Nuxt的路由配置和参数传递
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nuxt的路由配置和参数传递相关的知识,希望对你有一定的参考价值。
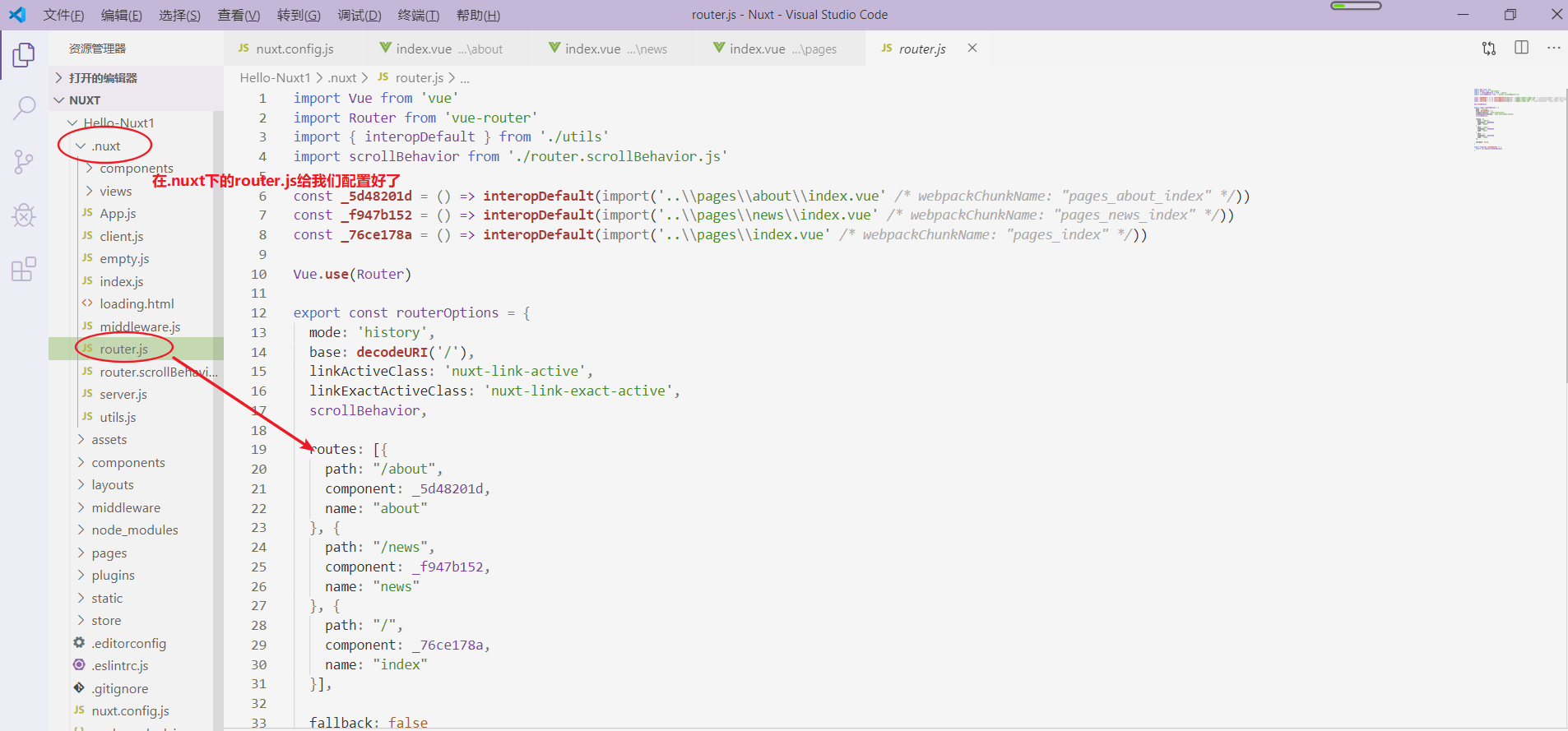
参考技术A Nuxt.js的路由并不复杂,它给我们进行了封装,让我们节省了很多配置环节。如果想查看路由的配置,可以到 .nuxt 文件中可以看到详细配置
第一种:
/意思是跳到pages文件下的index页(页面在最外层) /about 意思是跳到about文件夹下的index页
第二种:
nuxt-link name的值对应文件中的index页面
参数传递
<nuxt-link :to="name='about',params=newsId:1002"></nuxt-link>
接收参数
$route.params.newsId
1. to name是指向对应文件夹的index页,而path功能更全,更好玩,(写动态路由更方便,传参都一样)
等于
2.replace 设置 replace 属性的话,当点击时,会调用 router.replace() 而不是 router.push(),于是导航后不会留下 history 记录
3.append 变成当前 (相对) 路径 我们从 /a 导航到一个相对路径 b,如果没有配置 append,则路径为 /b,如果配了,则为 /a/b
4.tag 有时候想要 渲染成某种标签,例如<li> 于是我们使用 tag prop 类指定何种标签,同样它还是会监听点击,触发导航
可查考 Vue router 官方
在动态路由页面下script -- export default中 写方法 vaildate
export default
validate (params) //路由当参传入
return /^\d+$/.test(params.newid) //正则比较
Nuxt.js学习 --- Nuxt目录结构详解Nuxt常用配置项Nuxt路由配置和参数传递
[TOC]
1、Nuxt目录结构详解
Nuxt项目文件目录结构
|-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build
|-- assets // 用于组织未编译的静态资源入LESS、SASS 或 JavaScript
|-- components // 用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件
|-- layouts // 布局目录,用于组织应用的布局组件,不可更改。
|-- middleware // 用于存放中间件
|-- pages // 用于存放写的页面,我们主要的工作区域
|-- plugins // 用于存放JavaScript插件的地方
|-- static // 用于存放静态资源文件,比如图片
|-- store // 用于组织应用的Vuex 状态管理。
|-- .editorconfig // 开发工具格式配置
|-- .eslintrc.js // ESLint的配置文件,用于检查代码格式
|-- .gitignore // 配置git不上传的文件
|-- nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package.json // npm包管理配置文件
2、Nuxt常用配置项
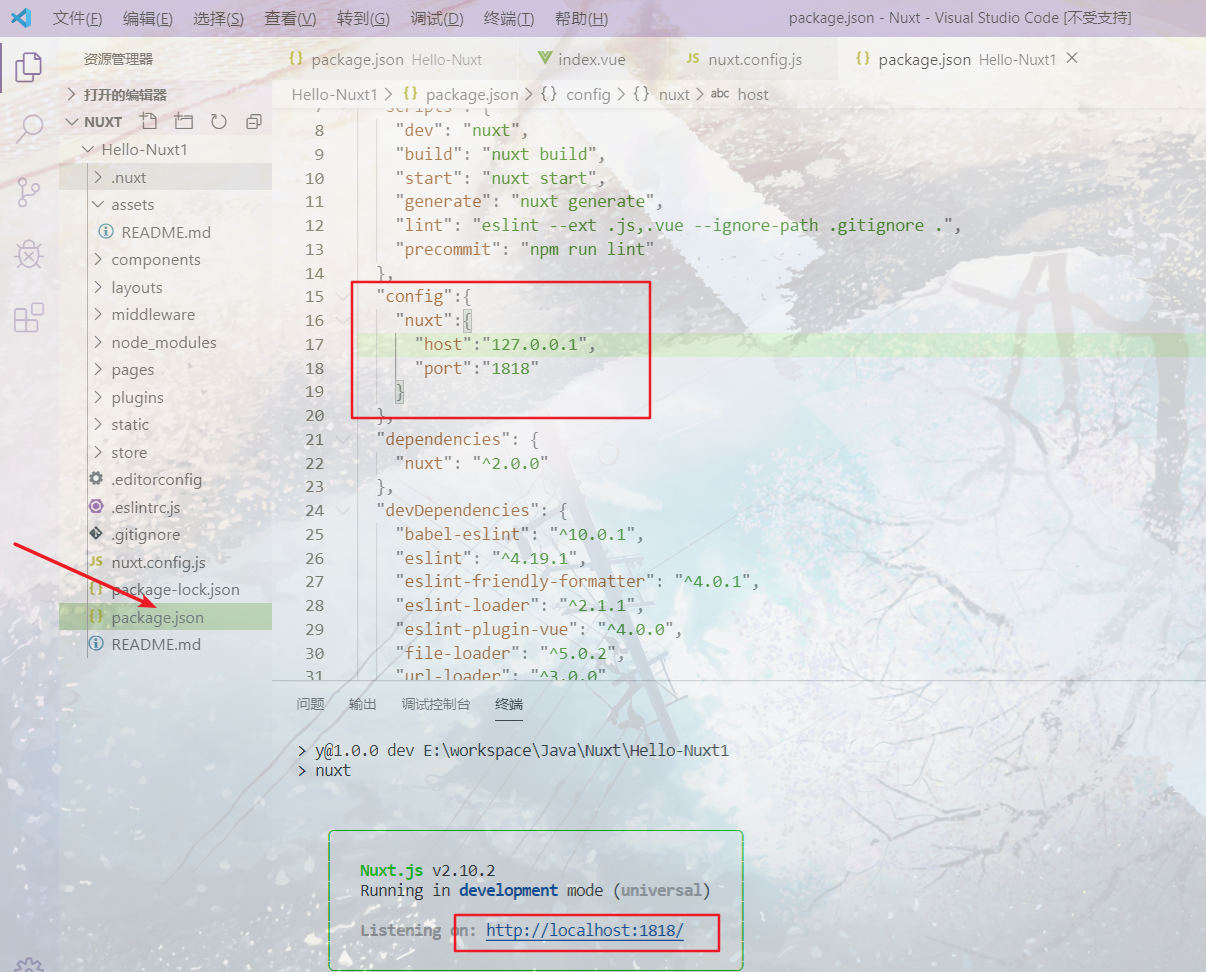
配置IP和端口
开发中经常会遇到端口被占用或者指定IP的情况。我们需要在根目录下的package.json里对config项进行配置。比如现在我们想把IP配置成127.0.0.1,端口设置1818。
/package.json
"config":{
"nuxt":{
"host":"127.0.0.1",
"port":"1818"
}
},

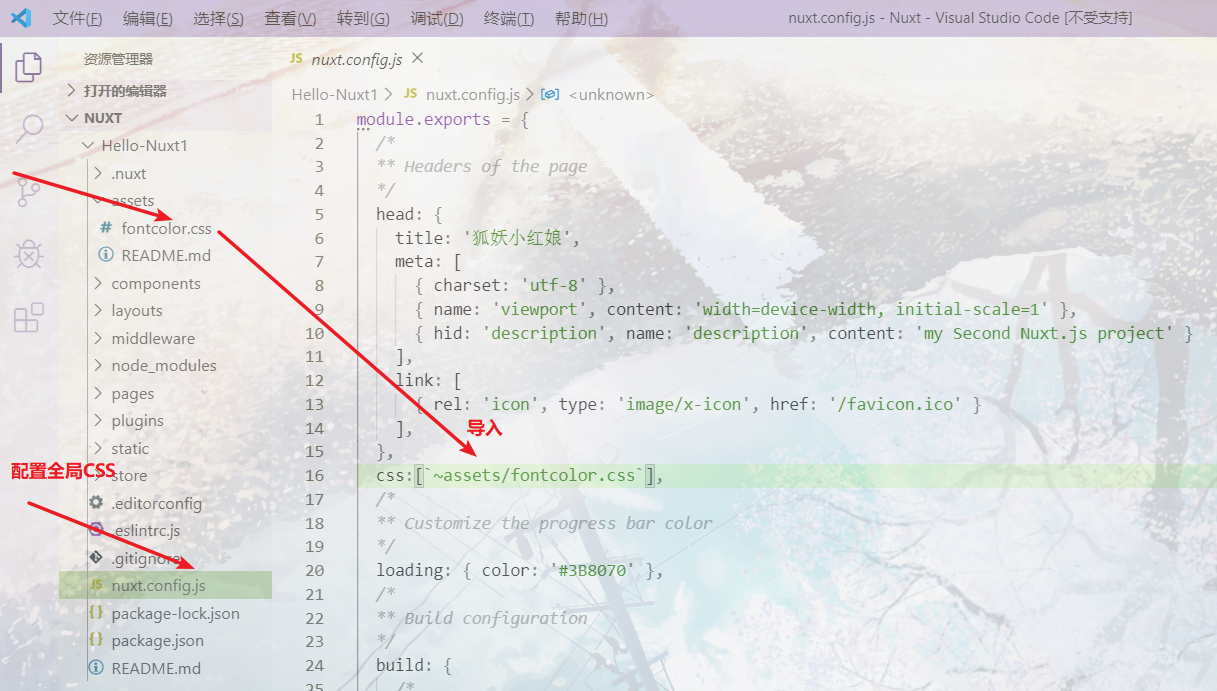
配置全局CSS
在开发多页项目时,都会定义一个全局的CSS来初始化我们的页面渲染,比如把padding和margin设置成0,非常出名的开源css文件normailze.css
使用命令安装npm install normalize.css。
全局配置,需要在nuxt.config.js里进行操作
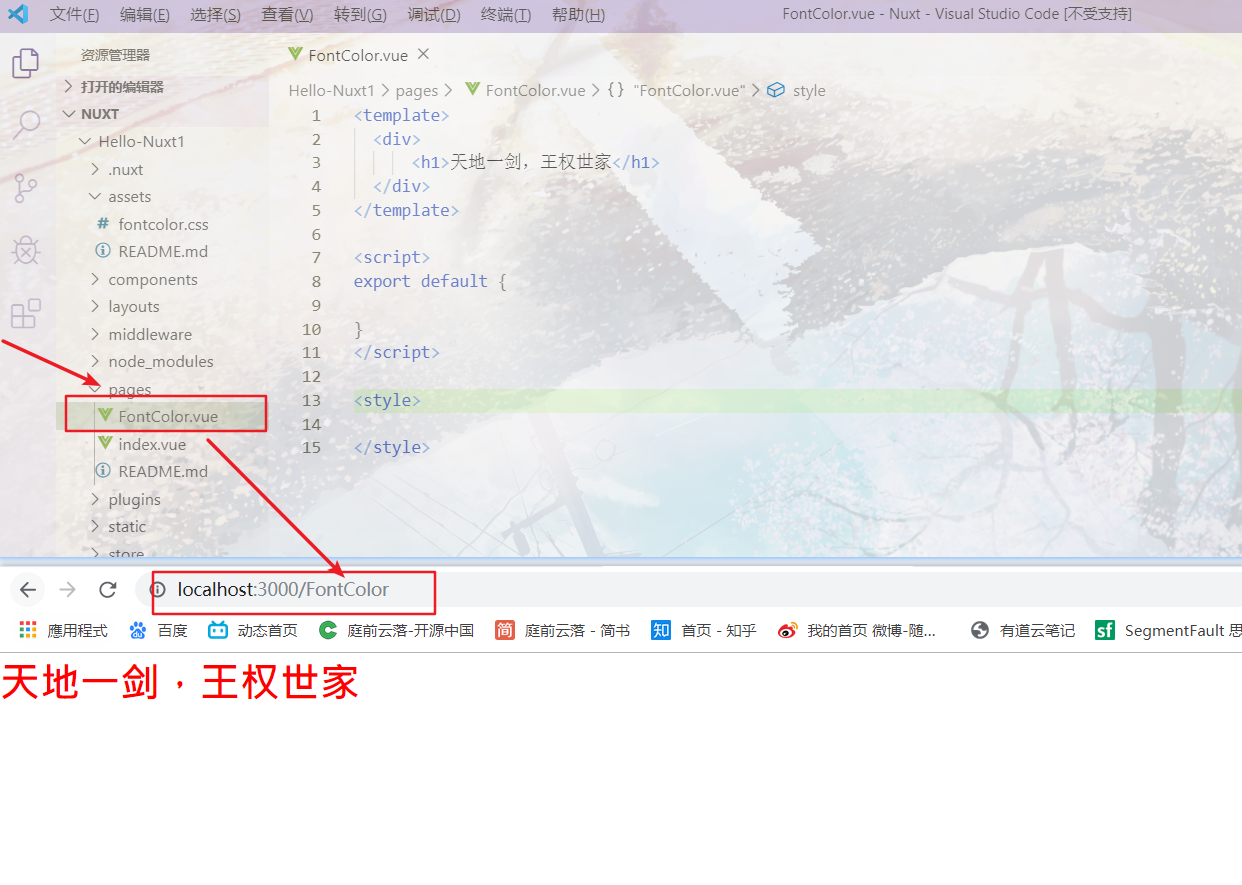
/assets/fontcolor.css
html{
color:red;
}
/nuxt.config.js
css:[`~assets/fontcolor.css`]

pages里新建一个页面,随便写点东西,路径不用配置Nuxt.js配好了
全局配置生效

配置webpack的loader
在nuxt.config.js里是可以对webpack的基本配置进行覆盖的,比如现在我们要配置一个url-loader来进行小图片的64为打包。就可以在nuxt.config.js的build选项里进行配置。
首先安装url-loader
npm install --save-dev url-loader
build: {
loaders:[
{
test:/.(png|jpe?g|gif|svg)$/,
loader:"url-loader",
query:{
limit:10000,
name:‘img/[name].[hash].[ext]‘
}
}
],
/*
** Run ESLint on save
*/
extend (config, { isDev, isClient }) {
if (isDev && isClient) {
config.module.rules.push({
enforce: ‘pre‘,
test: /.(js|vue)$/,
loader: ‘eslint-loader‘,
exclude: /(node_modules)/
})
}
}
}
什么是Webpack
WebPack可以看做是模块打包机:简单说就是,分析你的项目结构,找到例如JavaScript以及其它的一些浏览器不能直接运行的拓展语言,将其转换和打包为合适的格式供浏览器使用。
loader:是webpack用来预处理模块的,在一个模块被引入之前,会预先使用loader处理模块的内容。默认webpack只会处理js代码,所以当我们想要区打包其他内容时,让webpack处理其他类型的内容,就要使用相应的loader
3、Nuxt的路由配置和参数传递
3.1、Nuxt路由配置
路由就是我们的跳转机制,可以理解为链接跳转,体现我们的业务逻辑,把模块串联起来,Nuxt.js的路由,它给我们进行了封装,让我们节省了很多配置环节。
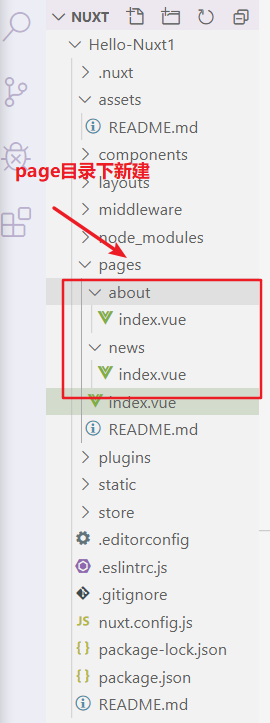
在根目录的pages文件下新建两个文件夹,用于测试

about/index.vue
<template>
<div>
<h2>About Index page</h2>
<ul>
<li>
<nuxt-link to="/">Home</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {};
</script>
<style>
</style>
news/index.vue
<template>
<div>
<h2>News Index page</h2>
<ul>
<li>
<nuxt-link to="/">Home</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {};
</script>
<style>
</style>
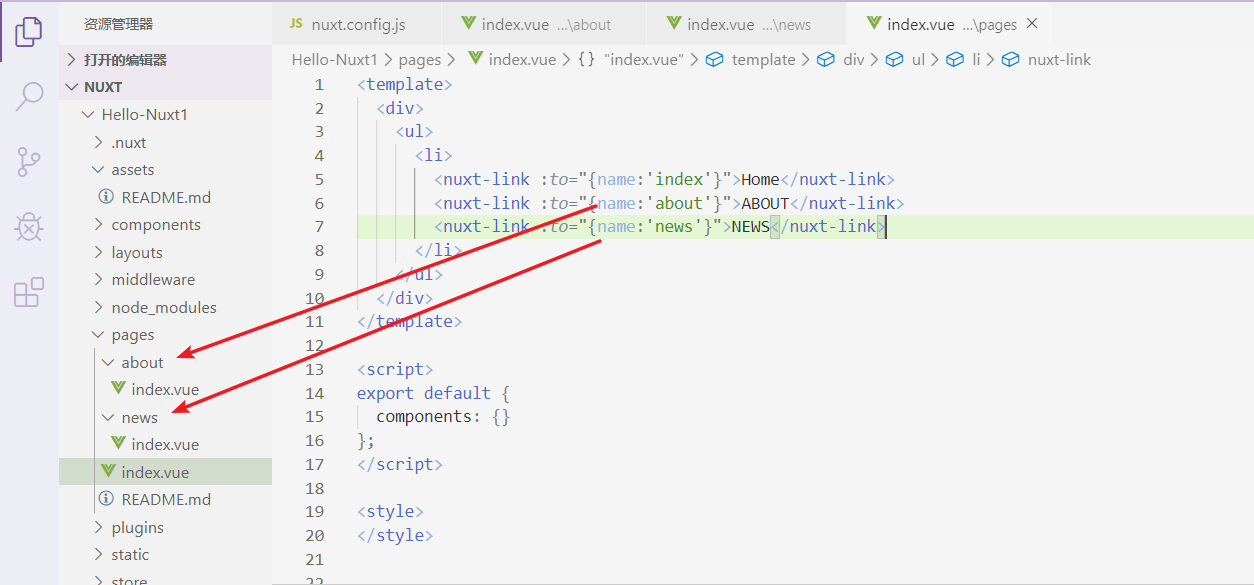
修改之前pages文件夹下的index,删除多余代码。Nuxt.js推荐使用<next-link>标签(vue中叫组件)进行路由跳转
<template>
<div>
<ul>
<li>
<nuxt-link :to="{name:‘index‘}">Home</nuxt-link>
<nuxt-link :to="{name:‘about‘}">ABOUT</nuxt-link>
<nuxt-link :to="{name:‘news‘}">NEWS</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {
components: {}
};
</script>
<style>
</style>

这个实在是太方便了,因为Nuxt.js都为我们做好了,不用写任何配置代码。
官方文档:

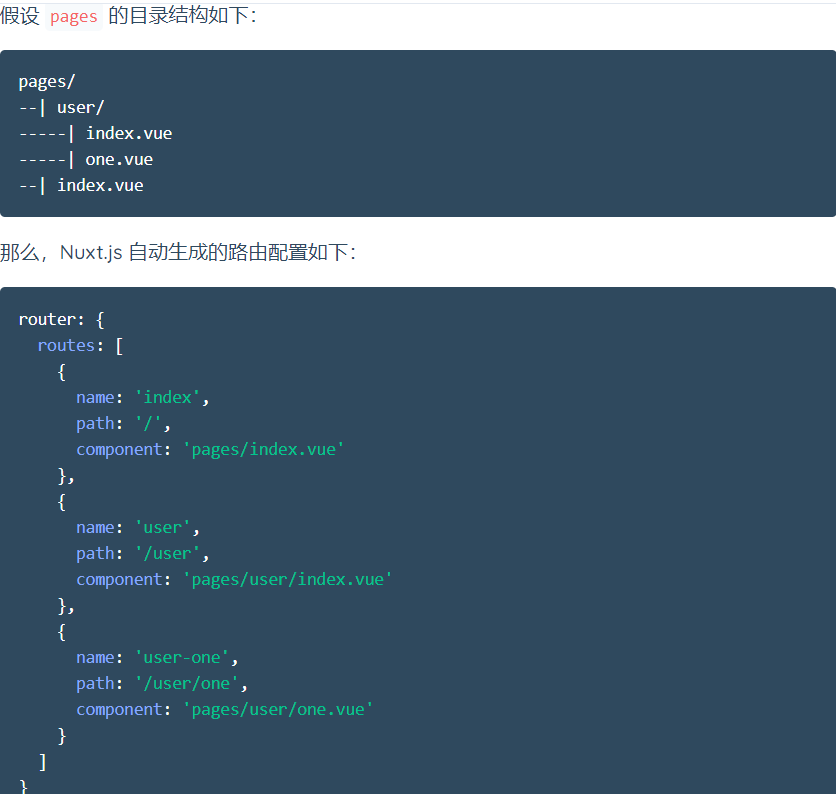
如果你的路由是有文件夹嵌套的话,Nuxt是用使用-来拼接路由的name名称的(如:about-index1),但是文件夹内部的index.vue会直接已文件夹的名字作为name。

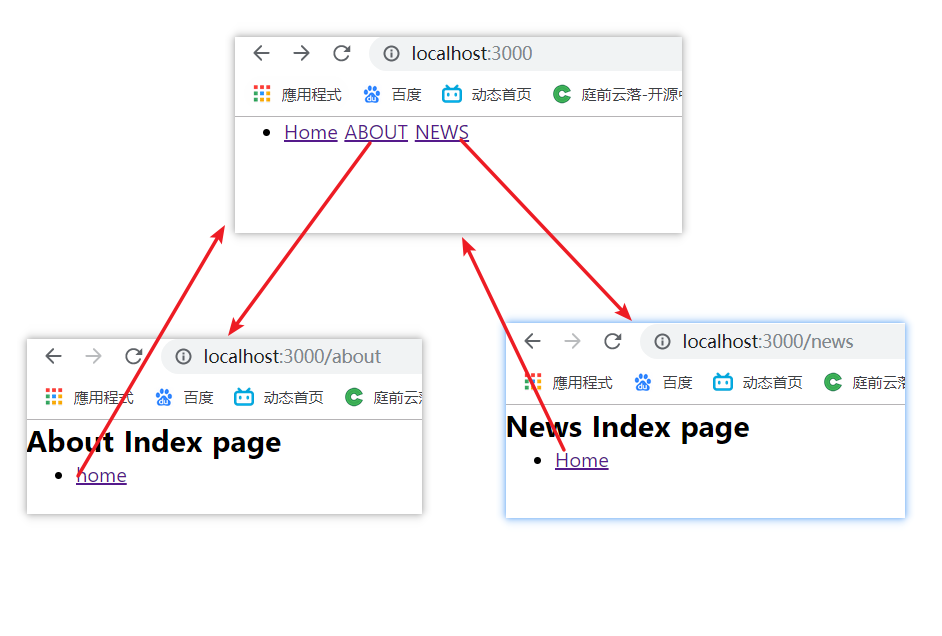
测试效果:

3.2、Nuxt参数传递
和vue类似,我们用params来传递参数
实例代码
修改上pages/index,传递name
<template>
<div>
<ul>
<li>
<nuxt-link :to="{name:‘index‘}">Home</nuxt-link>
<nuxt-link :to="{name:‘about‘}">ABOUT</nuxt-link>
<nuxt-link :to="{name:‘news‘,params:{name:‘庭前云落‘}}">NEWS</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {
components: {}
};
</script>
<style>
</style>
news/index.vue
和vue接收是一模一样
<template>
<div>
<h2>News Index page</h2>
<p>name:{{$route.params.name}}</p>
<ul>
<li>
<nuxt-link to="/">Home</nuxt-link>
</li>
</ul>
</div>
</template>
<script>
export default {};
</script>
<style>
</style>
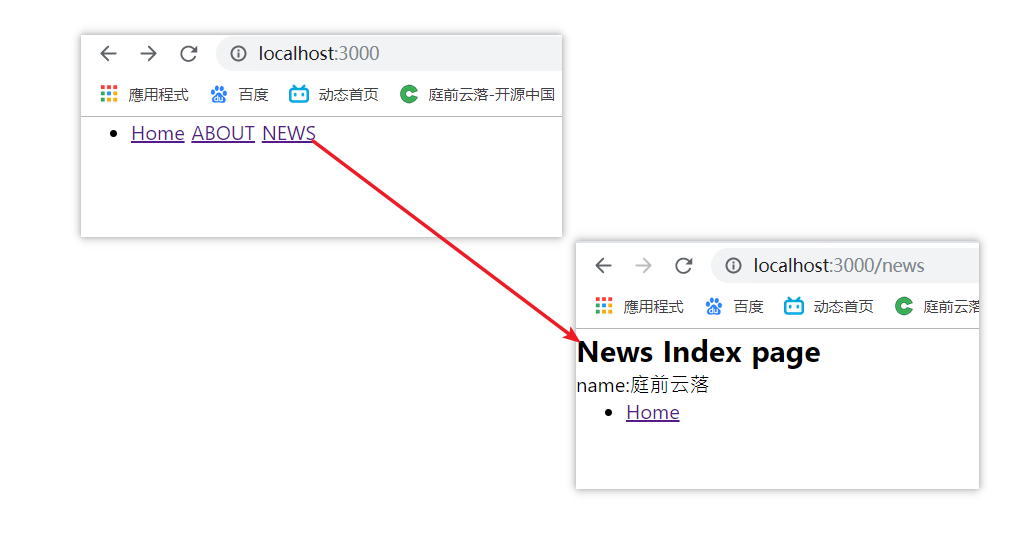
测试:

来源:http://www.1994july.club/seorumen/
以上是关于Nuxt的路由配置和参数传递的主要内容,如果未能解决你的问题,请参考以下文章