使用SheetJS读写Excel文件
Posted Naisu Xu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用SheetJS读写Excel文件相关的知识,希望对你有一定的参考价值。
文章目录
目的
项目中有一个Excel转JSON的工具,之前这个工具一直使用 Python 的 openpyxl 库来编写的,然后使用 pyinstaller 打包成 .exe 文件。之前这个工具只是个命令行工具,不带界面的。现在项目升级,打算使用Web前端方式重写这个工具,调整部分功能并新增图形界面。这篇文章中将使用 SheetJS 来操作Excel文件,对相关操作进行简单记录。

基础说明
前端操作Excel文件比较常用的库有 SheetJS 和 ExcelJS 。
先说说 ExcelJS :
项目地址:https://github.com/exceljs/exceljs
这个库是完全开源的,所有功能都开放使用,这是它相比 SheetJS 的优势。不过最后我没有使用这个库的原因有二:
- 取单元格使用
ws.getCell('A1')方式,和openpyxl使用ws['A1']方式取单元格相比稍显复杂; - 没从文档中找到获取所有合并的单元格信息的方法(虽然最后查看源码可以用
ws._merges方式来获取合并单元格信息);
再说说 SheetJS :
官方页面:https://sheetjs.com/
项目地址:https://github.com/SheetJS/sheetjs
这个库最大的问题就是分为社区版(CE)和专业版(Pro),专业版才是完整功能的版本,支持完整的样式设置、图表、图像处理等功能。当然只是一般的数据读写等操作的话社区版也够用了。
这个库可以使用 ws['A1'] 方式取单元格,操作上人性化些。
SheetJS 可以直接在前端页面中使用,也可以以构建方式使用或是后端使用,这里以接在前端页面中使用进行说明。
<!-- use version 0.19.1 -->
<script lang="javascript" src="https://cdn.sheetjs.com/xlsx-0.19.1/package/dist/xlsx.full.min.js"></script>
<!-- use the latest version -->
<script lang="javascript" src="https://cdn.sheetjs.com/xlsx-latest/package/dist/xlsx.full.min.js"></script>
读取
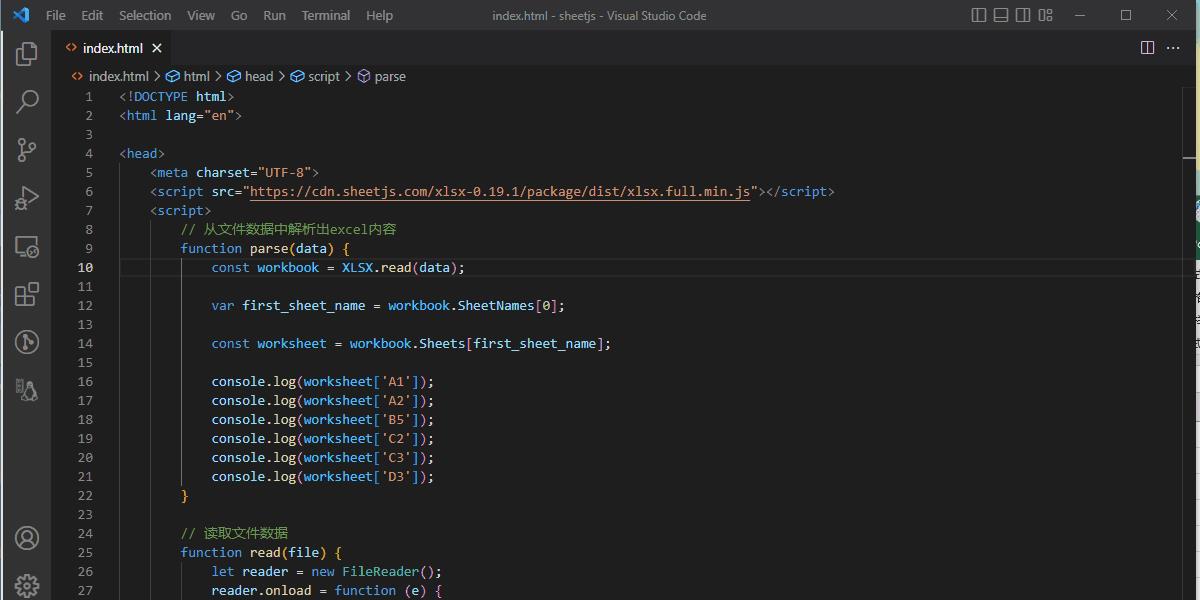
读取Excel文件操作比较简单,从原始数据中获取工作簿,从工作簿中获取工作表,从工作表中获取单元格数据,基本上就是这个流程了。下面是示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.sheetjs.com/xlsx-0.19.1/package/dist/xlsx.full.min.js"></script>
<script>
// 从文件数据中解析出excel内容
function parse(data)
const workbook = XLSX.read(data); // 从原始数据获取工作簿
// 后端使用可以使用 readFile() 方法直接读取文件
var first_sheet_name = workbook.SheetNames[0]; // 获得第一个工作表名称
const worksheet = workbook.Sheets[first_sheet_name]; // 获取工作表
console.log(worksheet['A1']); // 读取并打印A1端元格数据
console.log(worksheet['!merges']); // 打印所有合并单元格信息数组
console.log(worksheet['!ref']); // 打印输出当前工作表使用的范围
// 读取文件数据
function read(file)
let reader = new FileReader();
reader.onload = function (e)
parse(e.target.result);
;
reader.readAsArrayBuffer(file);
</script>
</head>
<body>
<input type="file" onchange="read(this.files[0])" /><br>
</body>
</html>
下面是单元格数据获取演示:
获取单元格数据时,如果有内容会返回一个对象,对象中 t 表示数据类型( s 表示字符串、 n 表示数值……), v 为原始数据, w 为格式化后的文本……。更多内容可以参考下面链接:
https://docs.sheetjs.com/docs/csf/cell/
如果单元格为空则返回 undefined 。对于合并单元格而言其内容位于左上角的格子。

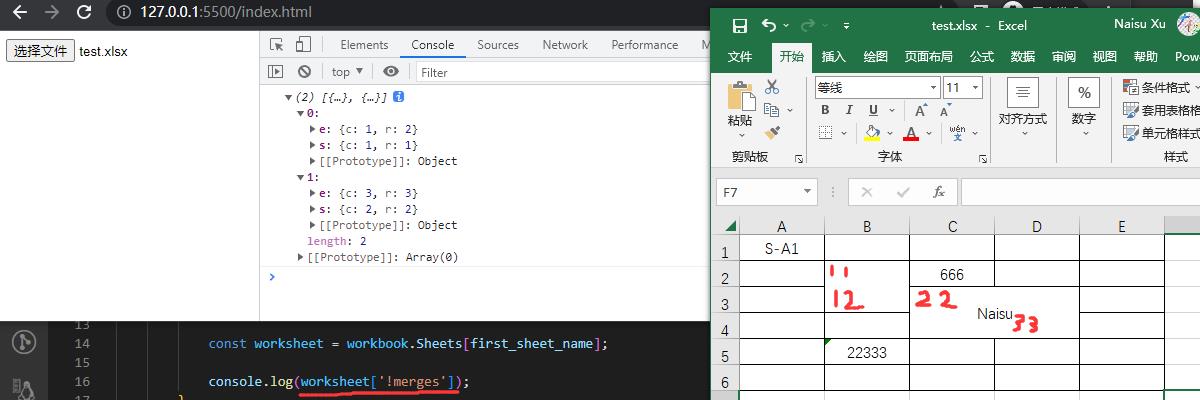
下面是获取合并单元格信息的演示:
下图中 s 表合并单元格的左上格子,e 表示右下格子; c 表示列序号(从0开始), r 表示行序号(从0开始)。

事实上 A1 C3 这种表达是Excel中对于单元格的描述,在SheetJS中使用的是 r:x, c:x 的方式,两者之间可以通过下面方式转换:
let jsaddr = XLSX.utils.decode_cell("A2"); // 得到r:1, c:0
let rawaddr = XLSX.utils.encode_cell(r:1, c:0); // 得到A2
let jsaddrr = XLSX.utils.decode_range("A1:D3"); // 得到 s: c: 0, r: 0 , e: c: 3, r: 2
let rawaddrr = XLSX.utils.encode_range( s: c: 0, r: 0 , e: c: 3, r: 2 ); // 得到A1:D3
写入
写入操作主要也是处理工作簿、工作表、单元格子等内容,常用的一些操作如下:
let workbook = XLSX.utils.book_new(); // 新建工作簿
let workbook = XLSX.utils.table_to_book(table); // 从dom的table元素新建工作簿
// 也可以直接操作现有的工作簿
let worksheet = XLSX.utils.aoa_to_sheet(data); // 从二维数组新建工作表
let worksheet = XLSX.utils.json_to_sheet(data); // 从json数据新建工作表
let worksheet = XLSX.utils.table_to_sheet(table); // 从dom的table元素新建工作表
XLSX.utils.book_append_sheet(workbook, worksheet, "sheet1"); // 将工作表添加到工作簿
XLSX.utils.sheet_add_aoa(worksheet, data, origin: "A1" ); // 将二维数组添加到工作表
XLSX.utils.sheet_add_json(worksheet, data, origin: "A1" ); // 将json数据添加到工作表
XLSX.utils.sheet_add_dom(worksheet, table, origin: "A1" ); // 将dom的table元素添加到工作表
// 合并单元格就是设置其合并的信息
if(!worksheet["!merges"]) worksheet["!merges"] = [];
worksheet["!merges"].push(XLSX.utils.decode_range("B3:D4"));
let html = XLSX.utils.sheet_to_html(worksheet); // 将工作表内容转成html
let json= XLSX.utils.sheet_to_json(worksheet); // 将工作表内容转成json
let csv = XLSX.utils.sheet_to_csv(worksheet); // 将工作表内容转成csv格式文本
let txt = XLSX.utils.sheet_to_txt(worksheet); // 将工作表内容转成UTF16文本
let data = XLSX.write(workbook, opts); // 生成文档数据
XLSX.writeFile(workbook, filename, opts); // 生成文档文件,浏览器环境中将直接下载
XLSX.writeFileAsync(filename, workbook, opts, cb); // 生成文档文件,浏览器环境中将直接下载
XLSX.writeFileXLSX(workbook, filename, opts); // 生成.xlsx格式文件,浏览器环境中将直接下载
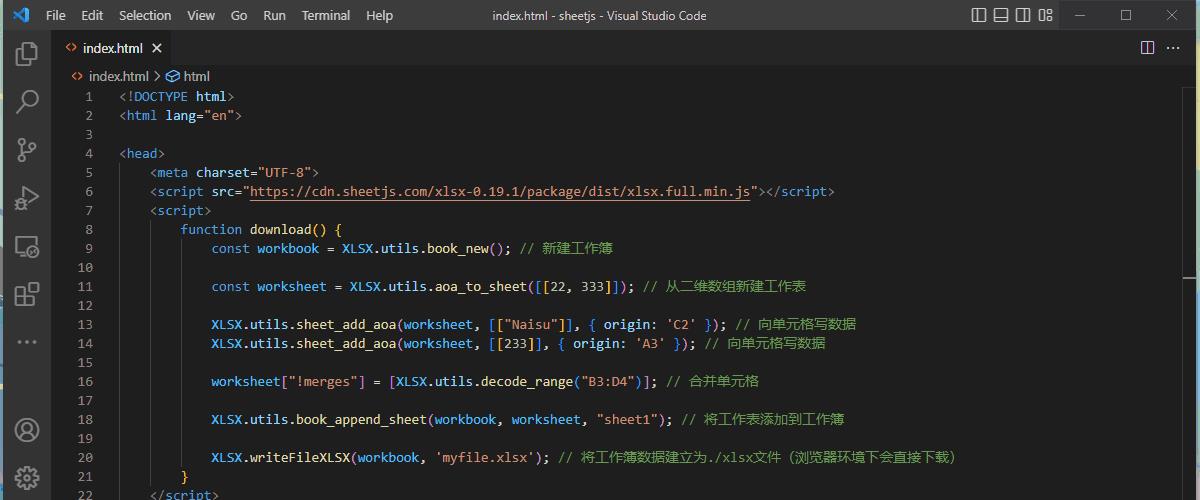
下面是个简单的写入操作示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.sheetjs.com/xlsx-0.19.1/package/dist/xlsx.full.min.js"></script>
<script>
function download()
const workbook = XLSX.utils.book_new(); // 新建工作簿
const worksheet = XLSX.utils.aoa_to_sheet([[22, 333]]); // 从二维数组新建工作表
XLSX.utils.sheet_add_aoa(worksheet, [["Naisu"]], origin: 'C2' ); // 向单元格写数据
XLSX.utils.sheet_add_aoa(worksheet, [[233]], origin: 'A3' ); // 向单元格写数据
worksheet["!merges"] = [XLSX.utils.decode_range("B3:D4")]; // 合并单元格
XLSX.utils.book_append_sheet(workbook, worksheet, "sheet1"); // 将工作表添加到工作簿
XLSX.writeFileXLSX(workbook, 'myfile.xlsx'); // 将工作簿数据建立为./xlsx文件(浏览器环境下会直接下载)
</script>
</head>
<body>
<button onclick="download()">下载</button>
</body>
</html>

总结
SheetJS 的基础使用是比较简单的,更多内容可以参考官方文档。另外也有中文文档可供参考:
https://github.com/rockboom/SheetJS-docs-zh-CN
以上是关于使用SheetJS读写Excel文件的主要内容,如果未能解决你的问题,请参考以下文章