web运维:跨域(NGINX跨域配置为例)
Posted 龙叔运维
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web运维:跨域(NGINX跨域配置为例)相关的知识,希望对你有一定的参考价值。
跨域在现在的web开发中,已经 是一个很常见的场景了,作为运维,也是一个应该掌握的知识点
欢迎关注 龙叔运维 (公众号)
1、什么是跨域:
比较官方的解释:
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
什么意思呢 就是你浏览器打开的网页 http://aaa.bbb.com,你在这个web页面发起的接口请求的目标地址的协议(http),域名(aaa.bbb.com),端口(80)只要有一个变了,那就是跨域
2、常见跨域的业务场景
在系统业务实现过程中,必然会有各种各样的场景遇到跨域问题,例如下面这些:
A、前端页面调用第三方后端接口
其实这是不合理的,正常的做法应该是自己的前端调自己的后端,后端去调用别的系统的接口,然后把数据返回给前端。
B、微前端场景
这种场景一般出现在大公司,一个大平台里面每个功能模块都会有单独的团队开发一个独立的web系统,有单独的域名每个集成到大平台的web系统都需要配置跨域,不然大平台就没法正常使用
3、跨域配置
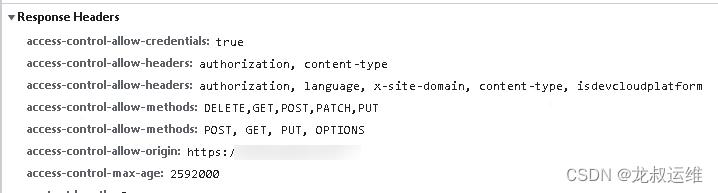
跨域的配置一般在被跨域访问的一段配置,跨域配置会作为响应请求头(response header)返回给浏览器,告诉浏览器自己对跨域的配置

这里是以nginx的配置为例的,你可以在kong网关配置,可以在项目代码后端配置,但是跨域的配置都是类似的
3.1、Access-Control-Allow-Origin
Access-Control-Allow-Origin的字面意思,直译一下:访问控制允许来源
显而易见,这是被访问的服务通过response header中的Access-Control-Allow-Origin告诉浏览器,哪些域名作为源可以跨域访问我
如aaa.test.com 去跨域访问 bbb.test.com 的接口, 那么 bbb.test.com服务就需要配置跨域:
Access-Control-Allow-Origin:aaa.test.com
或者也可以直接配置允许所有网站跨域访问自己,但是不安全
Access-Control-Allow-Origin:*
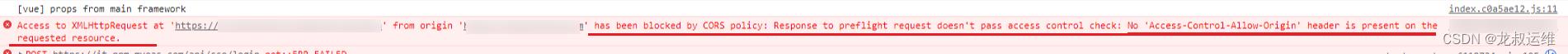
如果目标服务没有配置对Access-Control-Allow-Origin,而去跨域访问,则会有如下报错:
no 'access-control-allow-origin' header is present on the requested resource

3.2、Access-Control-Allow-Methods
然而跨域的配置不仅仅只需要配置一个配置项,往往都是多个配置项一起协同配置的
Access-Control-Allow-Methods的字面意思,直译一下:访问控制允许的方法
这是被访问的服务通过response header中的Access-Control-Allow-Methods告诉浏览器,跨域访问所被允许的请求方法
一般配置如下,允许所有方法:
Access-Control-Allow-Methods:*
或者
Access-Control-Allow-Methods:POST,PUT,GET,OPTIONS,DELETE
如果跨域请求的方法不被允许,则会报错如下:
content-type is not allowed by access-control-allow-headers in preflight response.
3.3、Access-Control-Allow-Headers
Access-Control-Allow-Headers的字面意思,直译一下:访问控制允许的请求头
这是被访问的服务通过response header中的Access-Control-Allow-Methods告诉浏览器,跨域访问世对方允许携带的header(request header)
一般配置为*就可以了,当然如果有安全需求,则根据具体情况配置:
Access-Control-Allow-Headers:*
如下request header中携带了不在被调用服务允许携带的header,则报错:
request header field content-type is not allowed by access-control-allow-headers in preflight response.
3.4、Access-Control-Allow-Credentials
Access-Control-Allow-Credentials的字面意思,直译一下:访问控制允许证书
因为有的跨域请求访问需要携带cookie进行认证,所以就需要设置为true
(如ajax跨域请求,通过设置 withCredentials: true ,发送Ajax时,Request header中便会带上 Cookie 信息。)
Access-Control-Allow-Credentials: true
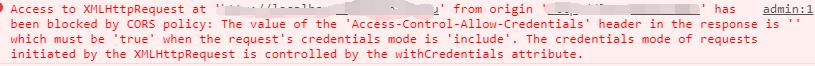
否则就会报错如下:
3.5、Access-Control-Max-Age
Access-Control-Allow-Credentials的字面意思,直译一下:访问控制最大年龄
Access-Control-Max-Age用来指定本次预检请求的有效期,单位为秒,在此期间不用发出另一条预检请求(OPTION)。
例如:
Access-Control-Max-Age:1800,表示隔30分钟才发起预检请求,这其中则不需要再发
4、跨域其他注意点
4.1、OPTION请求
如果OPTION请求一直失败,最好给OPTION请求添加返回204的配置
如NGINX中可以加入下面内容:
if ($request_method = OPTIONS)
return 204;
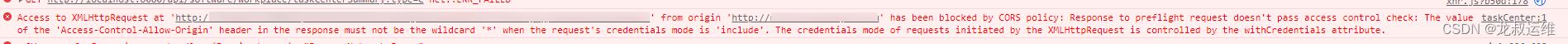
4.2、带Cookie的跨域
当withCredentials设置为true时,后端Access-Control-Allow-Origin需要指定域名,不能使用*号;

以上是关于web运维:跨域(NGINX跨域配置为例)的主要内容,如果未能解决你的问题,请参考以下文章