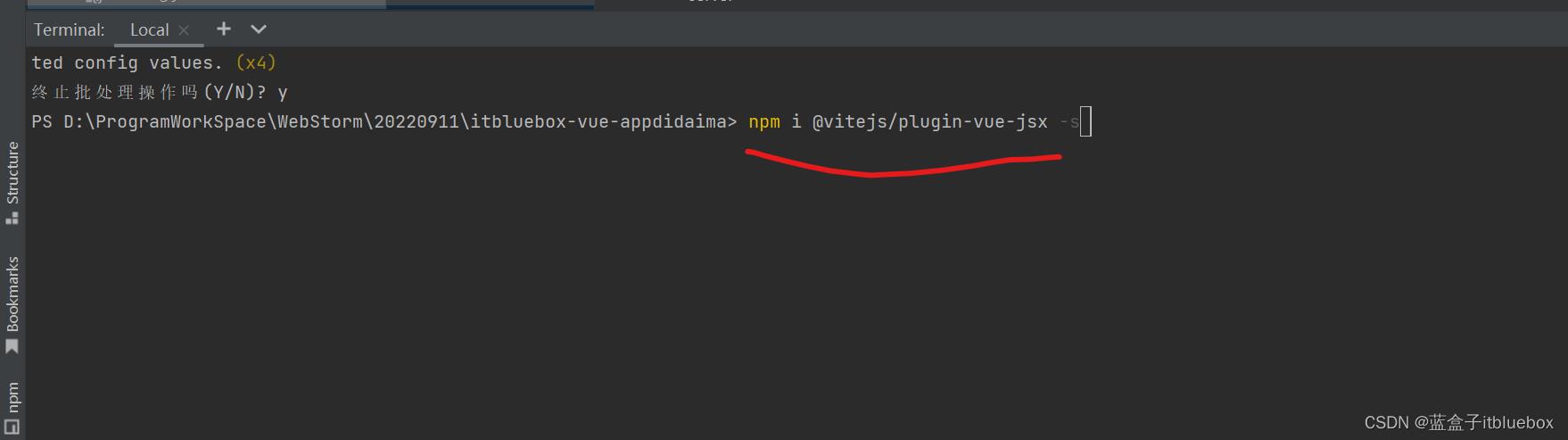
在vue3的工程中使用jsx
npm i @vitejs/plugin-vue-jsx -s


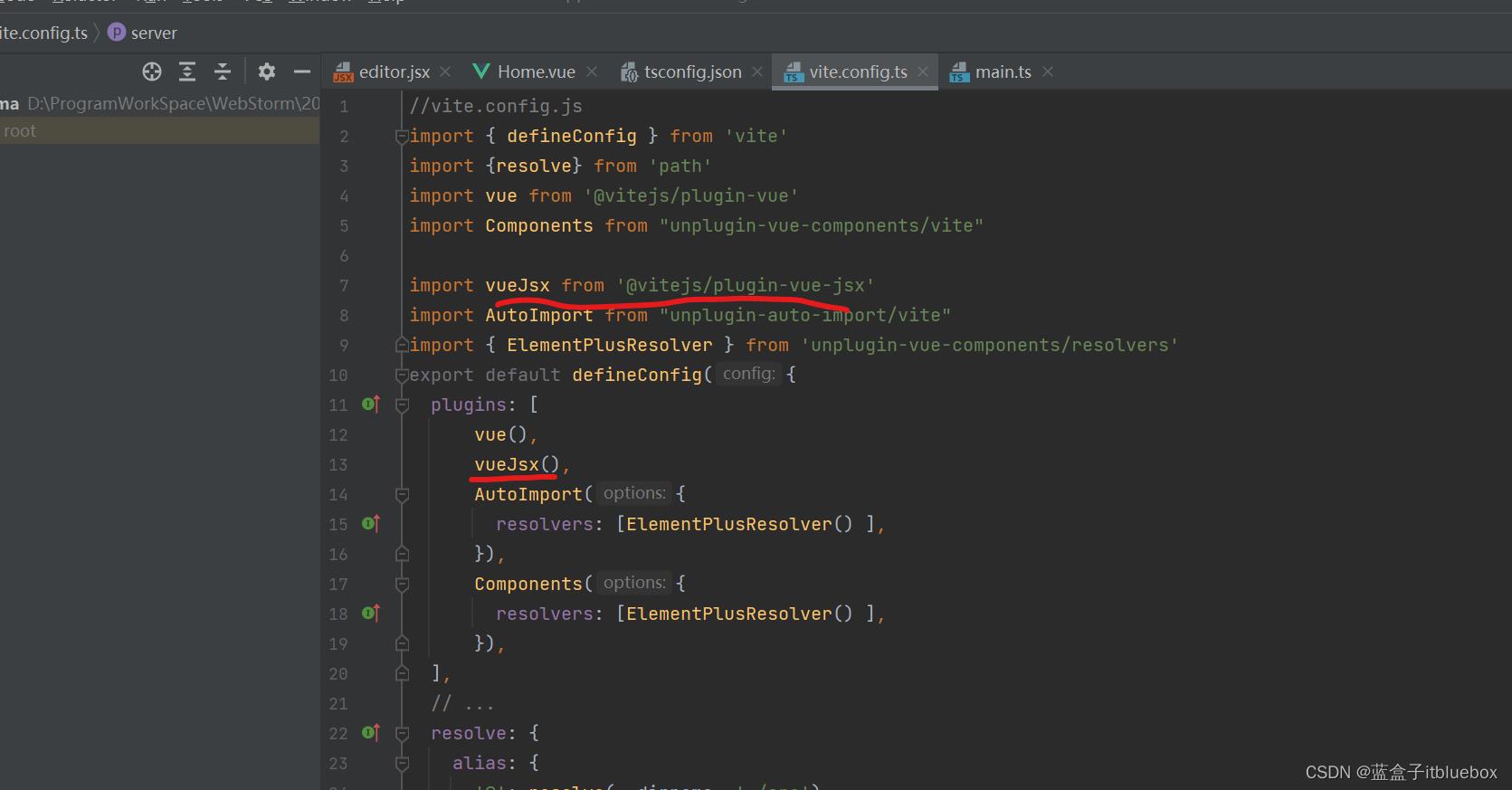
import vueJsx from '@vitejs/plugin-vue-jsx'
vueJsx(),



import defineComponent from "vue";
export default defineComponent(
setup()
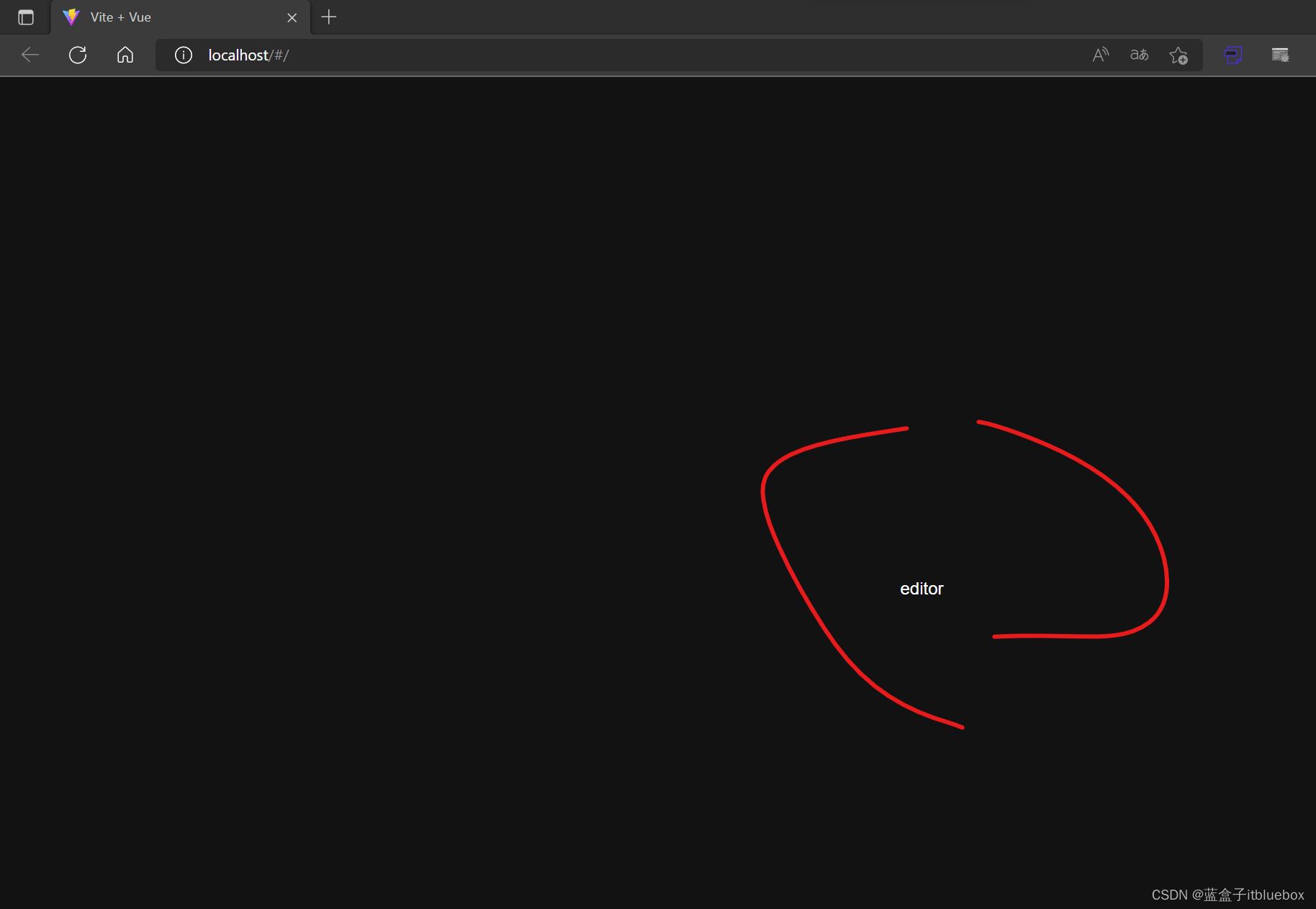
return ()=> <div>editor</div>
)
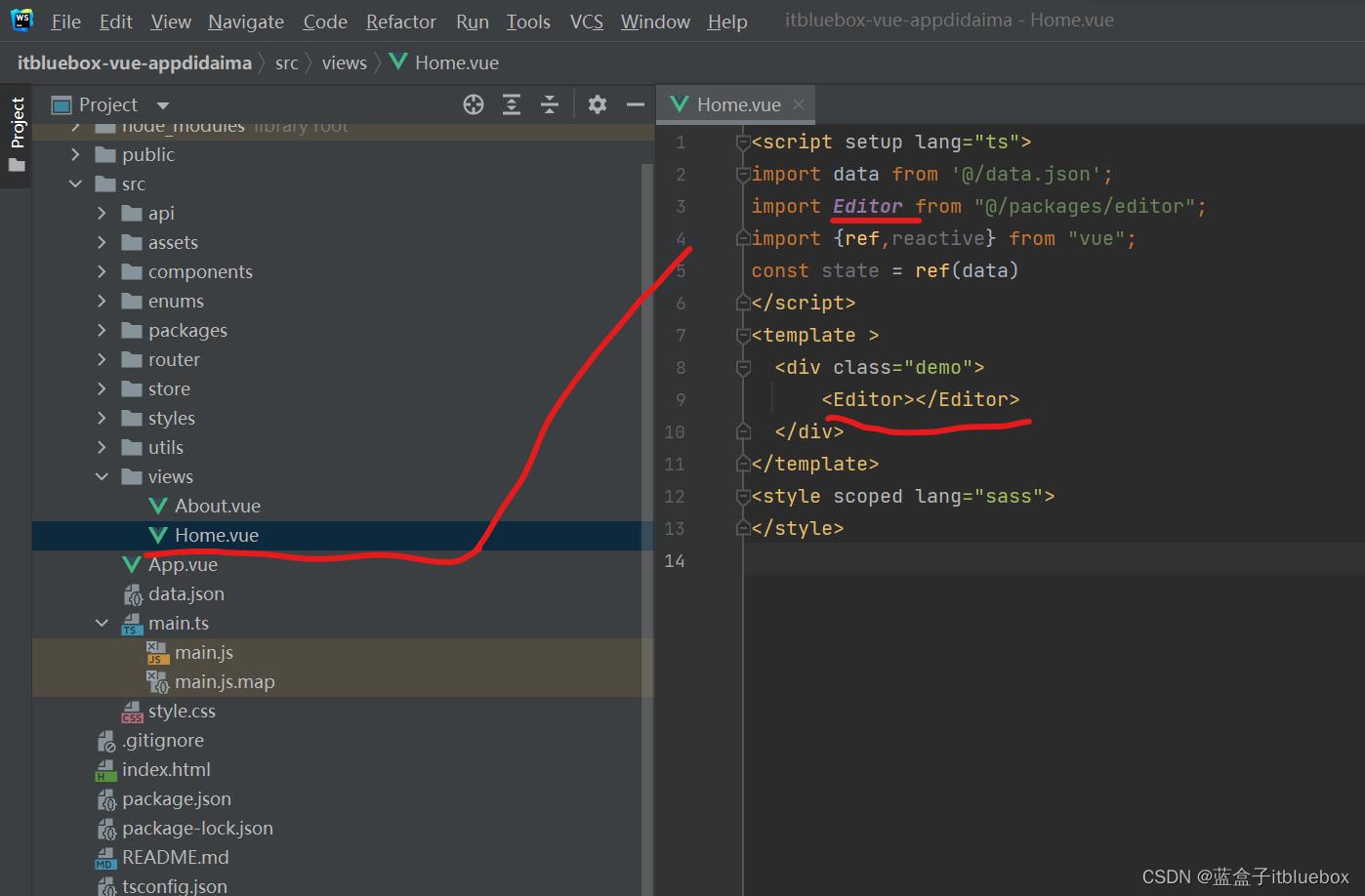
Home.vue当中引入组件

<script setup lang="ts">
import data from '@/data.json';
import Editor from "@/packages/editor";
import ref,reactive from "vue";
const state = ref(data)
</script>
<template >
<div class="demo">
<Editor></Editor>
</div>
</template>
<style scoped lang="sass">
</style>
运行测试


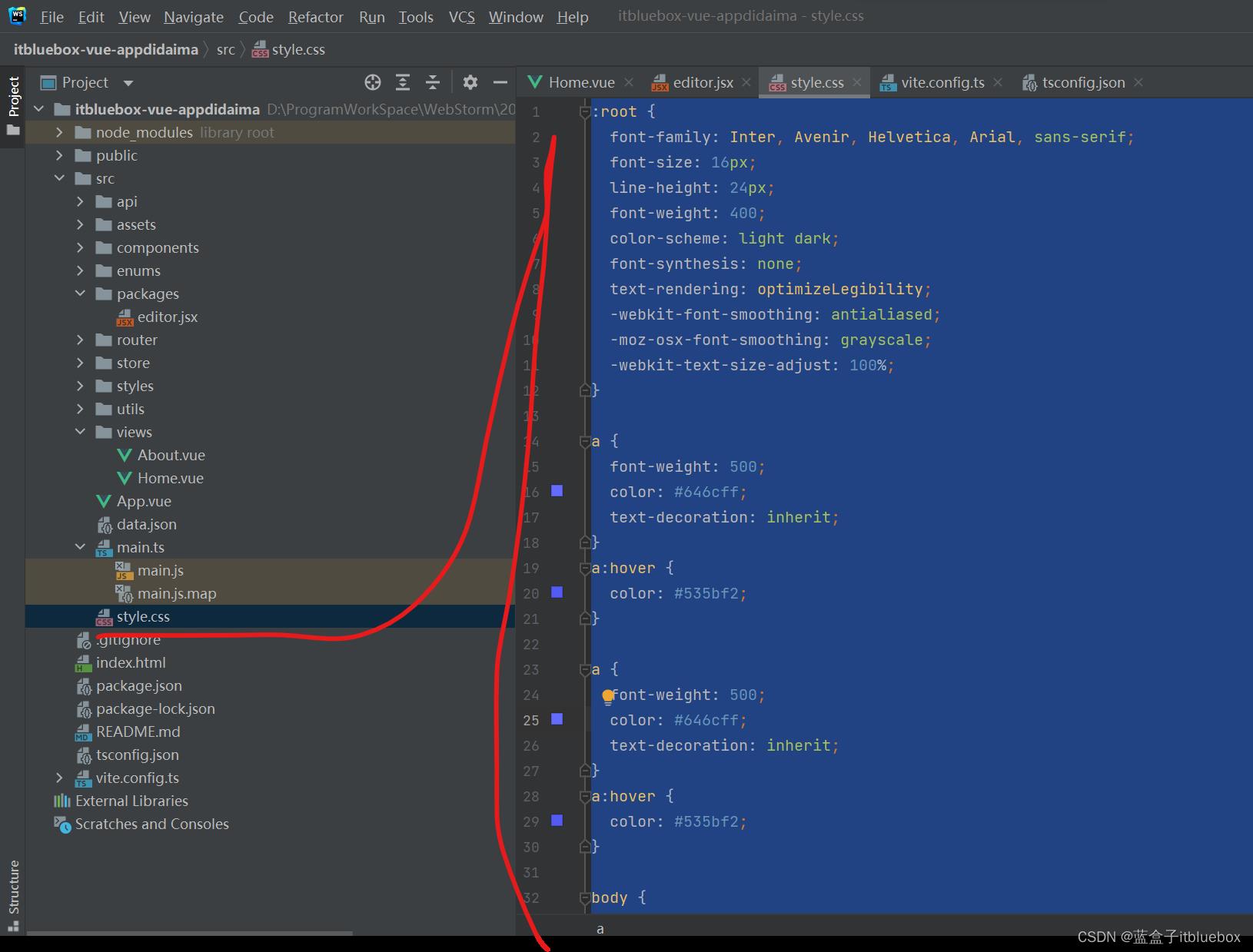
去掉默认样式


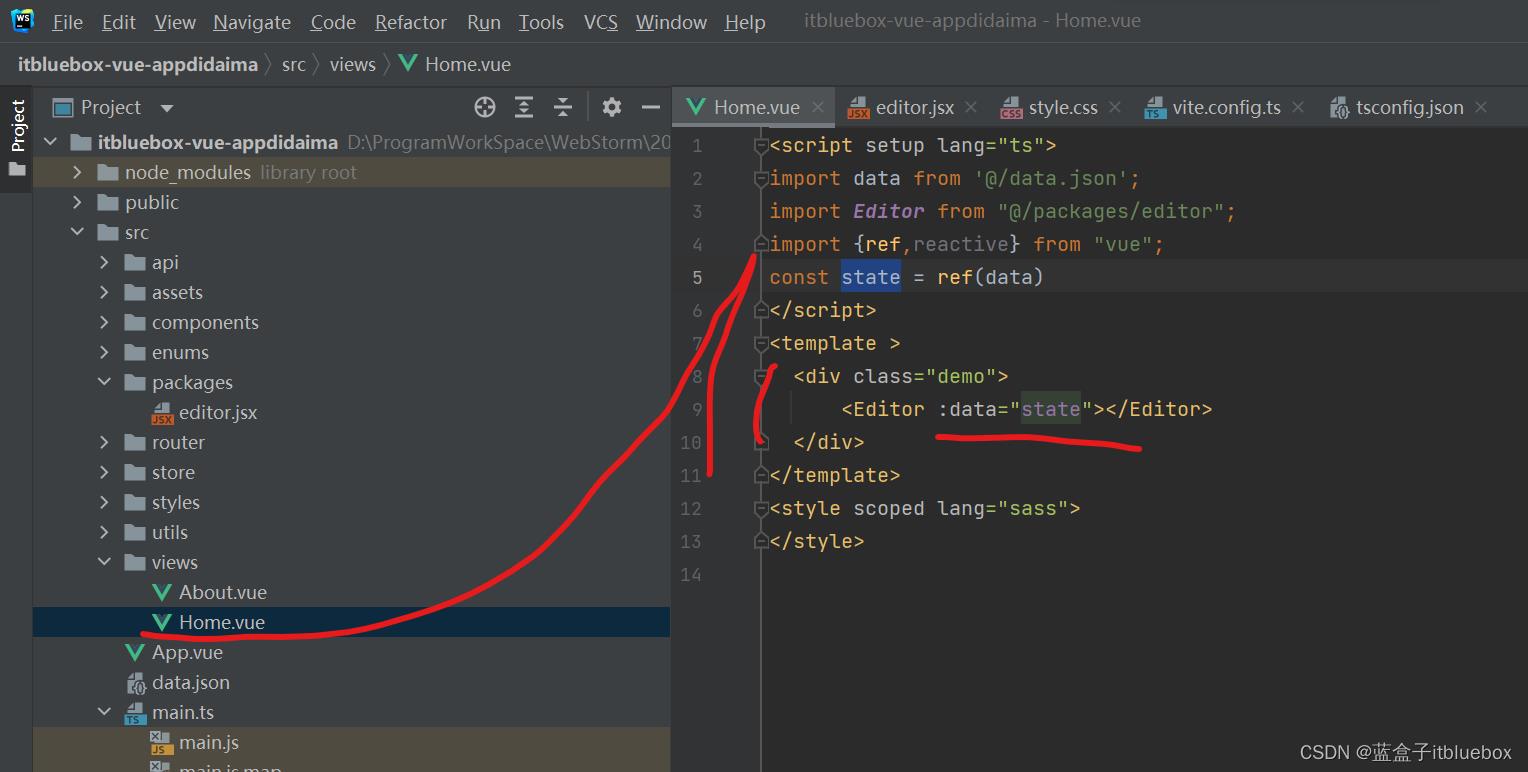
在Home.vue当中传递组件对应的值

<script setup lang="ts">
import data from '@/data.json';
import Editor from "@/packages/editor";
import ref,reactive from "vue";
const state = ref(data)
</script>
<template >
<div class="demo">
<Editor :data="state"></Editor>
</div>
</template>
<style scoped lang="sass">
</style>
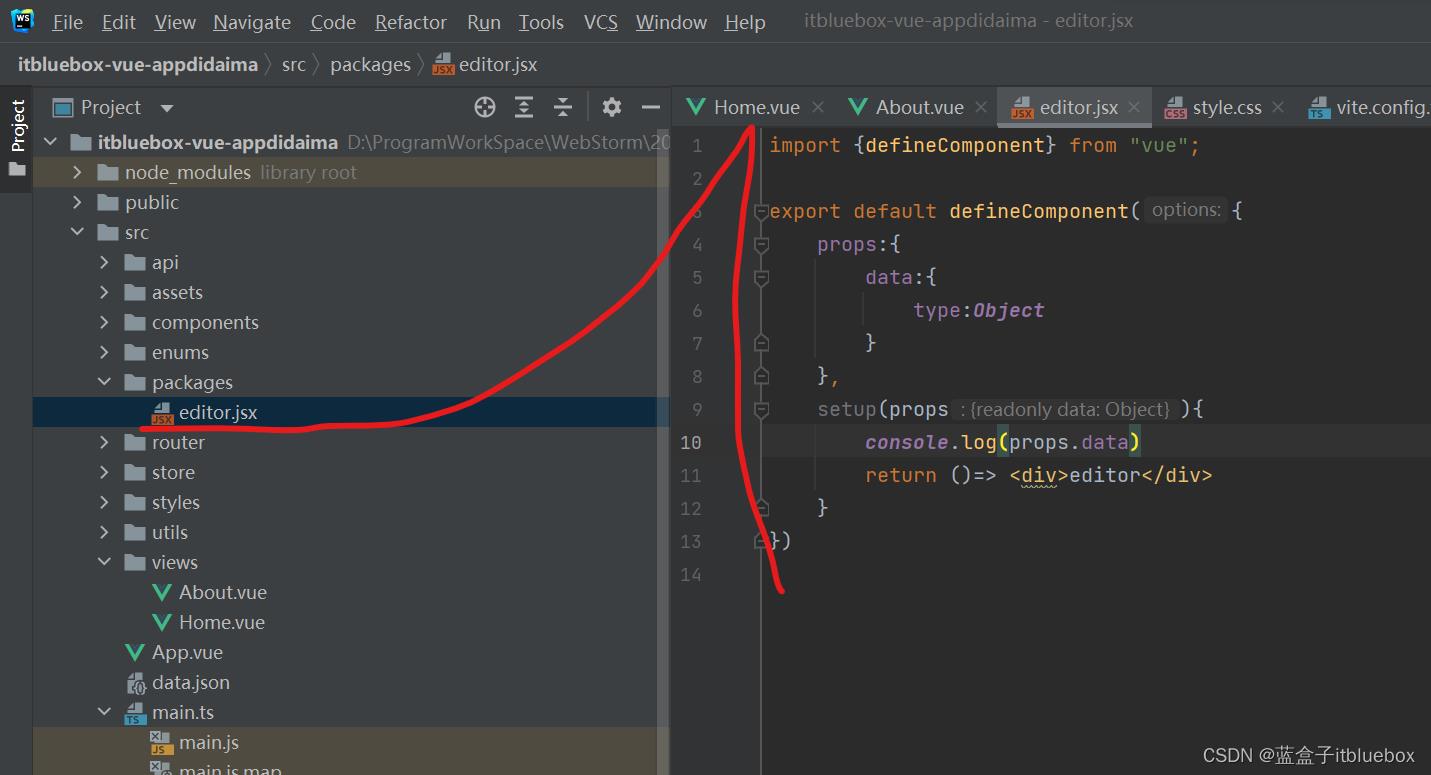
在editor.jsx当中接受对应的值

import defineComponent from "vue";
export default defineComponent(
props:
data:
type:Object
,
setup(props)
console.log(props.data)
return ()=> <div>editor</div>
)
运行测试

4、完善基本样式
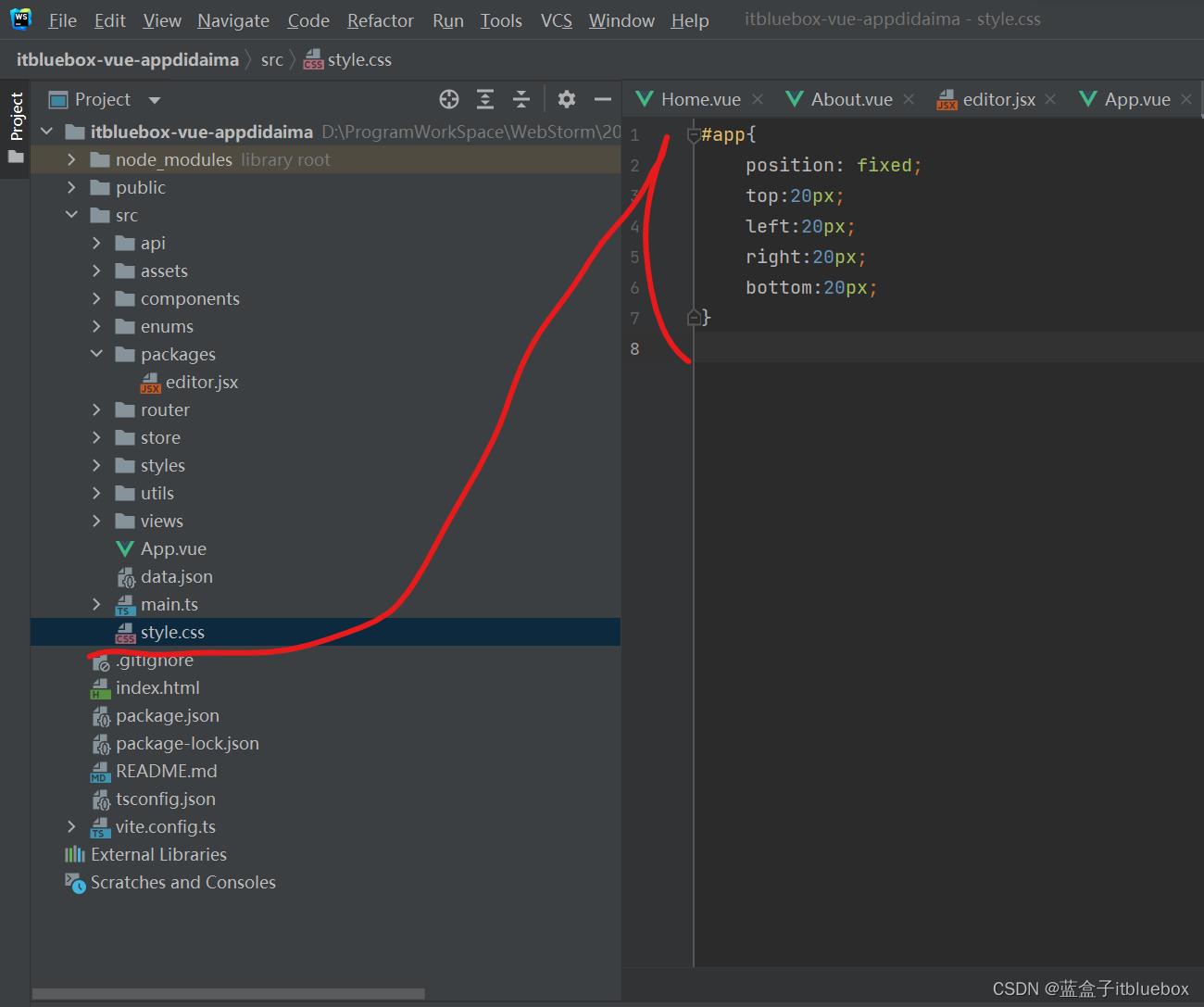
设置页面周围空白间隙

#app
position: fixed;
top:20px;
left:20px;
right:20px;
bottom:20px;


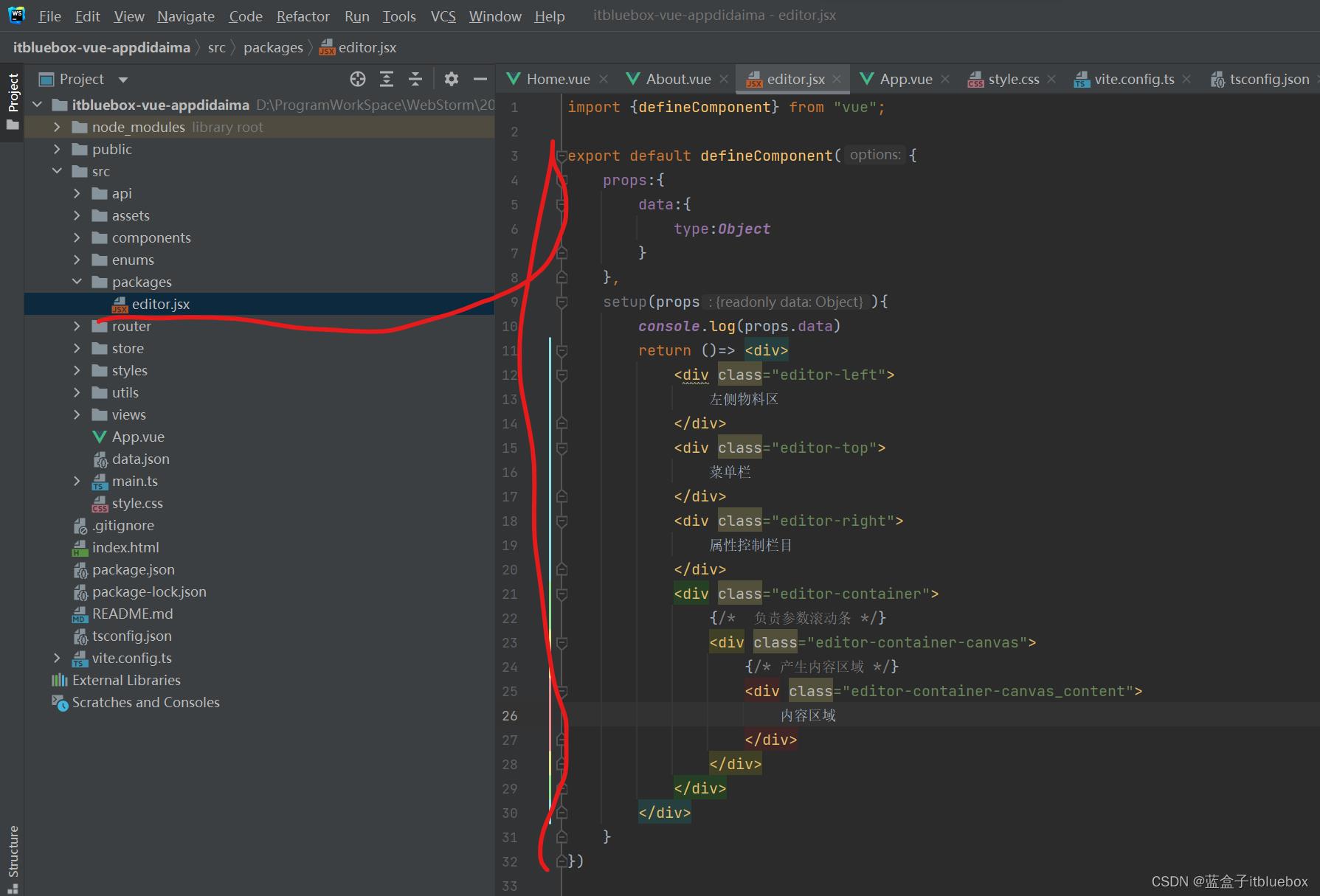
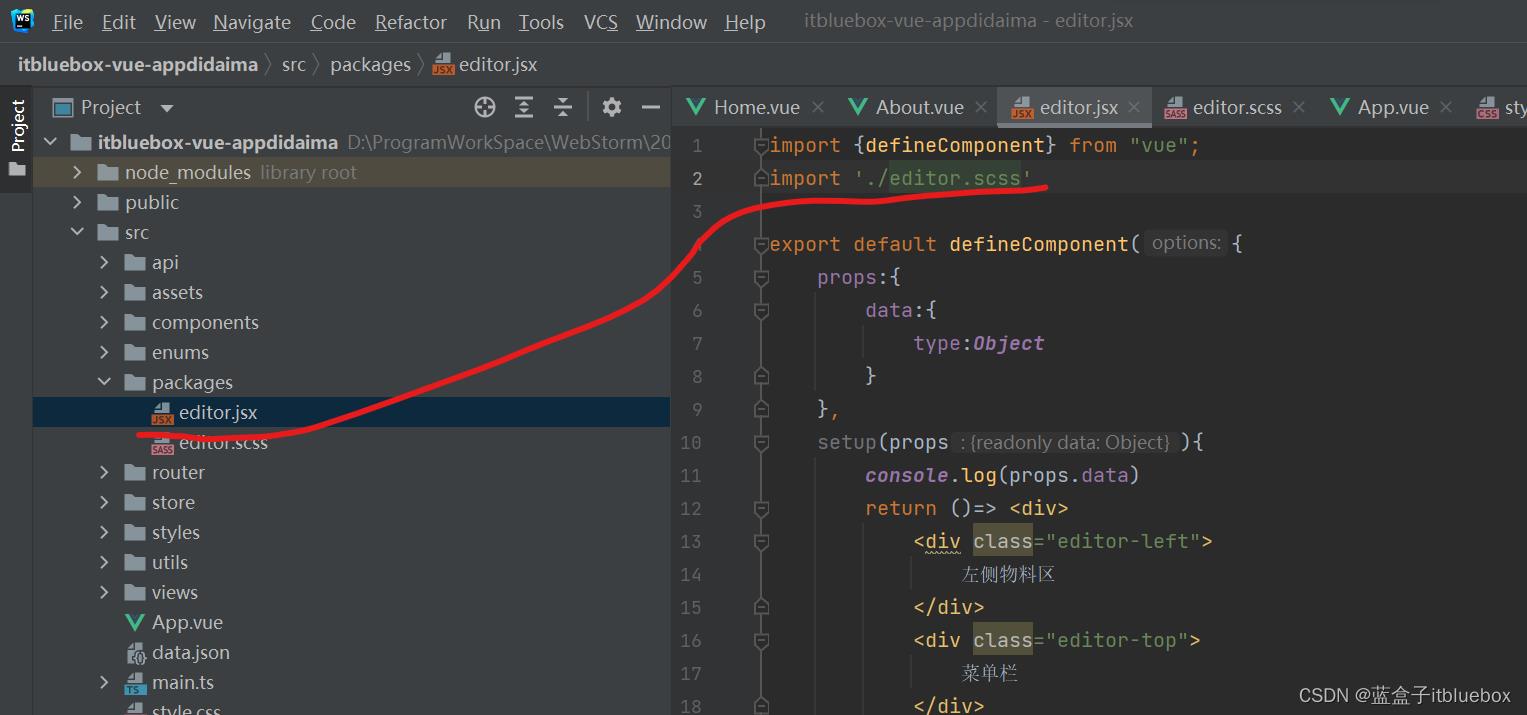
import defineComponent from "vue";
import './editor.scss'
export default defineComponent(
props:
data:
type:Object
,
setup(props)
console.log(props.data)
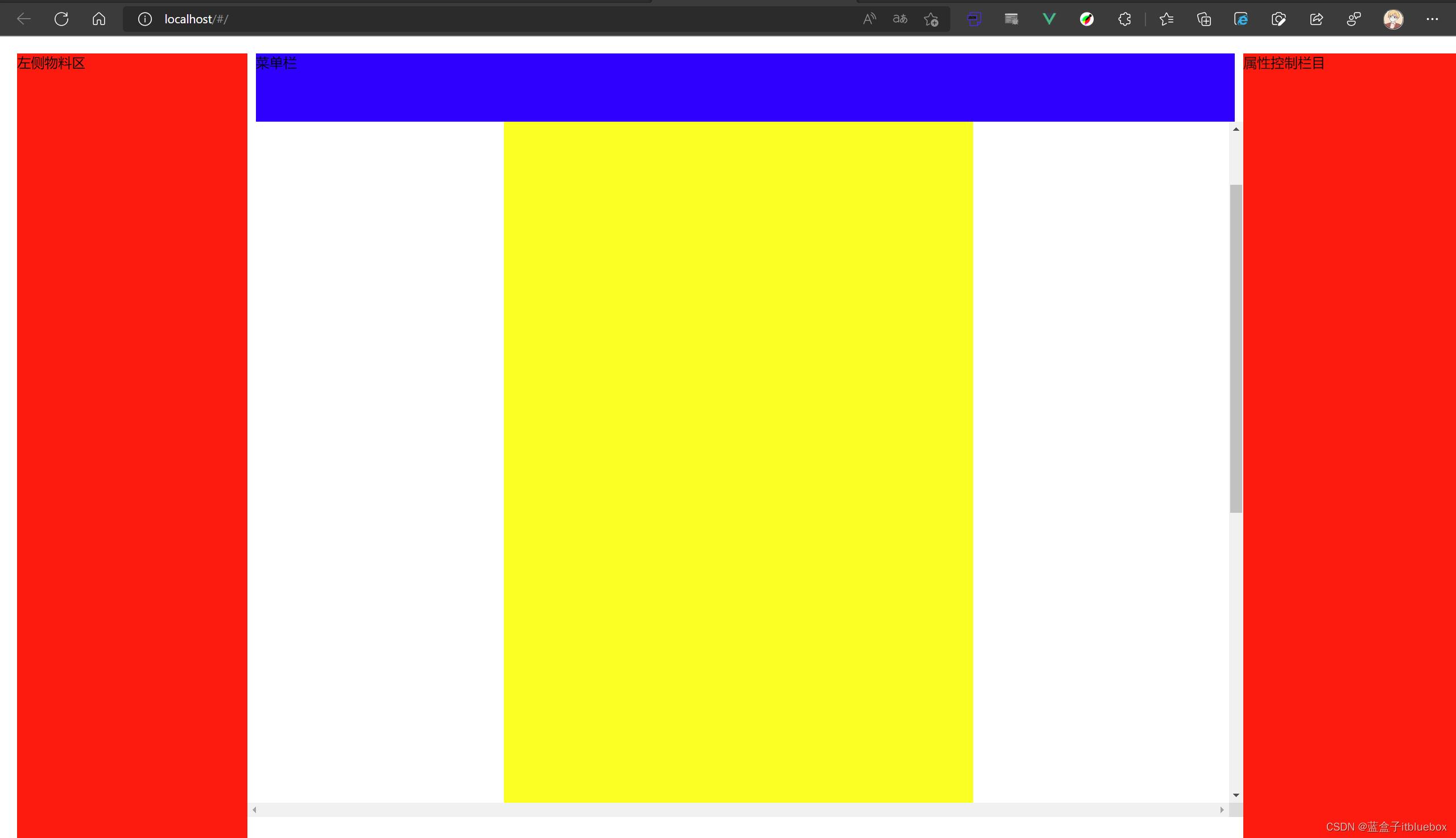
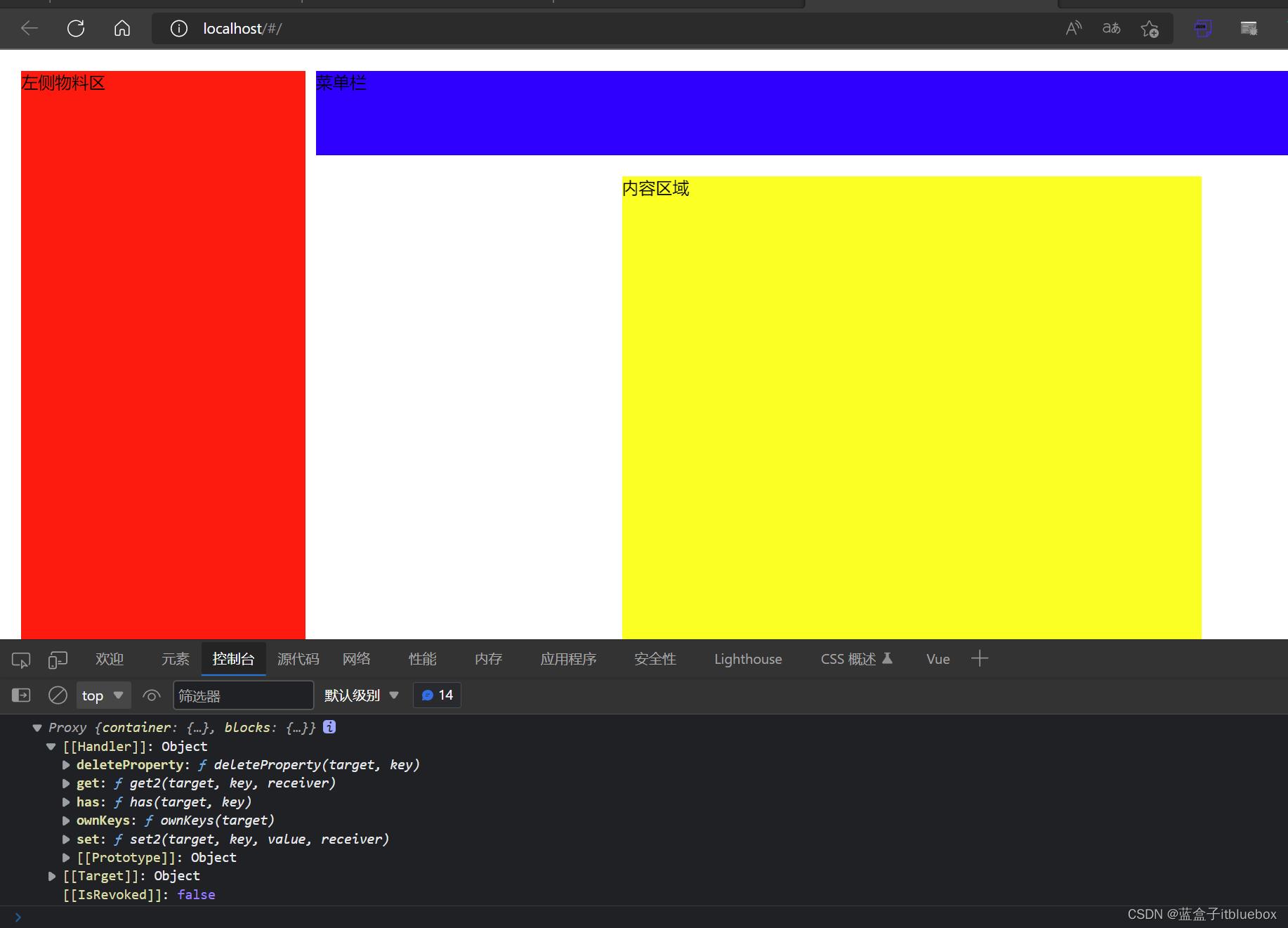
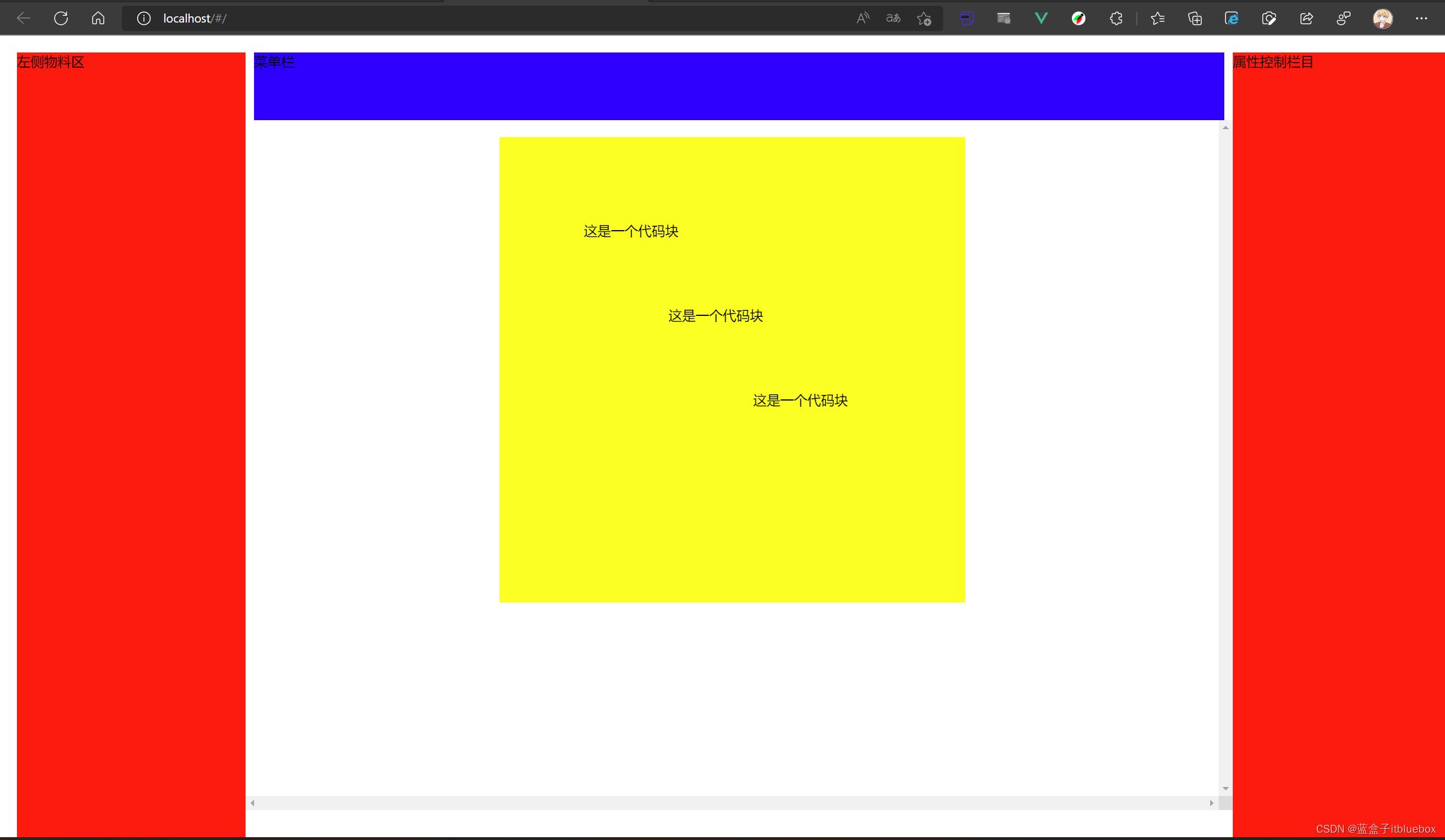
return ()=> <div class="editor">
<div class="editor-left">
左侧物料区
</div>
<div class="editor-top">
菜单栏
</div>
<div class="editor-right">
属性控制栏目
</div>
<div class="editor-container">
/* 负责参数滚动条 */
<div class="editor-container-canvas">
/* 产生内容区域 */
<div class="editor-container-canvas_content">
内容区域
</div>
</div>
</div>
</div>
)


在editor.jsx当中引入scss、

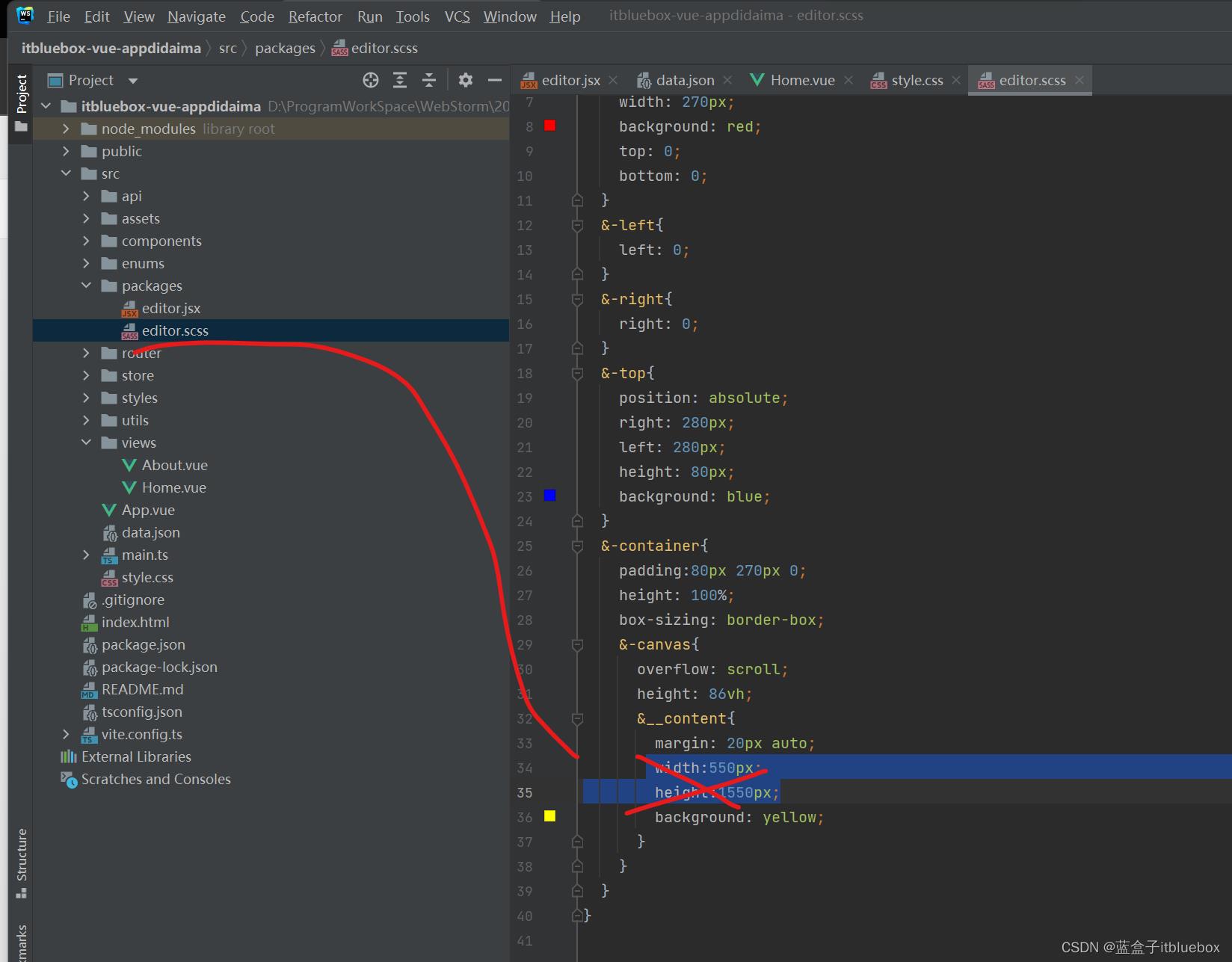
import './editor.scss'

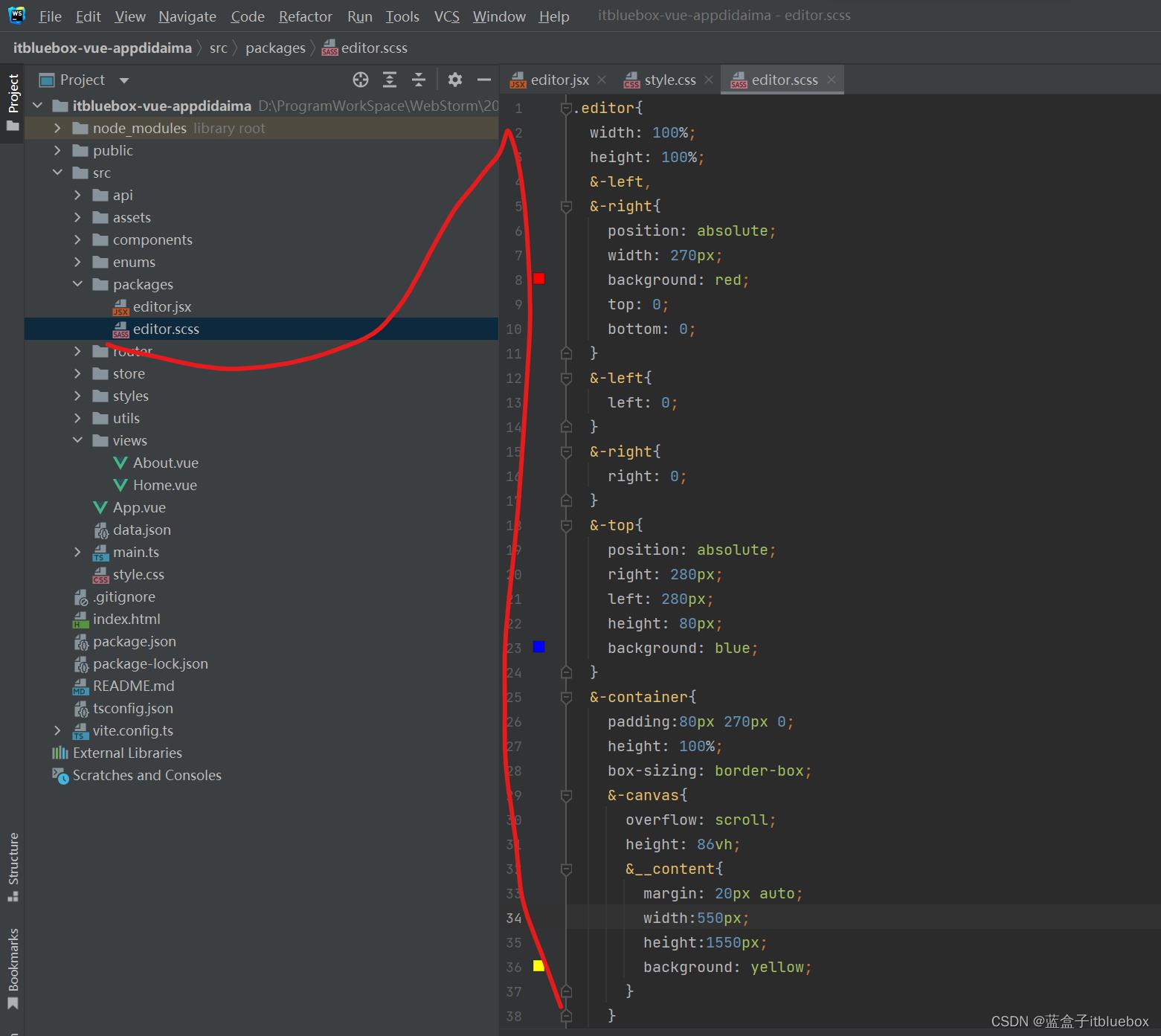
.editor
width: 100%;
height: 100%;
&-left,
&-right
position: absolute;
width: 270px;
background: red;
top: 0;
bottom: 0;
&-left
left: 0;
&-right
right: 0;
&-top
position: absolute;
right: 280px;
left: 280px;
height: 80px;
background: blue;
&-container
padding:80px 270px 0;
height: 100%;
box-sizing: border-box;
&-canvas
overflow: scroll;
height: 86vh;
&__content
margin: 20px auto;
width:550px;
height:1550px;
background: yellow;

三、设置组件动态数据
1、父组件向子组件传递值

"container":
"width": "550",
"height":"550"
,
"blocks":

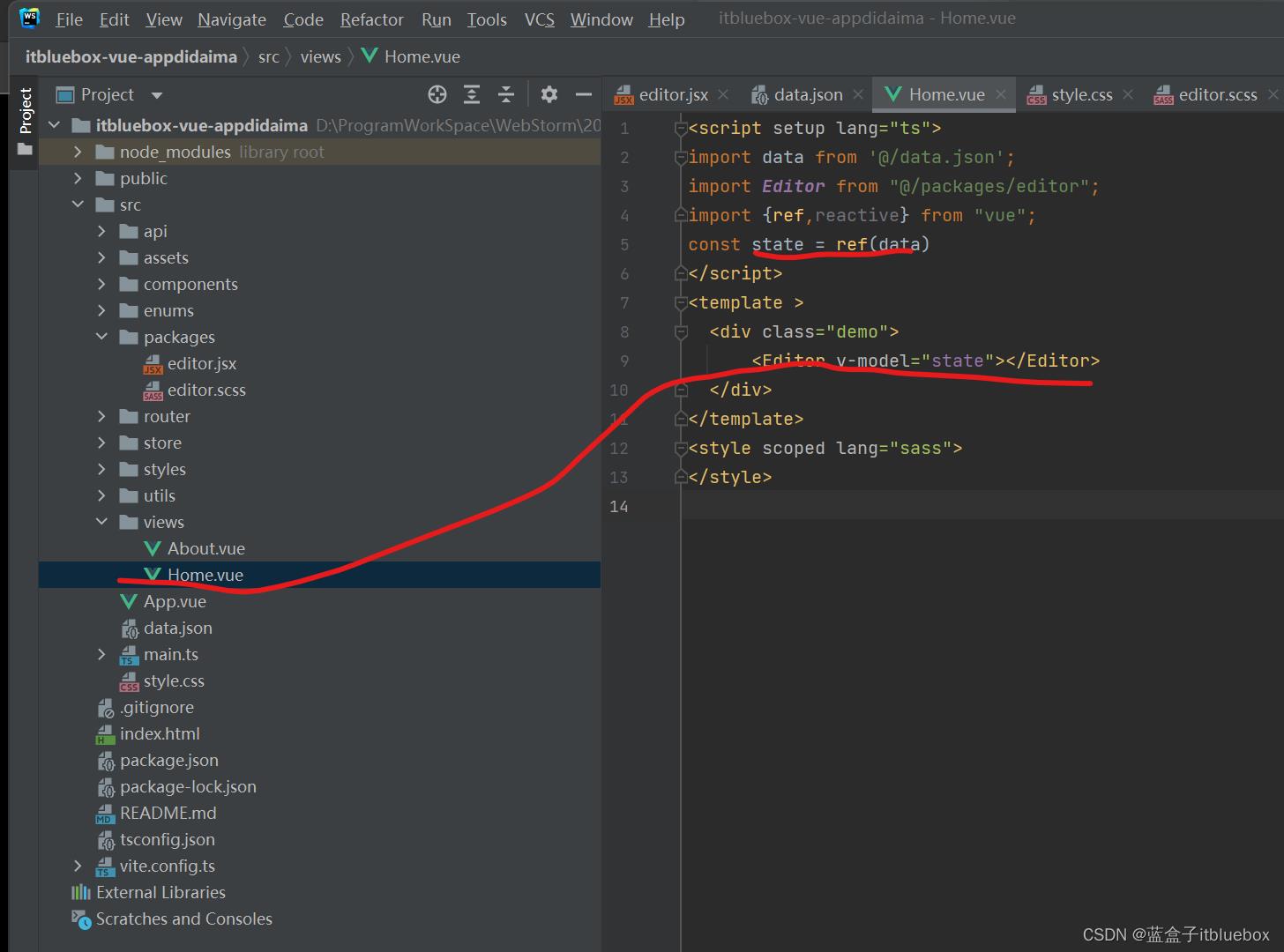
<script setup lang="ts">
import data from '@/data.json';
import Editor from "@/packages/editor";
import ref,reactive from "vue";
const state = ref(data)
</script>
<template >
<div class="demo">
<Editor v-model="state"></Editor>
</div>
</template>
<style scoped lang="sass">
</style>

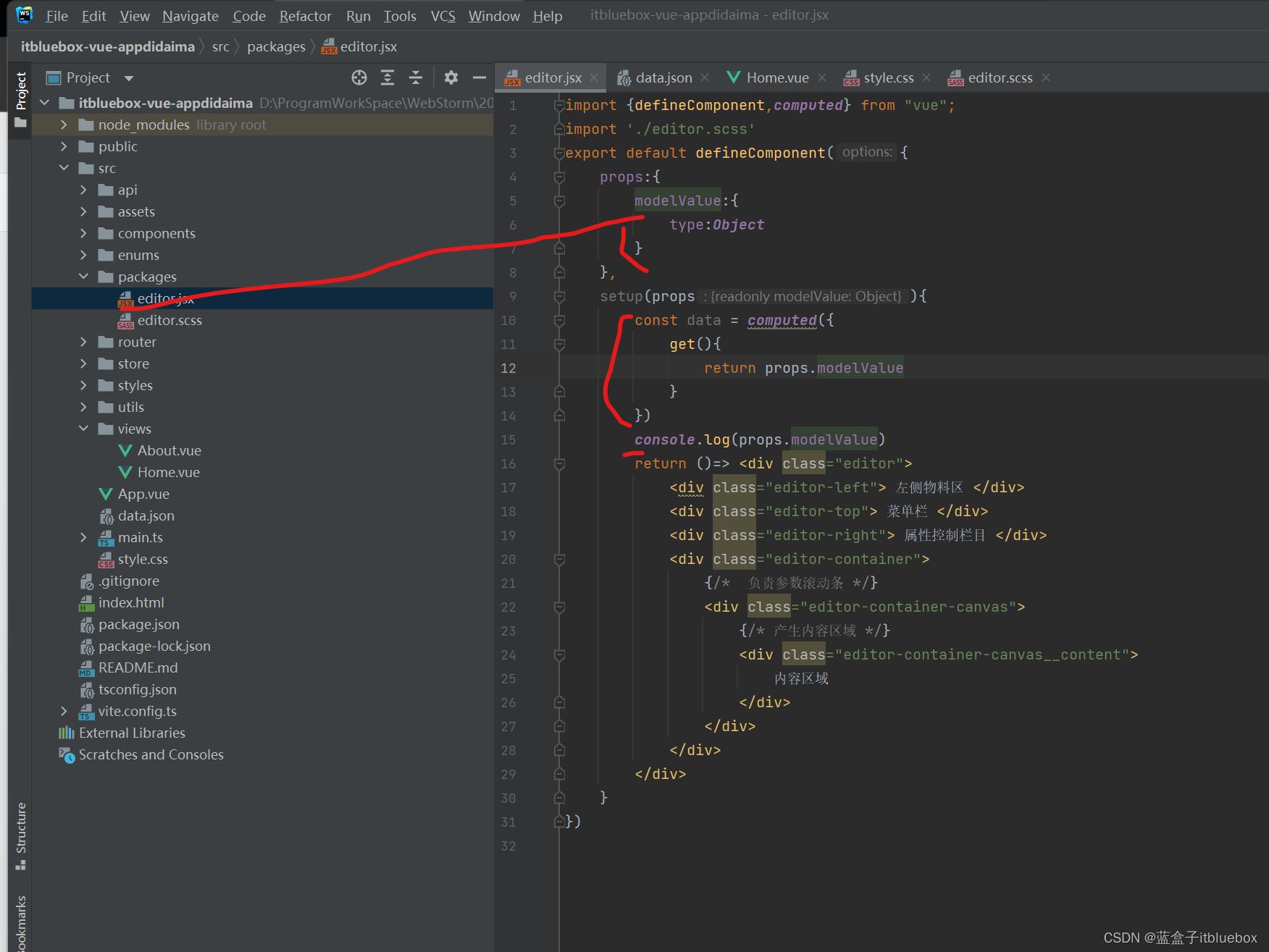
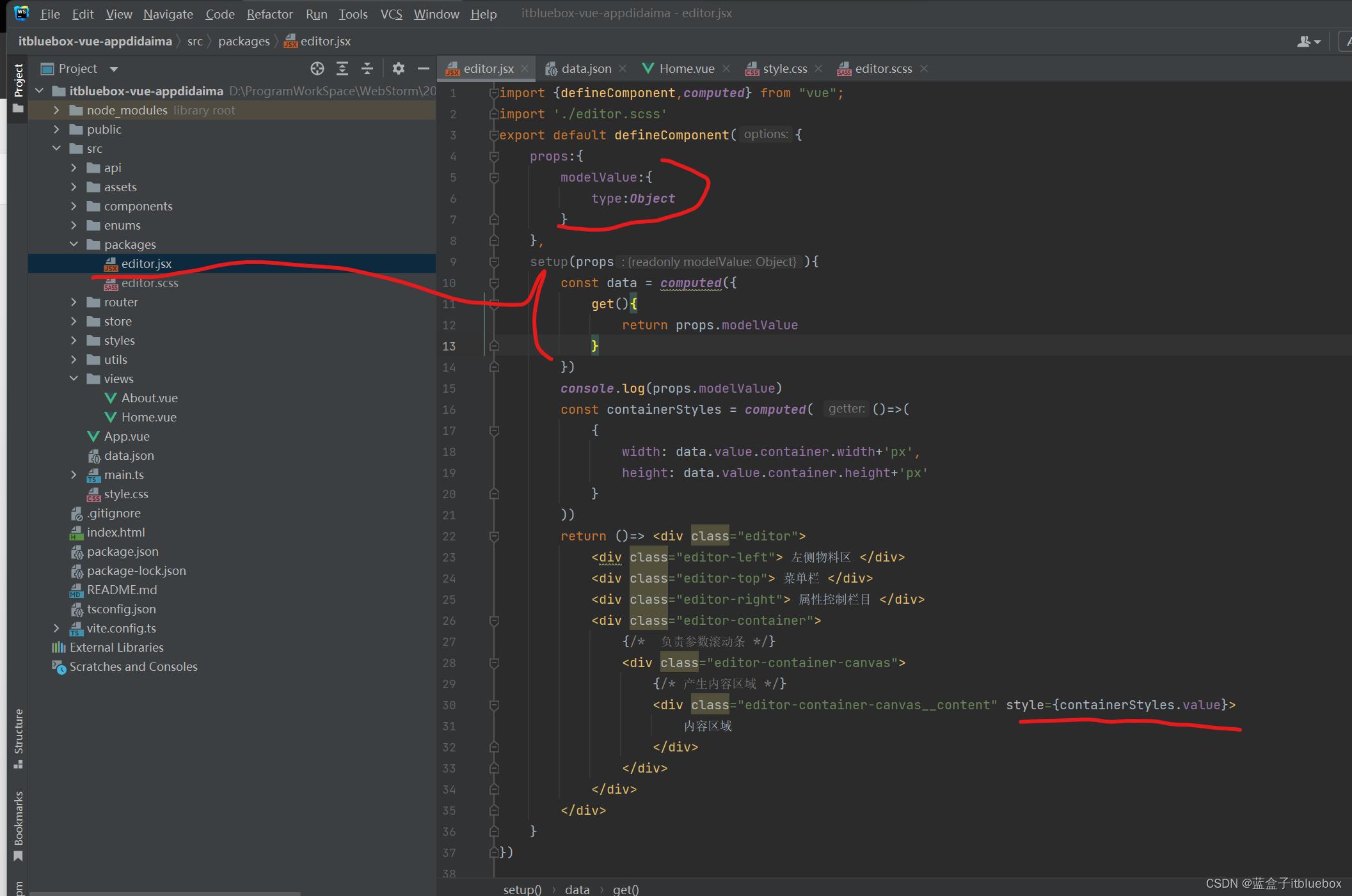
import defineComponent,computed from "vue";
import './editor.scss'
export default defineComponent(
props:
modelValue:
type:Object
,
setup(props)
const data = computed(
get()
return props.modelValue
)
console.log(props.modelValue)
return ()=> <div class="editor">
<div class="editor-left"> 左侧物料区 </div>
<div class="editor-top"> 菜单栏 </div>
<div class="editor-right"> 属性控制栏目 </div>
<div class="editor-container">
/* 负责参数滚动条 */
<div class="editor-container-canvas">
/* 产生内容区域 */
<div class="editor-container-canvas__content">
内容区域
</div>
</div>
</div>
</div>
)

2、设置动态数据
删除固定数据

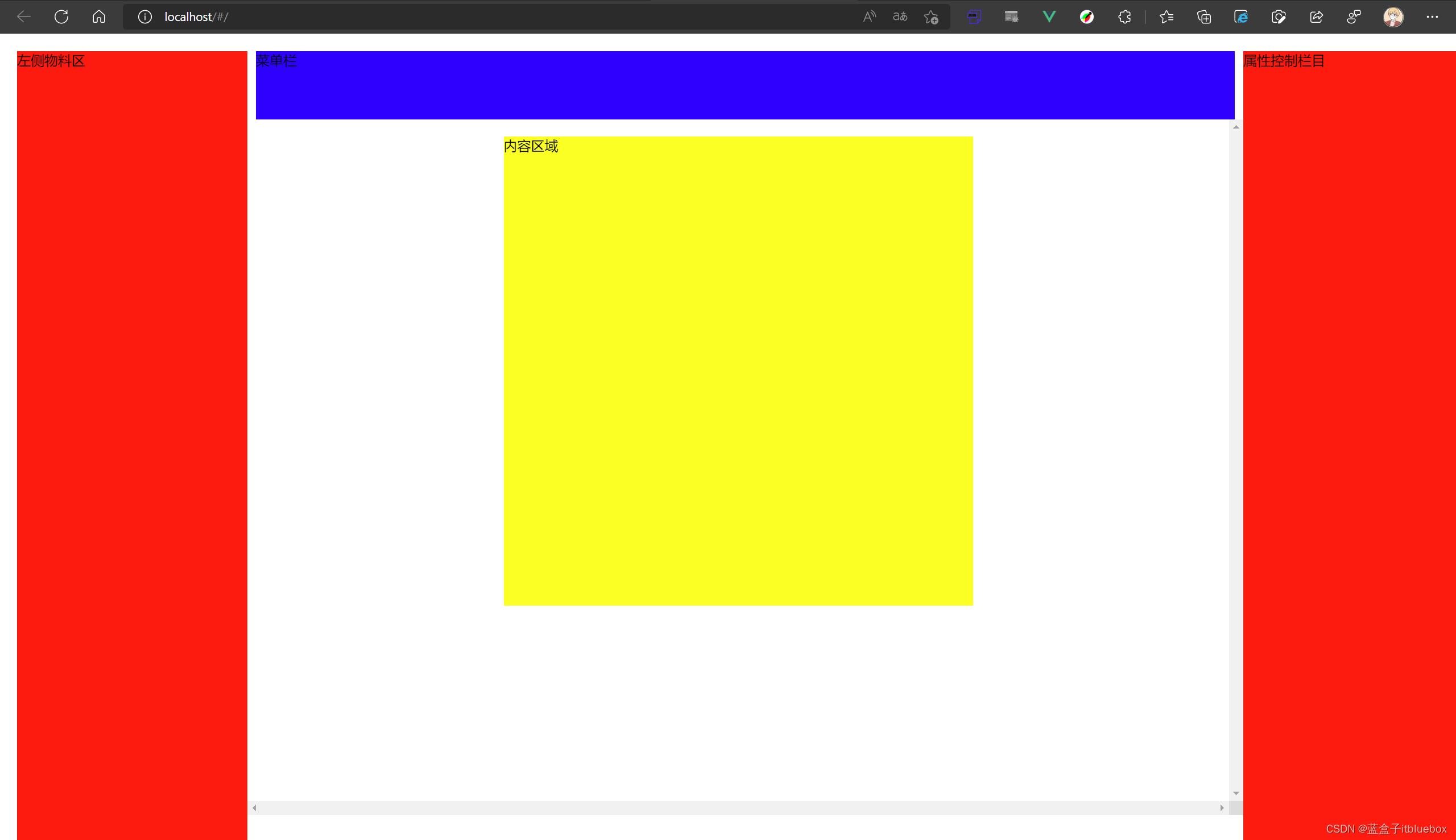
渲染样式

import defineComponent,computed from "vue";
import './editor.scss'
export default defineComponent(
props:
modelValue:
type:Object
,
setup(props)
const data = computed(
get()
return props.modelValue
)
console.log(props.modelValue)
const containerStyles = computed( ()=>(
width: data.value.container.width+'px',
height: data.value.container.height+'px'
))
return ()=> <div class="editor">
<div class="editor-left"> 左侧物料区 </div>
<div class="editor-top"> 菜单栏 </div>
<div class="editor-right"> 属性控制栏目 </div>
<div class="editor-container">
/* 负责参数滚动条 */
<div class="editor-container-canvas">
/* 产生内容区域 */
<div class="editor-container-canvas__content" style=containerStyles.value>
内容区域
</div>
</div>
</div>
</div>
)

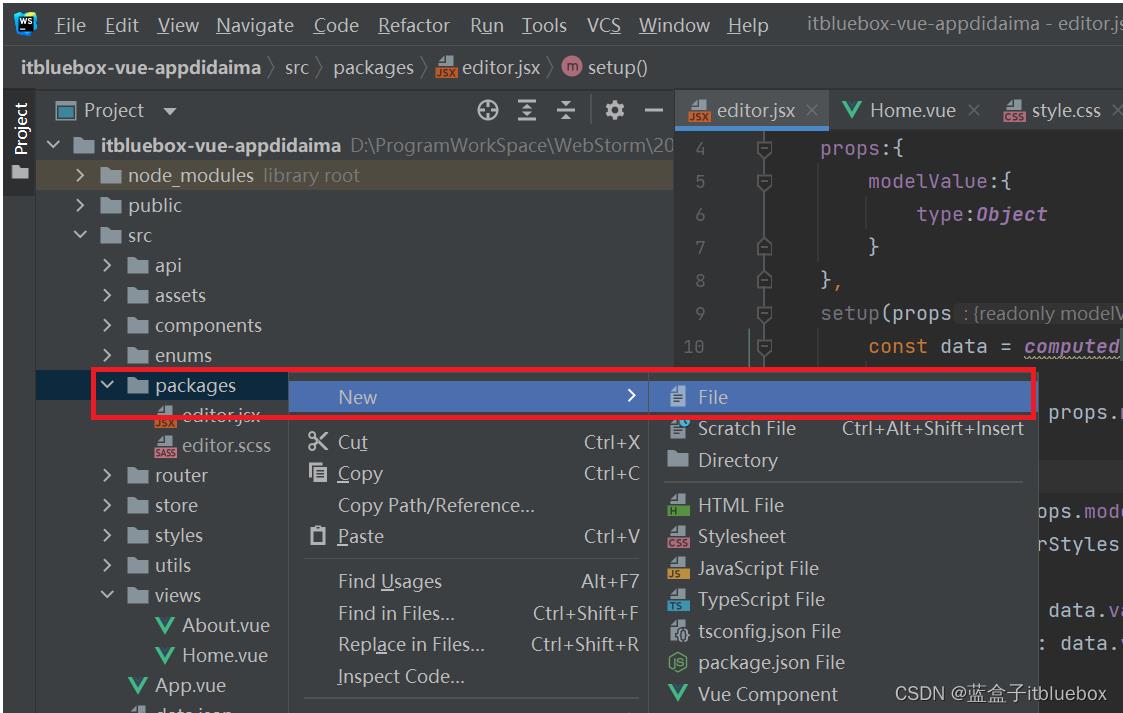
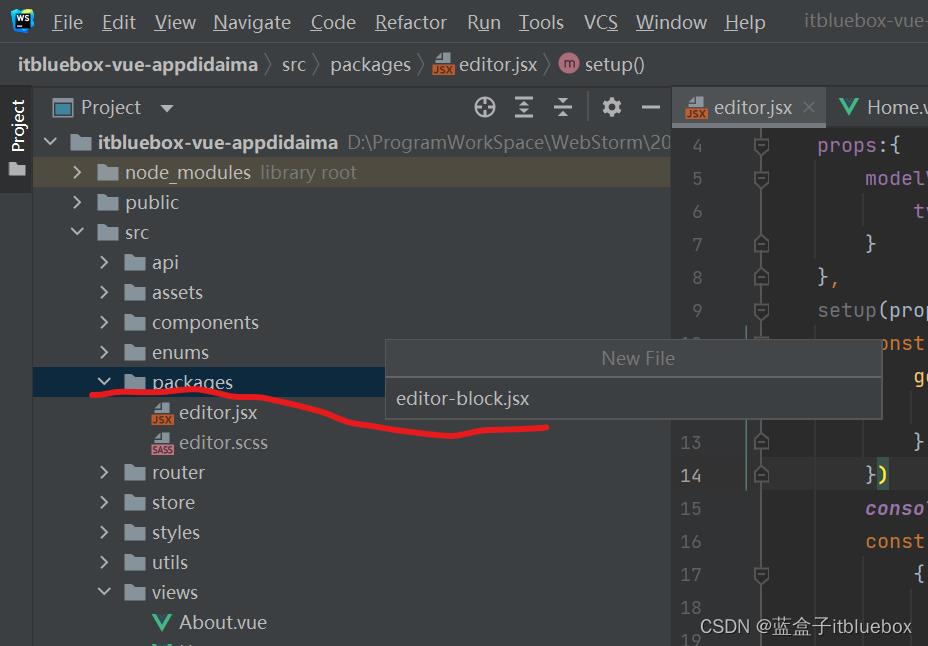
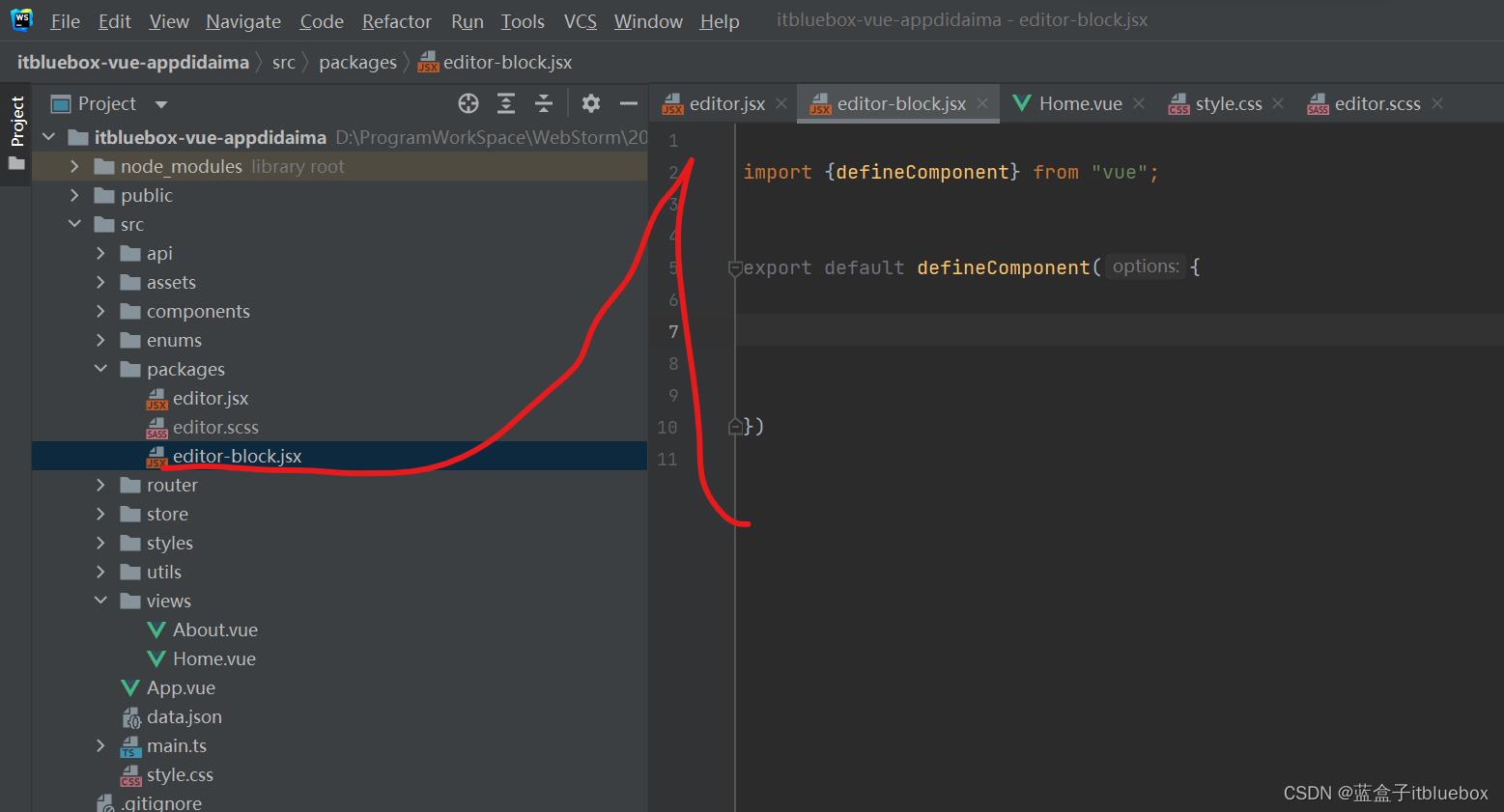
渲染内容



import defineComponent from "vue";
export default defineComponent(
)
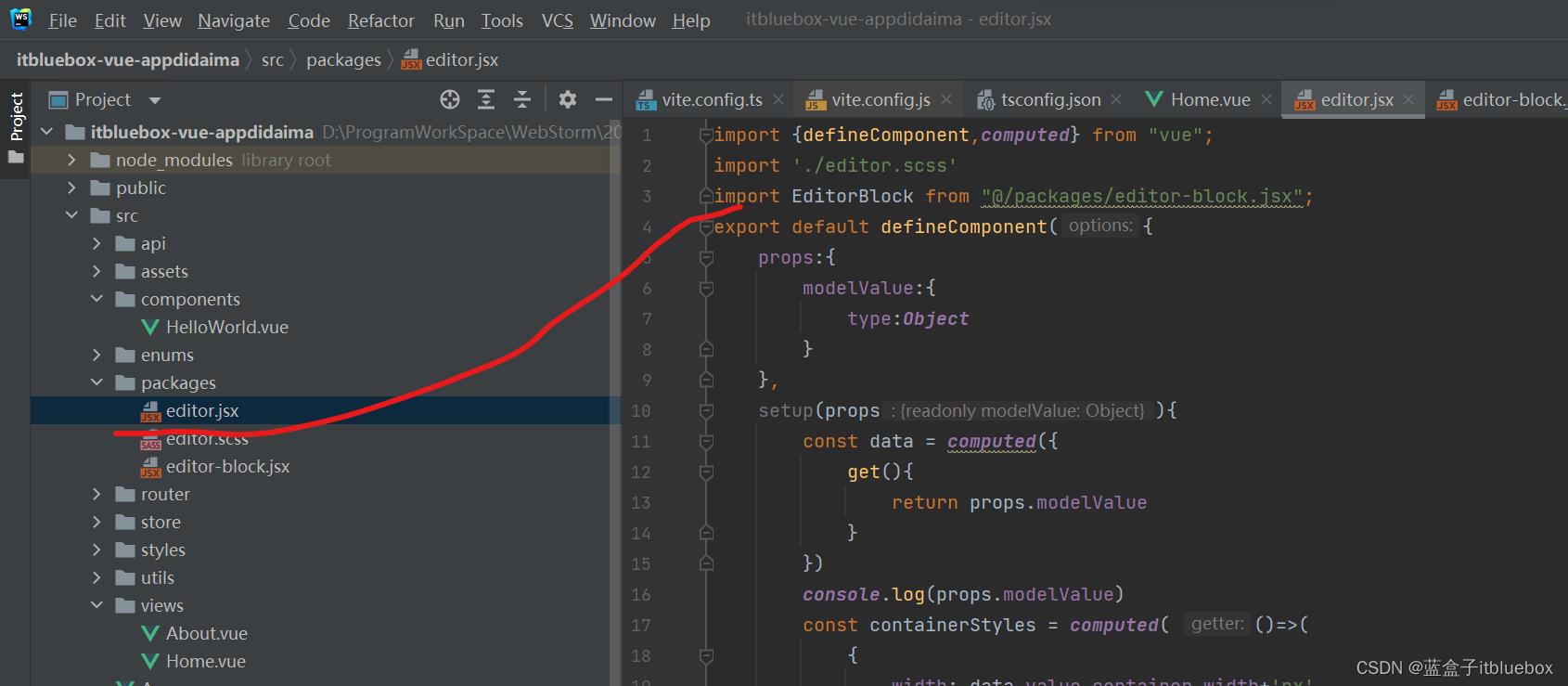
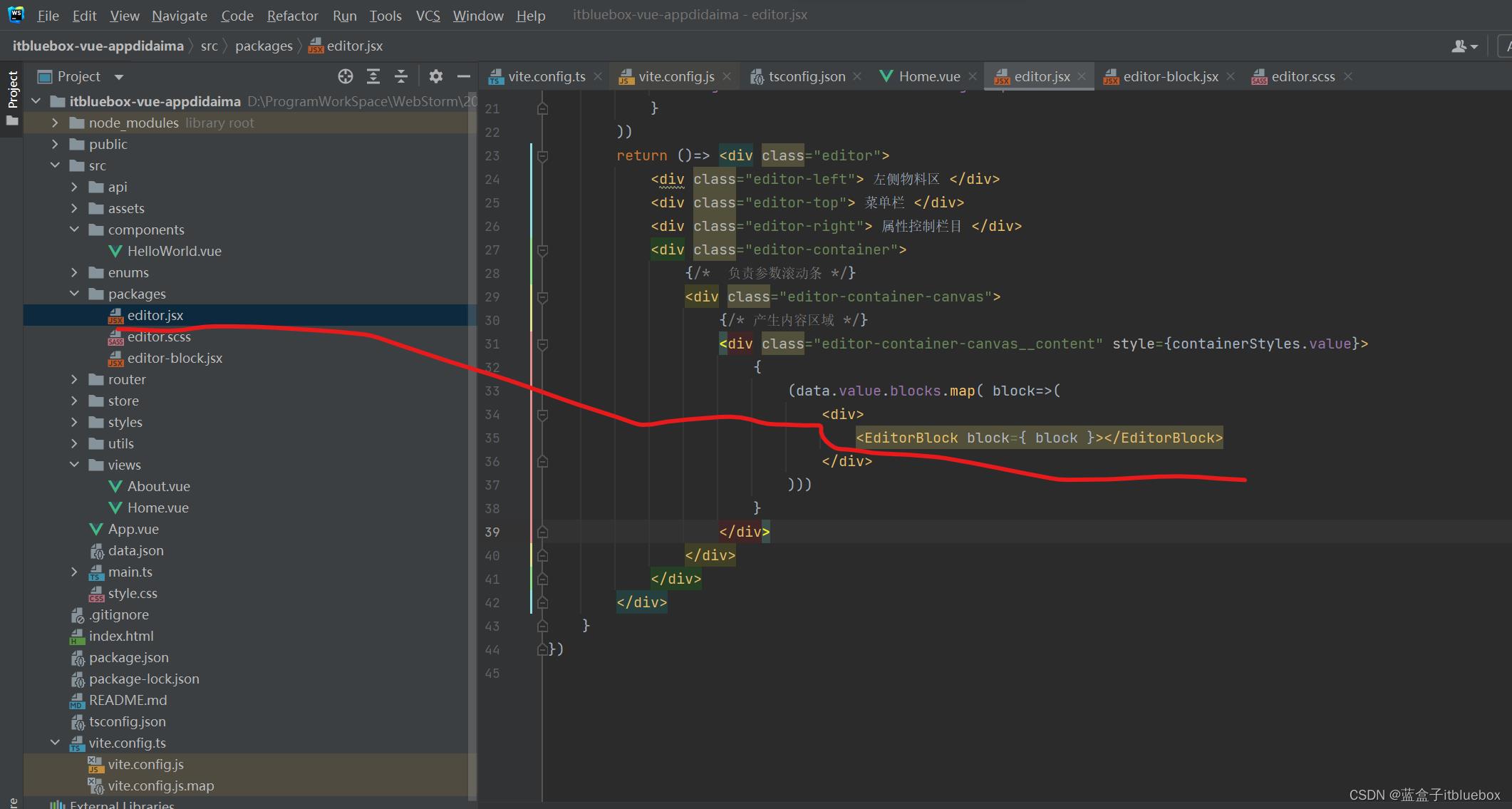
在editor.jsx当中引入EditorBlock


import defineComponent,computed from "vue";
import './editor.scss'
import EditorBlock from "@/packages/editor-block.jsx";
export default defineComponent(
props:
modelValue:
type:Object
,
setup(props)
const data = computed(
get()
return props.modelValue
)
console.log(props.modelValue)
const containerStyles = computed( ()=>(
width: data.value.container.width+'px',
height: data.value.container.height+'px'
))
return ()=> <div class="editor">
<div class="editor-left"> 左侧物料区 </div>
<div class="editor-top"> 菜单栏 </div>
<div class="editor-right"> 属性控制栏目 </div>
<div class="editor-container">
/* 负责参数滚动条 */
<div class="editor-container-canvas">
/* 产生内容区域 */
<div class="editor-container-canvas__content" style=containerStyles.value>
(data.value.blocks.map( block=>(
<div>
<EditorBlock block= block ></EditorBlock>
</div>
)))
</div>
</div>
</div>
</div>
)
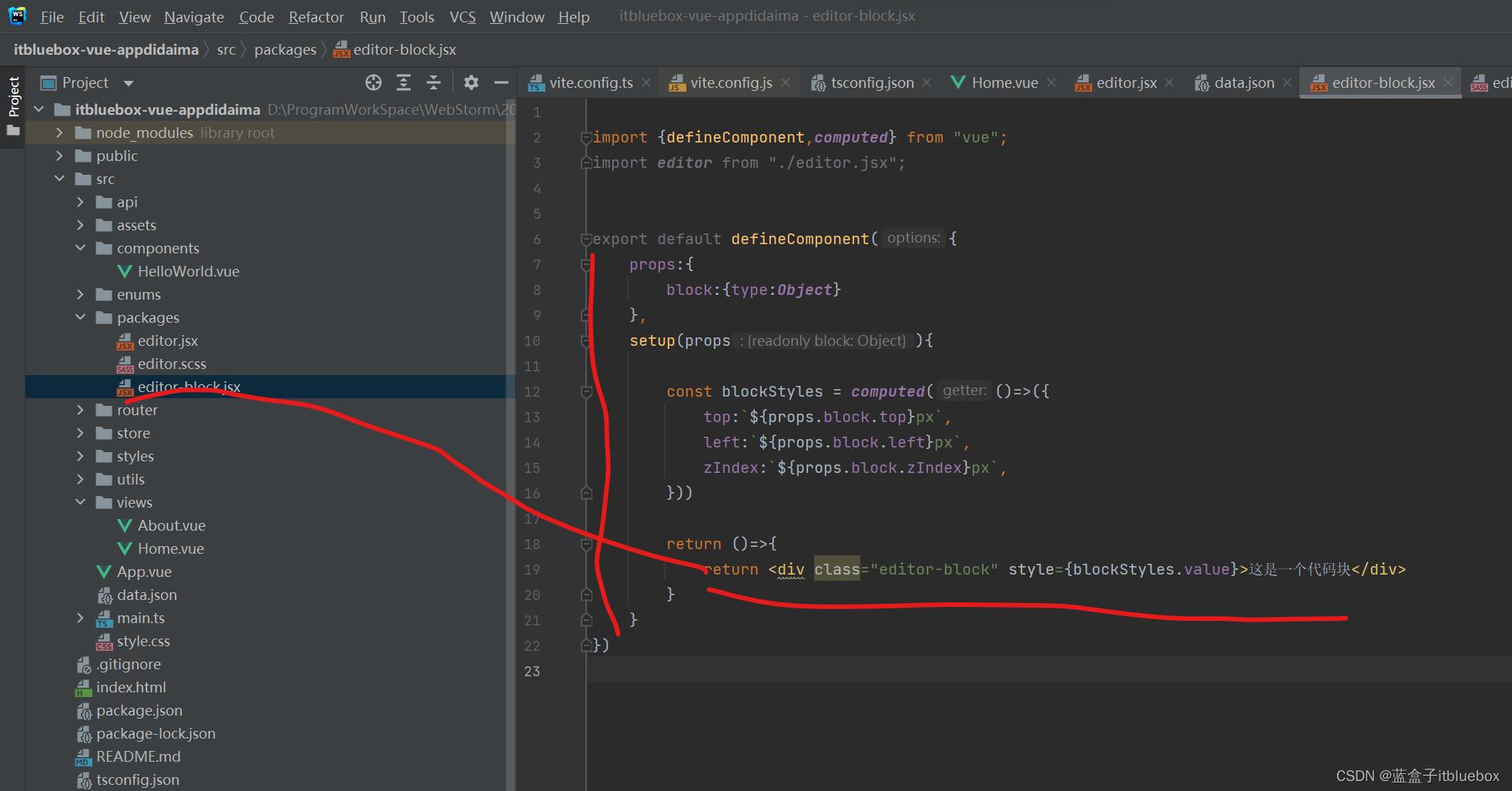
完善editor-block.jsx

import defineComponent,computed from "vue";
import editor from "./editor.jsx";
export default defineComponent(
props:
block:type:Object
,
setup(props)
const blockStyles = computed(()=>(
top:`$props.block.toppx`,
left:`$props.block.leftpx`,
zIndex:`$props.block.zIndexpx`,
))
return ()=>
return <div class="editor-block" style=blockStyles.value>这是一个代码块</div>
)

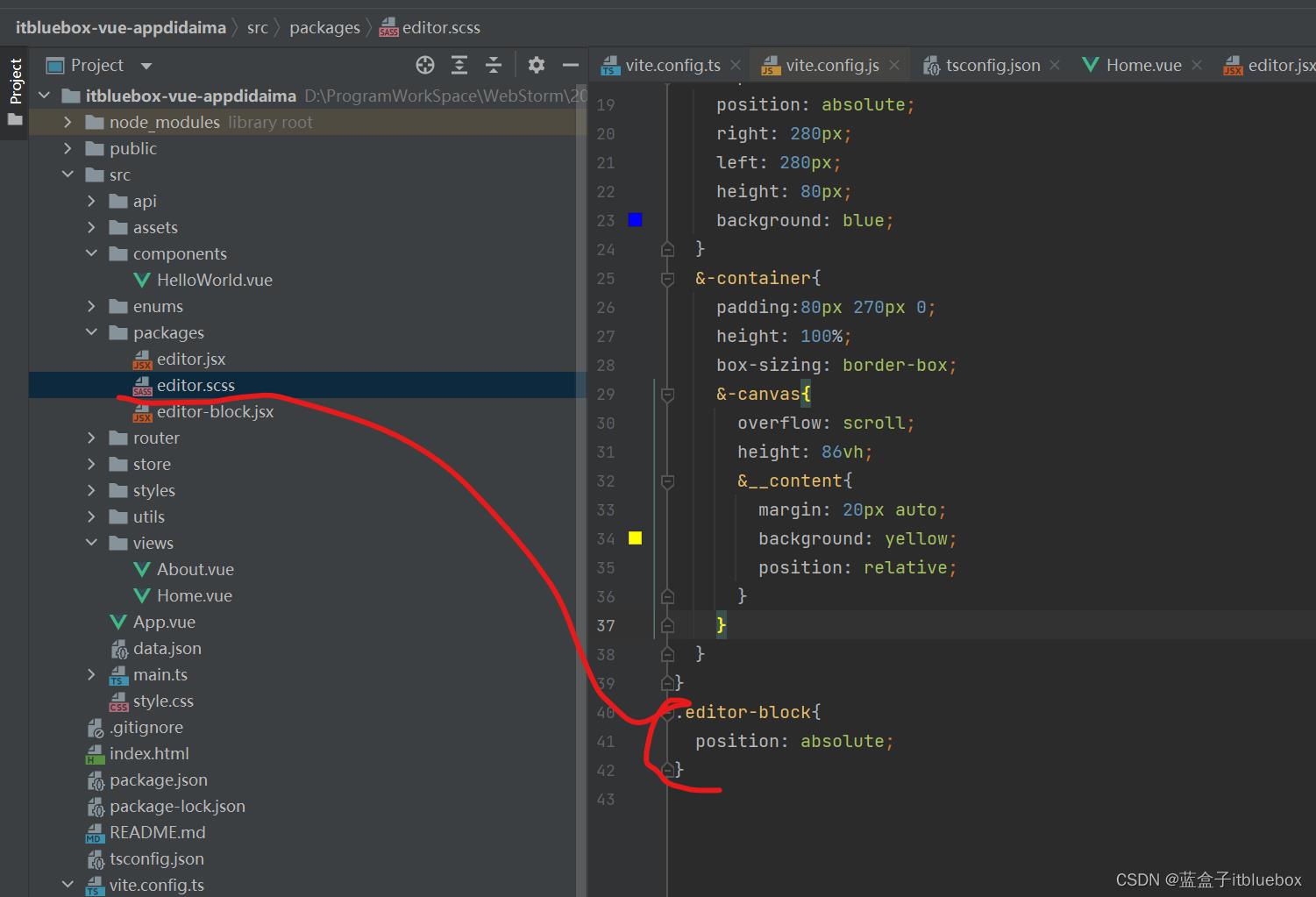
.editor-block
position: absolute;
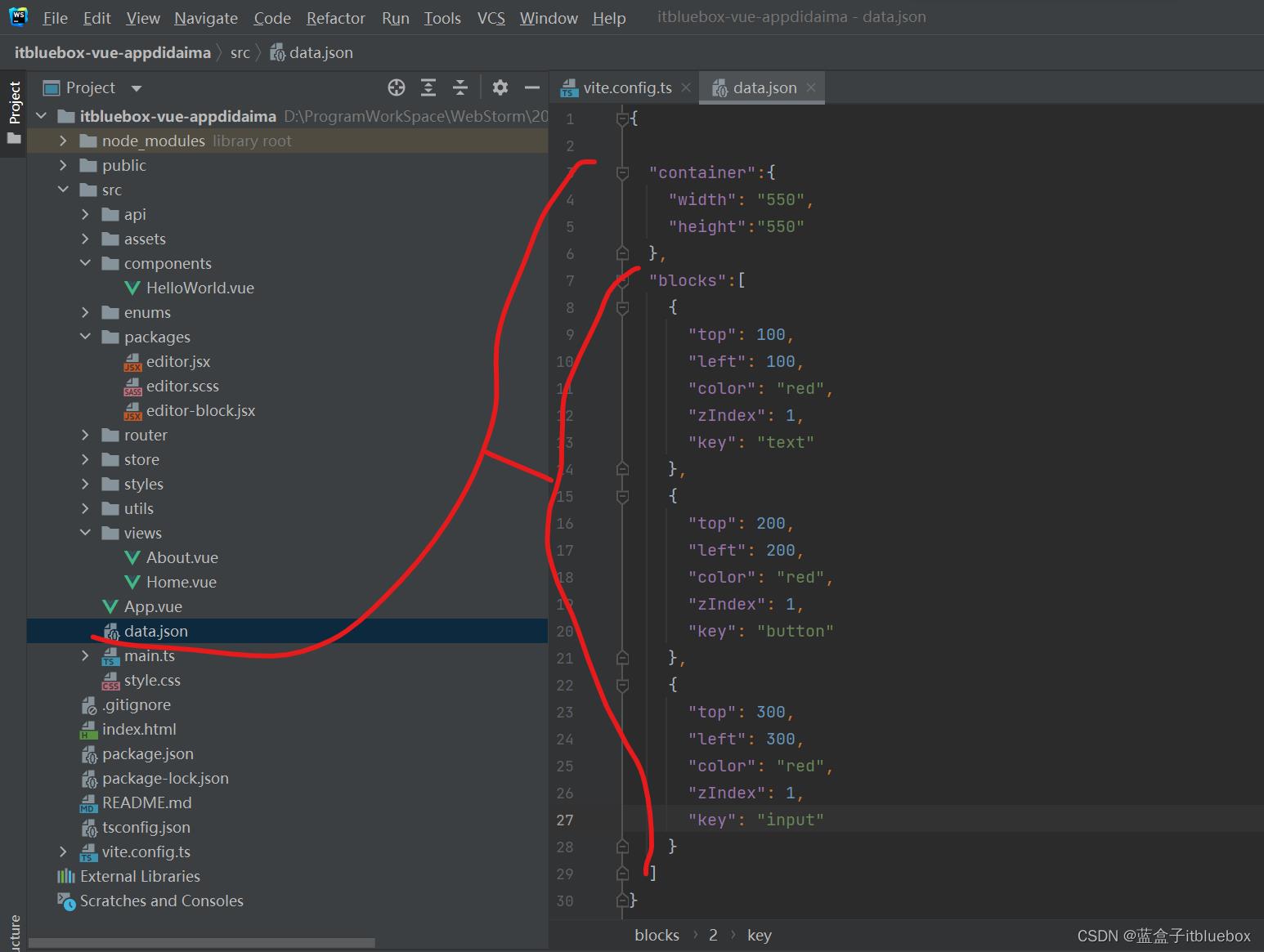
完善显示数据

"blocks":[
"top": 100,
"left": 100,
"color": "red",
"zIndex": 1,
"key": "text"
,
"top": 200,
"left": 200,
"color": "red",
"zIndex": 1,
"key": "button"
,
"top": 300,
"left": 300,
"color": "red",
"zIndex": 1,
"key": "input"
]

3、使用组件替换
在项目当中已经引入了Element UI Plus

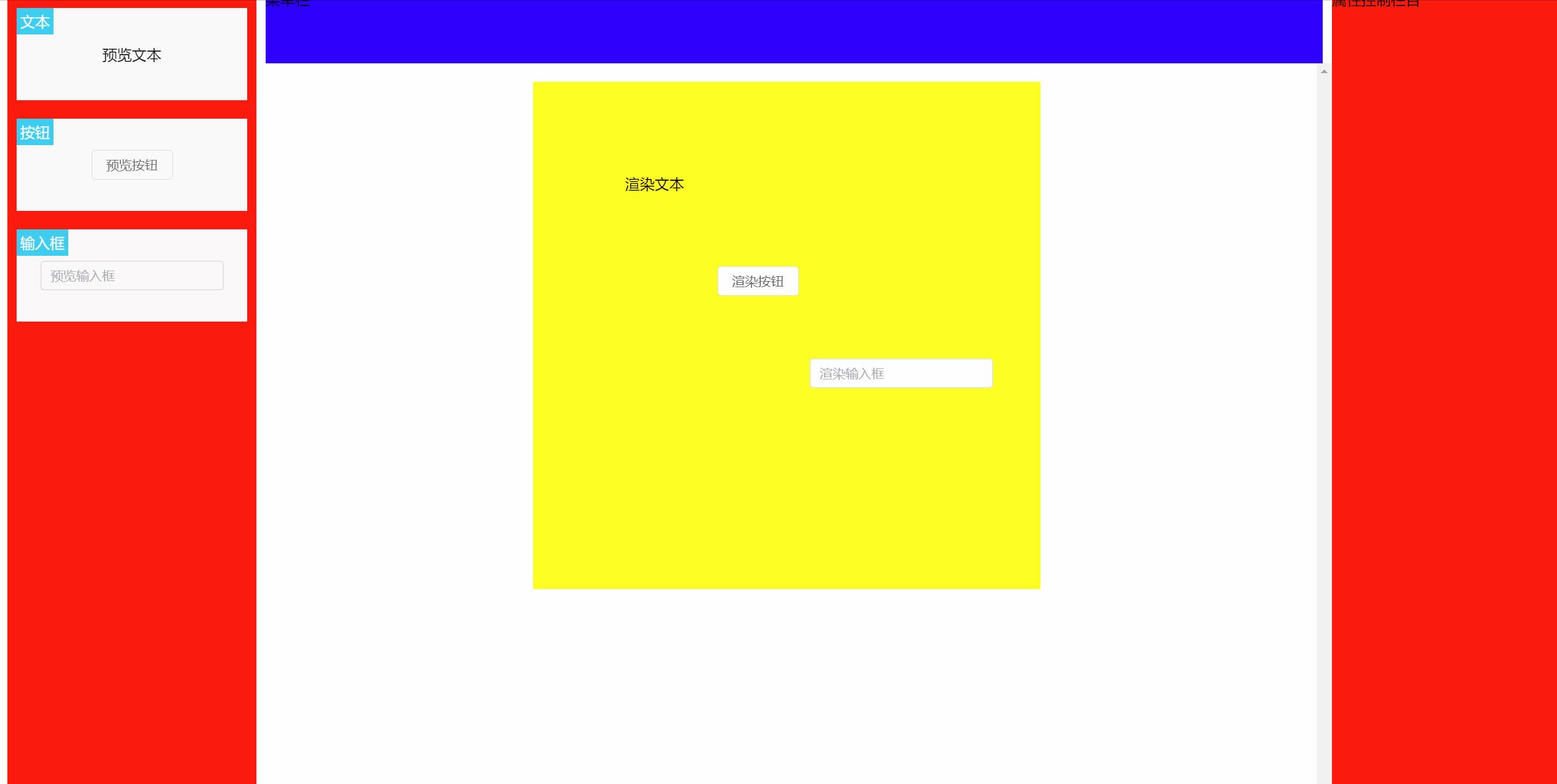
创建左侧要拖动的组件内容