后端人眼中的Vue
Posted 钱难有~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端人眼中的Vue相关的知识,希望对你有一定的参考价值。
一、简介
1.1、Vue简介

Vue是渐进式 javascript 框架,啥叫渐进式?渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。比如Core+Vue-router+Vuex+axios,也可以满足你各种各样的需求。
Vue的特点和Web开发中常见的高级功能:
1、解耦视图和数据
2、双向数据绑定
3、可复用的组件
4、前端路由技术
5、状态管理
6、虚拟DOM
Vue对于后端人员来说,Vue就是Js框架, 让我们通过操作很少的DOM,甚至不需要操作页面中任何DOM元素,就很容易的完成数据和视图绑定,即双向绑定(MVVM)。正是因为有MVVM架构的基础,才有了前后端分离的基础。
1.2、语法对比
如果我们想要获取dom的内容。
1.2.1、原生JavaScript
document.getElomentById("username").value //获取值
document.getElomentById("username").value = "XiaoLin" //设置值
1.2.2、JQuery
$("#username").val(); //获取值
$("#username").val("XiaoLin") //设置值
1.3、MVVM

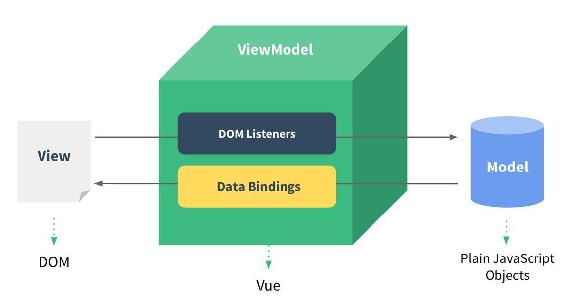
MVVM指的是前端中的三层:View层、Model层、ViewModel层。
- 视图层,在前端里就是我们常说的DOM层,主要作用是给用户展示各种信息。
- 数据层,数据可能是我们自定定义的数据,或者是从网络请求下来的数据。
- 视图模型层,是View层和Model层沟通的桥梁;一方面它实现了数据绑定(Data Binding),将Model的改变实时反应到View中;另一方面它实现了DOM监听,当DOM发生改变可以对应改变数据(Data)。
二、快速入门
2.1、Vue的安装和使用
我们首先压迫引入Vue的文件,可以把他下载到本地引用使用在线引入。
2.1.1、安装
2.1.1.1、CDN在线引用
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js></script>
2.1.1.2、本地下载
去官网下载,他有两个环境:
- 开发环境:https://vuejs.org/js/vue.js
- 生产环境: https://vuejs.org/js/vue.min.js
2.1.2、Vscode集成Vue
一般前端开发都是使用Vscdoe居多,当然使用WebStorm也可以,接下来介绍一下添加Vscode模板,让开发Vue更简单。
文件 -> 首选项 -> 用户代码片段,在输入框内输入html.json,用下面的代码覆盖掉原来的即可,下次新建html文件直接输入vue,然后按下回车即可。
"html:5":
"prefix": "vue", //这里定义你的快捷键的名字
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"\\t<meta charset=\\"UTF-8\\">",
"\\t<meta name=\\"viewport\\" content=\\"width=device-width, initial-scale=1.0\\">",
"\\t<meta http-equiv=\\"X-UA-Compatible\\" content=\\"ie=edge\\">",
"\\t<title></title>",
"\\t<script src=\\"https://cdn.jsdelivr.net/npm/vue/dist/vue.js\\"></script>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "HTML5"
2.1.3、初体验
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue( //这个Vue对象用来控制某一个标签里面的数据
el:"#app", //el表示emelemt元素,表示Vue实例的作用范围
data:
username:"XiaoLin" //data数据,可以自定义各种数据
); //创建一个Vue实例
</script>
</head>
<body id="app">
<h1>username</h1>
</body>
</html>
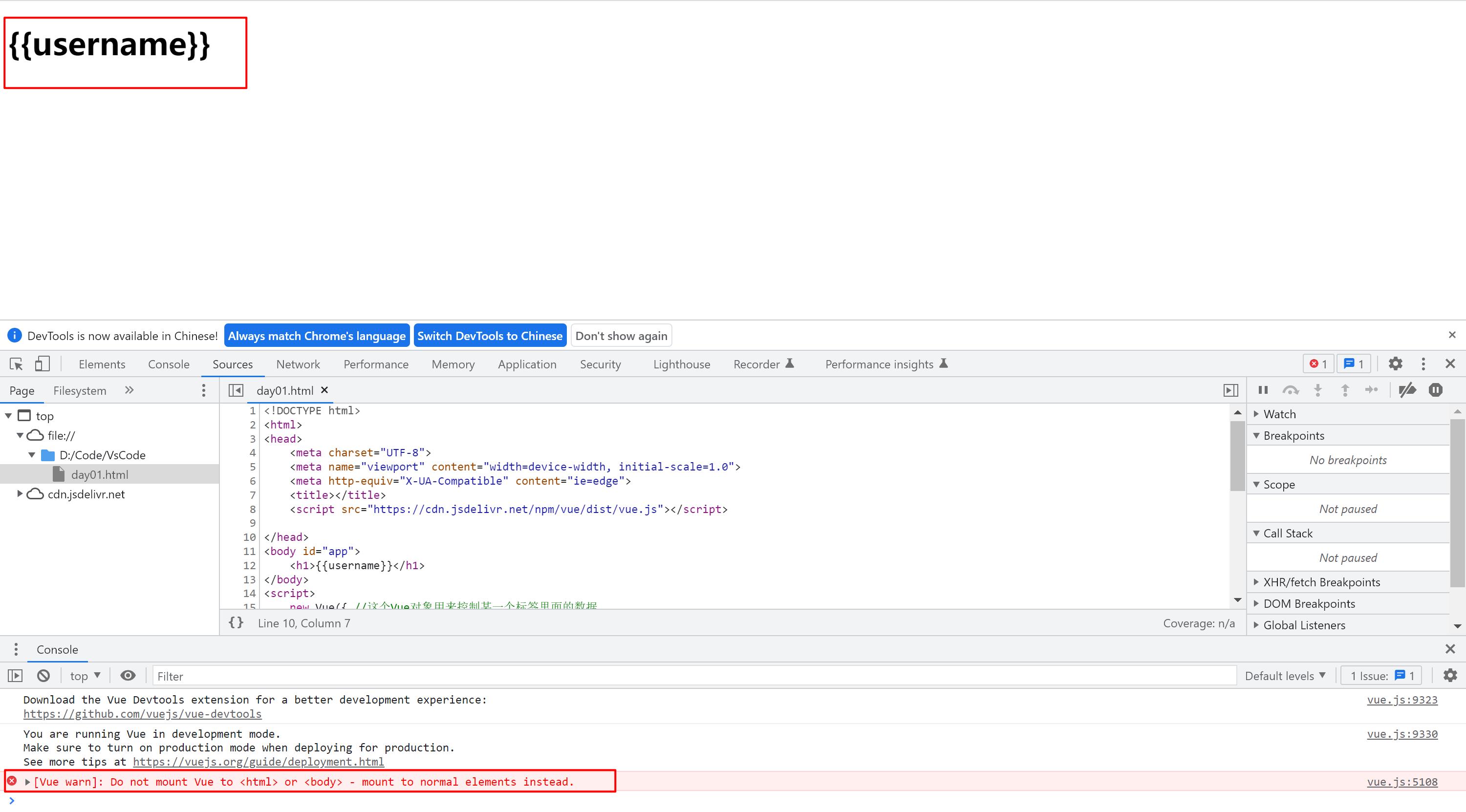
结果出错了,原因何在?
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9pFWEtIp-1672800417343)(null)]
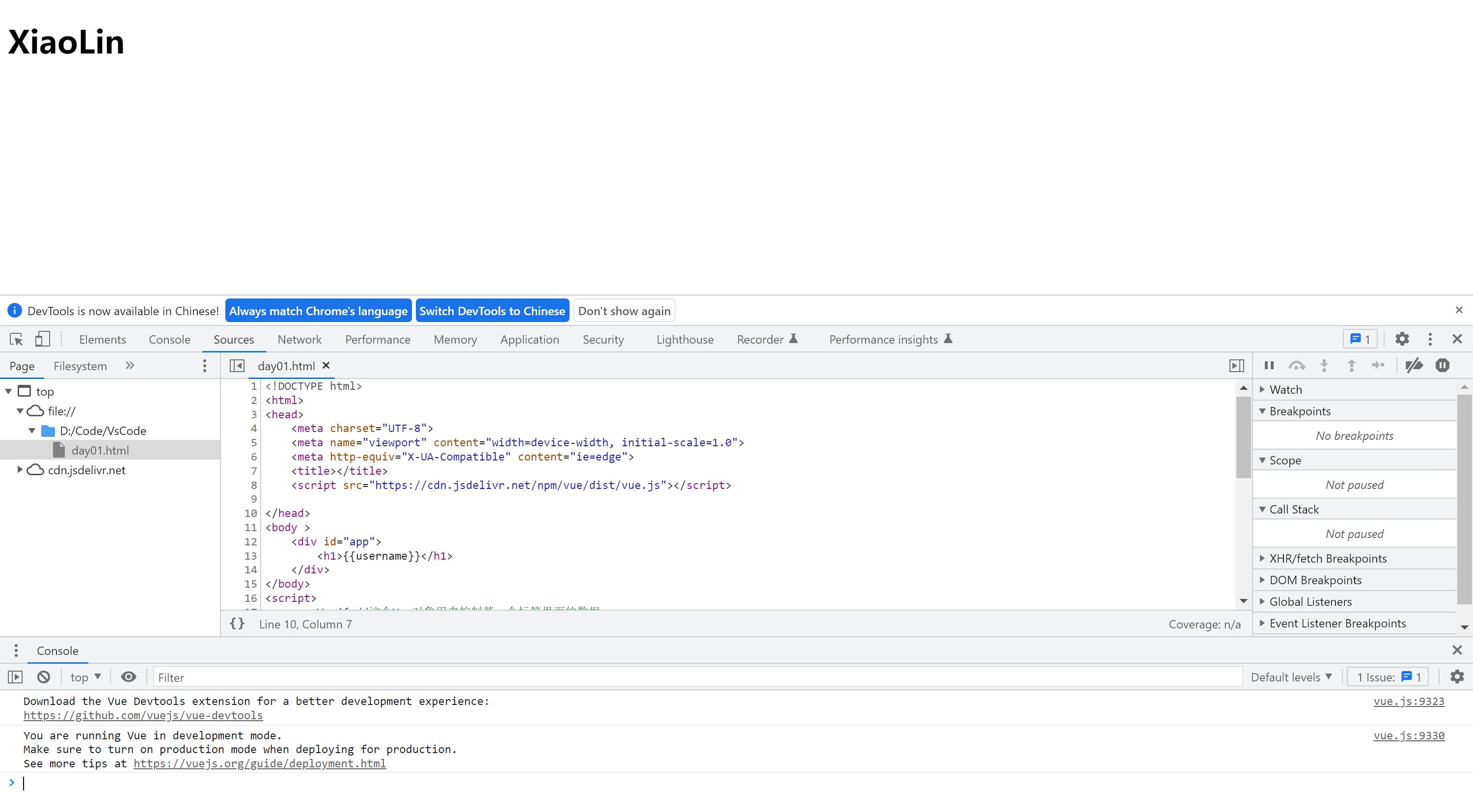
因为Js的加载从上往下加载的,所以我们应该把Vue代码放到元素下面,这样才可以确保在加载的时候先加载到元素在读取Vue代码。一般放到最末尾。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body id="app">
<h1>username</h1>
</body>
<script>
new Vue( //这个Vue对象用来控制某一个标签里面的数据
el:"#app", //el表示emelemt元素,表示Vue实例的作用范围
data:
username:"XiaoLin" //data数据,可以自定义各种数据
); //创建一个Vue实例
</script>
</html>

很不幸,还是报错。原来官方不允许把作用范围放到html或者是body上面。所以日后一般是不挂在body上,哎body里面套多一个div,挂在div上。

上面的代码做了什么事情?
-
先看js代码,会发现创建了一个Vue对象
-
创建Vue对象的时候,传入了一个对象:
-
中的el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里挂载到了id为app的元素上。
-
中包含了data属性:该属性中通常会存储一些数据,好像上面例子中的str1就是直接定义出来的数据
2.1.4、总结
- vue实例(对象)中el属性: 代表Vue的作用范围 日后在Vue的作用范围内都可以使用Vue的语法。
- vue实例(对象)中data属性: 用来给Vue实例绑定一些相关数据, 绑定的数据可以通过
变量名在Vue作用范围内取出。 - 在使用
进行获取data中数据时,可以在中书写表达式,运算符,调用相关方法,以及逻辑运算等。 - el属性中可以书写任意的CSS选择器[jquery选择器],但是在使用Vue开发是推荐使用 id选择器 注意: el属性值不能指定body或html标签。
以上是关于后端人眼中的Vue的主要内容,如果未能解决你的问题,请参考以下文章