如何让iframe中页面全屏显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让iframe中页面全屏显示相关的知识,希望对你有一定的参考价值。
参考技术A 经典代码 iFrame 自适应高度,在IE6/IE7/IE8/Firefox/Opera/Chrome/Safari通过测试。 html代码: javascript代码: function iFrameHeight() var ifm= document.getElementById("iframepage"); var subWeb = document.frames ? document.frame...本回答被提问者采纳css 如何让图片全屏的问题
我有一张1024*768的图片,能否让它在页面上显示全屏,无论电脑分辨率是1024*768还是1440*900,我都想让这张图片全屏,如何实现?谢谢
css设置背景图片全屏,如果只是将其当做一张图片显示,可以通过css控制。超大图片,引入进来即可根据大小缩放。
如果这张图片为背景图片由于背景图片不具有伸缩性,只能通过别的方法绕着解决,在ie中可以用,实现背景拉伸铺满整个浏览器,但其它的浏览器不支持。

具体解决方法如下:
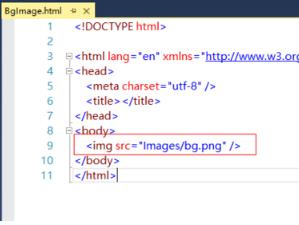
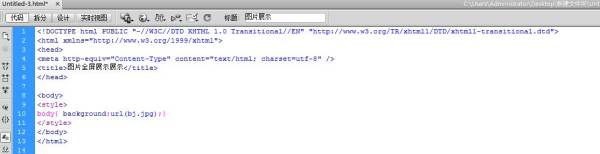
1、创建以下目录结构的测试页面。

2、将测试图片显示在浏览器界面上,效果如下。

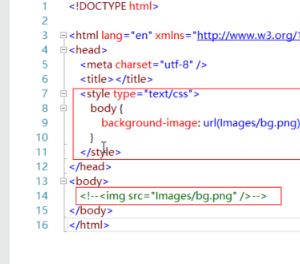
3、通过CSS设置背景图片,默认效果如下,图片被自动重复以铺满窗口。

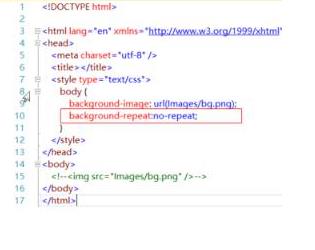
4、通过CSS设置背景图片不重复,此时,图片将不能铺满窗口。

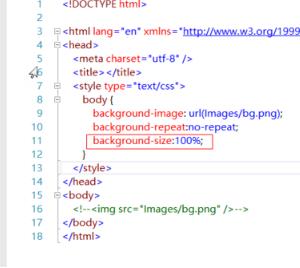
5、通过CSS设置图片大小100%,效果如下,图片铺满窗口。

6、通过CSS设置图片大小cover,效果如下,图片铺满窗口。

1:一个很小的条状图,通过repeat后,形成一个很规则的大图背景。 但是css3出现以后,这个情况被改善了。background-size 属性可以让我们之前的希望成真。而且这个属性在firefox,chrome,以及ie9上都可以使用。
2:背景图尺寸(数值表示方式)代码如下:#background-size background-size:200px 100px;
3:背景图尺寸(百分比表示方式) 代码如下:#background-size2 background-size:30% 60%;
4:背景图尺寸(等比扩展图片来填满元素,即cover值)代码如下:#background-size3 background-size:cover;
5:背景图尺寸(等比缩小图片来适应元素的尺寸,即contain值) 代码如下:#background-size4 background-size:contain;
6:背景图尺寸(以图片自身大小来填充元素,即auto值)代码如下:#background-size5 background-size:auto;

扩展资料:
1:CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素。
2:样式通常存储在样式表中,把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题。
3:外部样式表可以极大提高工作效率,外部样式表通常存储在 CSS 文件中。
4:css设置背景图片全屏,如果只是将其当做一张图片显示,可以通过css控制。超大图片,引入进来即可根据大小缩放。
5:如果这张图片为背景图片由于背景图片不具有伸缩性,只能通过别的方法绕着解决,在ie中可以用,实现背景拉伸铺满整个浏览器,但其它的浏览器不支持。
一个很小的条状图,通过repeat后,形成一个很规则的大图背景。 但是css3出现以后,这个情况被改善了。background-size 属性可以让我们之前的希望成真。而且这个属性在firefox,chrome,以及ie9上都可以使用。
具体使用方法如下:
背景图尺寸(数值表示方式)代码如下:#background-size background-size:200px 100px;
背景图尺寸(百分比表示方式) 代码如下:#background-size2 background-size:30% 60%;
背景图尺寸(等比扩展图片来填满元素,即cover值)代码如下:#background-size3 background-size:cover;
背景图尺寸(等比缩小图片来适应元素的尺寸,即contain值) 代码如下:#background-size4 background-size:contain;
背景图尺寸(以图片自身大小来填充元素,即auto值)代码如下:#background-size5 background-size:auto;

扩展资料:
css设置背景图片全屏,如果只是将其当做一张图片显示,可以通过css控制。超大图片,引入进来即可根据大小缩放。
如果这张图片为背景图片由于背景图片不具有伸缩性,只能通过别的方法绕着解决,在ie中可以用,实现背景拉伸铺满整个浏览器,但其它的浏览器不支持。
参考技术C 1、如果楼主只是将其当做一张图片显示,可以通过css控制,如imgwidth:100%;height:100%;.否则需要将其作为网页背景的话可以试试如下方法:
2、如果这张图片为背景图片由于背景图片不具有伸缩性,只能通过别的方法绕着解决,在ie中可以用<body
style="filter:progid:dximagetransform.microsoft.alphaimageloader(src='1.jpg',sizingmethod='scale')">,实现背景拉伸铺满整个浏览器,但其它的浏览器不支持。
这时可以拐个弯,设置两层div,底层div当做背景使用,放置一张图片即可。
<div id="background" style="position:absolute;z-index:-1;width:100%;height:100%;top:0px;left:0px;"><img src="1.jpg" width="100%" height="100%"/></div>
再将网页内容放置到第二层上<div id="content">页面内容</content>
3、网页背景图片默认情况下是重复平铺满整个页面。上面2方法是要求图片不重复,但又得占满浏览器所采用的方法。本回答被提问者采纳 参考技术D
如何用css背景图片拉伸 以及100% 满屏显示呢
如果图片大小不是刚好吻合,那么实际的结果只是重复显示,所以出现了repeat,repeat-x,repeat-y,no-repeat这些属性。就是用来控制背景图片的显示的。
1、按照楼主所说:有一张1024*768的图片,想让他适应与所有的浏览器宽度:如下图

2、把body设置一个背景图片,因为整个页面都在body区域里面展示的;展示效果如下:

扩展:方法不是唯一的,当然你也可以设置一个区域控制整个页面的主体区域main,那么给这个区域设置一个背景图片,控制图片img width:100%; height:100%让图片完全展示,再调整一下css即可;
以上是关于如何让iframe中页面全屏显示的主要内容,如果未能解决你的问题,请参考以下文章