sciter:JSX 组件实现数据持久化
Posted усил
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sciter:JSX 组件实现数据持久化相关的知识,希望对你有一定的参考价值。
# 原理
组件数据持久化指的是:重新加载组件后,能否将重新加载前组件所存在的数据,在重新加载后数据依旧保存在组件中。
组件数据持久化实现原理:将每次更新组件数据同步到 Storage 中。并且监听组件重新加载(刷新),在刷新前将 Storage 关闭(确保数据不丢失)。当加载完毕后,组件从 Storage 中取出数据。
# 案例
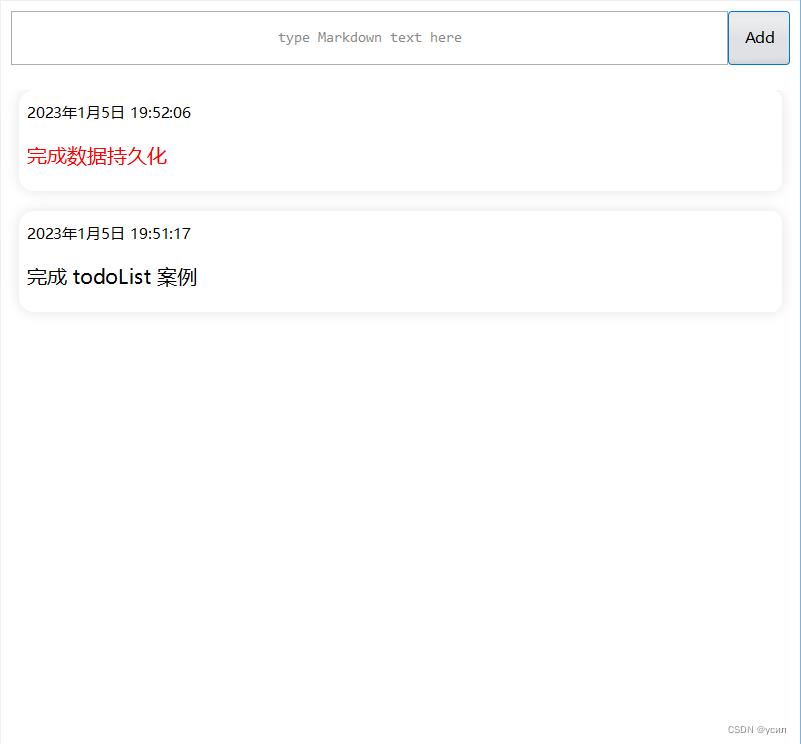
下诉案例是使用 JSX + Stroage 实现一个日志列表

# 页面
<script type="module"><以上是关于sciter:JSX 组件实现数据持久化的主要内容,如果未能解决你的问题,请参考以下文章