Vim哭了,浏览器就能远程VS Code开发,还支持Docker快速部署运行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vim哭了,浏览器就能远程VS Code开发,还支持Docker快速部署运行相关的知识,希望对你有一定的参考价值。
参考技术A 想过在云上服务器运行 VS Code 嘛?近期 GitHub 上就出现了 Visual Studio Code 编辑器的云托管平台--- code-server,不仅能让的工作更流畅迅速,而且拥有超越本地开发机器的功能,通过浏览器即可访问。现已拥有近 12k star 和 55+ fork。code-server 可以让你:
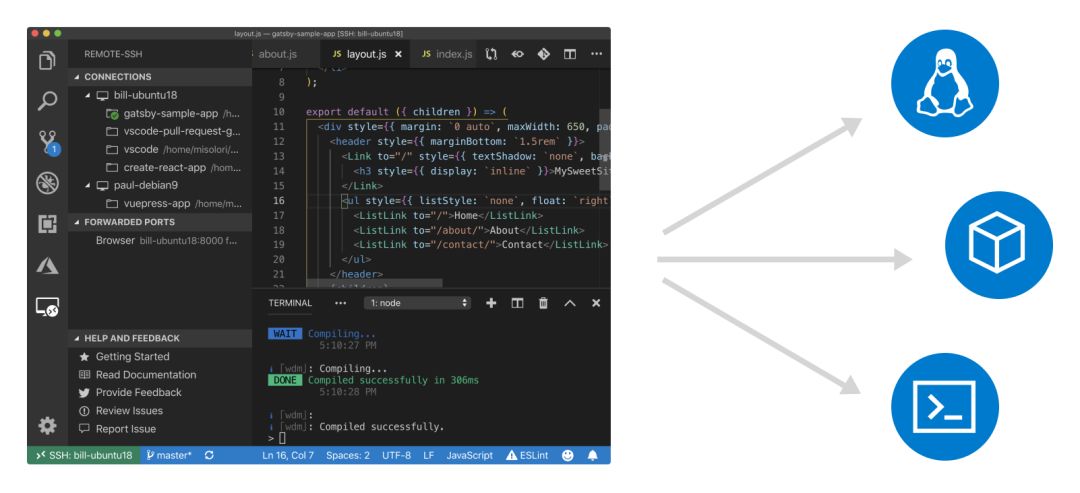
VS Code Remote发布!真·远程开发
本文经授权转载自 玩转VS Code(vs_code)
这次发布包含了三款核心的全新插件,它们可以帮助开发者在容器、物理机器或虚拟机,以及 Windows Subsystem for Linux (WSL) 中实现无缝的远程开发。通过安装 Remote Development Extension Pack ,你可以快速上手远程开发。
P.S: 该功能目前仅支持在 Insider 版本中使用,当然最终也会在 Stable 版本中提供。
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack
远程开发
Visual Studio Code Remote 允许开发者将容器,远程计算机,或 Windows Subsystem for Linux (WSL) 作为完整的开发环境。你可以:
在部署相同的操作系统上进行开发,或者使用更大或更专业的硬件。
把开发环境作为沙箱,以避免影响本地计算机配置。
让新手轻松上手,让每个人都保持一致的开发环境。
使用原本在本地环境不可用的工具或运行时,或者管理它们的多个版本。
在 WSL 里开发 Linux 应用。
从多台不同的计算机访问现有的开发环境。
调试在其他位置(比如客户网站或云端)运行的应用程序。
所有以上的功能,并不需要在你的本地开发环境有源代码。通过 VS Code Remote,轻松连接上远程环境,在本地进行开发。
Remote Development extension pack

Remote Development extension pack 包括三个扩展:
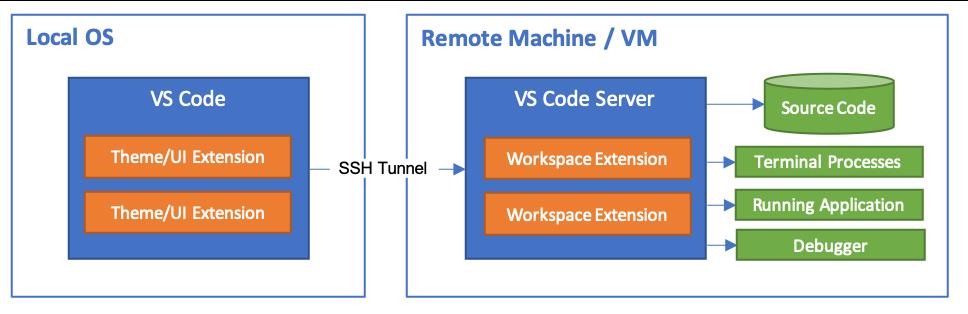
Remote - SSH - 通过使用 SSH 打开远程计算机或者VM上的文件夹,来连接到任何位置。
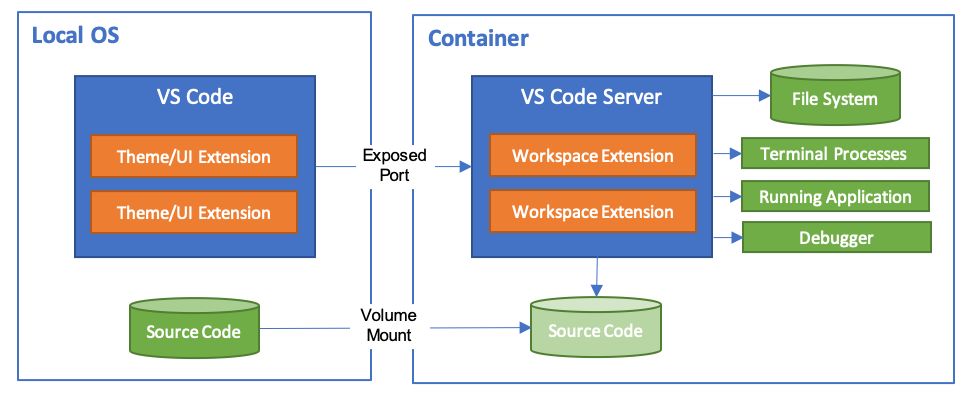
Remote - Containers – 把 Docker 作为你的开发容器。
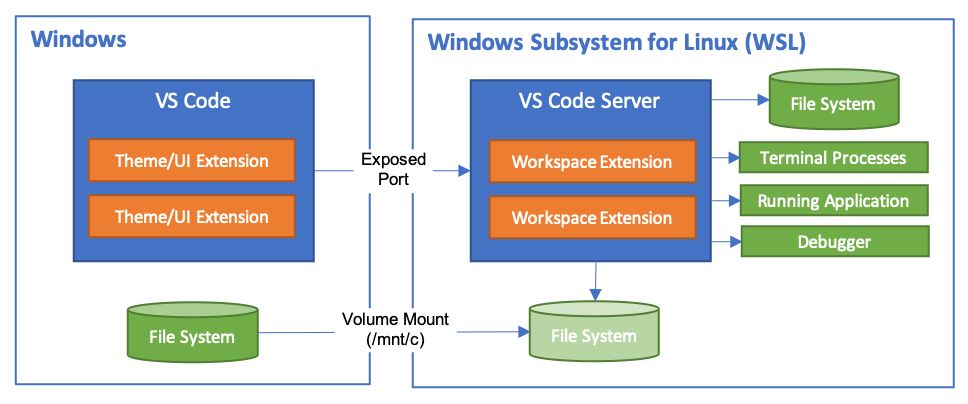
Remote - WSL - 在 Windows Subsystem for Linux 中,获得 Linux 般的开发体验。
Remote – SSH

在比本地机器更大、更快或更专业的硬件上进行开发。
在不同的远程开发环境之间快速切换,安全地进行更新,而不必担心影响本地计算机。
调试在其他位置运行的应用程序,例如客户网站或云端。
例如,假设你正在开展深度学习项目。您通常需要一个高GPU性能的虚拟机(例如 Azure Data Science Virtual Machine),配置了训练大数据模型所需的所有工具和框架。
你可以使用 Vim over SSH 或 Jupyter Notebooks 来编辑远程代码,但是你放弃了本地开发工具的丰富功能。相反地,使用 Remote-SSH 扩展,你只需连接到 VM,安装必要的扩展(如 Python 插件),然后你就可以利用VS Code的所有强大功能,如 IntelliSense、代码跳转和调试,就像你在本地开发一样。
Remote – Containers

您可以在部署的同一操作系统上,使用一致的工具链进行开发。
容器是隔离的,这意味着你可以在不影响本地计算机的情况下在不同的开发环境之间快速切换。
其他人可以轻松地为您的项目做出贡献,因为他们可以在一致的开发环境中轻松开发、构建和测试。
一个 devcontainer.json 文件可以被用来告诉 VS Code 如何配置开发容器,包括使用的 Dockerfile、端口映射以及在容器中安装哪些插件等等。
Remote – WSL

使用 Windows 在基于 Linux 的环境中进行开发,使用平台特定的工具链和程序。
编辑位于 WSL 中的文件或挂载的 Windows 文件系统(例如 /mnt/c)。
在 Windows 上运行和调试基于 Linux 的应用程序。
插件直接在 Linux 发行版中运行,因此你不需要担心路径问题、软件兼容性或其他跨平台的问题。你可以像在 Windows 中一样,在 WSL 中无缝地使用 VS Code。
新时代
好了,说了这么多,不如直接上手来试试。赶紧下载 Remote Development Extension Pack 来一起玩转 VS Code Remote 吧!远程开发的新时代已经到来!

https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack
开源中国征稿啦!
开源中国 www.oschina.net 是目前备受关注、具有强大影响力的开源技术社区,拥有超过 200 万的开源技术精英。我们传播开源的理念,推广开源项目,为 IT 开发者提供一个发现、使用、并交流开源技术的平台。
现在我们开始对外征稿啦!如果你有优秀的技术文章想要分享,热点的行业资讯需要报道等等,欢迎联系开源中国进行投稿。投稿详情及联系方式请参见:
我,开源中国,「在看」↓↓↓
以上是关于Vim哭了,浏览器就能远程VS Code开发,还支持Docker快速部署运行的主要内容,如果未能解决你的问题,请参考以下文章