nginx配置同一域名同一端口下部署多个vue项目
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx配置同一域名同一端口下部署多个vue项目相关的知识,希望对你有一定的参考价值。
前言:
本地开发好了多个前端微信网页项目,想部署上线,但是微信那边必须得在默认端口下访问前端项目,于是就nginx配置同一域名同一端口下部署多个vue项目。
问题:
默认端口就只有一个,多个项目实现不了。
解决方法:
根据根路径不同分别代理访问不同项目,刚好解决这个问题。
第一步:
在vue.config.js文件中修改publicPath路径为/project/
const path = require("path");
// import path from 'path'
const resolve = (dir) => path.join(__dirname, dir);
module.exports =
publicPath: "/project/",
// 选项...
devServer:
open: true, // 设置自动打开
port: 8080, // 设置端口号
// host: '192.168.0.124', // ip 本地
// hotOnly: true, // 热更新
disableHostCheck: true, // 解决 Invalid Host header的原因
proxy:
//设置代理
"/connect":
target: "https://open.weixin.qq.com",
changeOrigin: true,
// ws: true, //如果要代理 websockets,配置这个参数
secure: false, //如果是http接口,需要配置该参数
pathRewrite:
"^/": "",
,
,
,
configureWebpack:
resolve:
alias:
//这里配置了components文件的路径别名
"@": resolve("src"),
// components: resolve("src/components"),
,
,
,
;

第二步:
在router文件夹中index.js文件中修改base为 ‘/project/’
const router = new VueRouter(
mode: "history",
// mode: "hash",
// base: process.env.BASE_URL,
base: "/project/",
routes,
);

第三步:
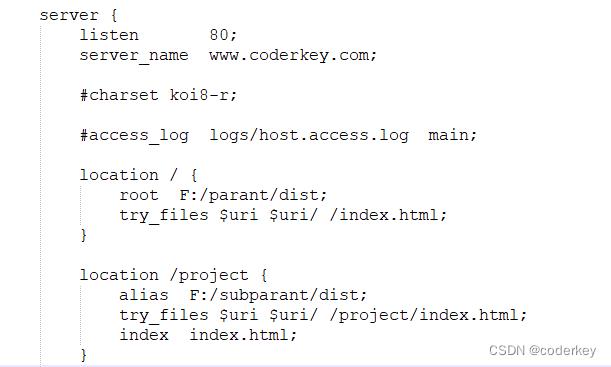
打包生成dist文件夹,然后放在对应的位置上 ,配置nginx,这里用的是window服务器;
server
listen 80;
server_name www.coderkey.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location /
root F:/parant/dist;
try_files $uri $uri/ /index.html;
location /project
alias F:/subparant/dist;
try_files $uri $uri/ /project/index.html;
index index.html;

以上全部搞完之后就可以访问了;
// 例如:
http://www.coderkey.com
http://www.coderkey.com/project
以上是关于nginx配置同一域名同一端口下部署多个vue项目的主要内容,如果未能解决你的问题,请参考以下文章