vue移动端适配方案:amfe-flexible和postcss-pxtorem插件结合
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue移动端适配方案:amfe-flexible和postcss-pxtorem插件结合相关的知识,希望对你有一定的参考价值。
一,问题
用vue开发一个h5移动端项目需要做适配;
二,适配方案
第一步:安装两个插件
npm install amfe-flexible --save //不推荐lib-flexible
npm install postcss-pxtorem --save
第二步:在main.js文件中导入amfe-flexible
import 'amfe-flexible'
第三步:postcss.config.js中配置postcss-pxtorem
module.exports =
"plugins":
'postcss-pxtorem':
rootValue: 37.5, // 设计稿 / 10
propList: ['*']
// rootValue根据设计稿宽度除以10进行设置,这边假设设计稿为375,即rootValue设为37.5;

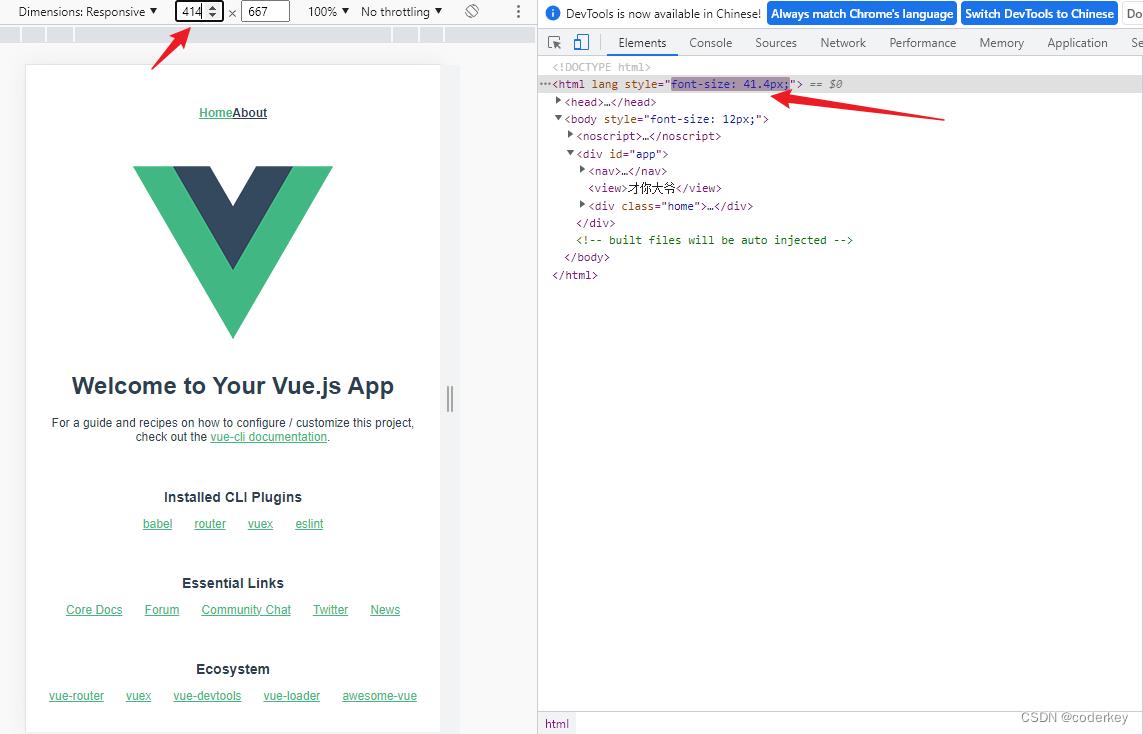
第四步:测试结果


以上是关于vue移动端适配方案:amfe-flexible和postcss-pxtorem插件结合的主要内容,如果未能解决你的问题,请参考以下文章
vue中使用amfe-flexible和postcss-pxtorem结合实现移动端适配方案
vue移动端项目中使用postcss-pxtorem进行适配方案