解决本地nginx部署vue项目只能访问默认页面问题
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决本地nginx部署vue项目只能访问默认页面问题相关的知识,希望对你有一定的参考价值。
问题:
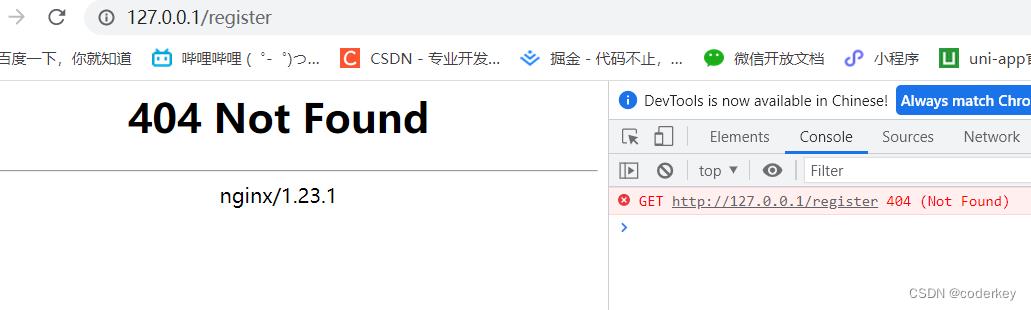
用vue打包生成dist文件夹,然后在本地nginx部署vue项目时只能访问默认页面,刷新和跳转页面都会出问题。


原因:
只访问了dist文件下的 index.html、index.htm页面,而其他页面在访问的时候被nginx当作自身的服务访问而找不到,我们修改一下配置文件。
方法:
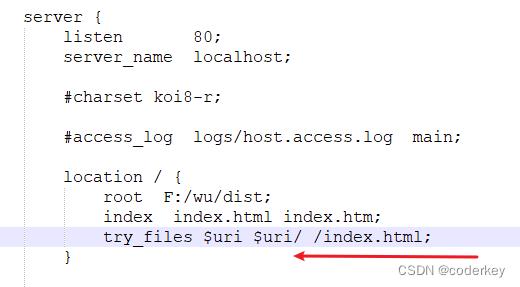
添加上 try_files $uri $uri/ /index.html;

以上是关于解决本地nginx部署vue项目只能访问默认页面问题的主要内容,如果未能解决你的问题,请参考以下文章