12. 爬虫训练场项目,jinja2 模板继承,项目继续迭代
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了12. 爬虫训练场项目,jinja2 模板继承,项目继续迭代相关的知识,希望对你有一定的参考价值。
本篇博客我们将前端模板的通用部分进行抽离,便于整理管理,使用的是 jinja2 中模板继承相关技术。
文章目录
Flask 模板引擎
flask 为了实现模板代码的宠用,jiaja2 提供了块(Block)和宏(Macro)来提高代码的继承和复用性。
块(Block):用于精简代码,可以通过继承 (extend)复用代码;宏(Macro):使用宏提高模板复用性,减少复杂度。
让我们先从块说起。
块(Block)
使用块功能,基本逻辑是在模板文件中先声明一个 % block block_name % 和 % endblock % 的占位语句块,然后在继承的文件中,使用相同的语句块,此时子模板就会替换父模板中相应的语句块。
使用的时候需要注意两个要点。
- 模板不支持多继承,子模板中定义的块,不能同时替换两个父模板中的块;
- 模板中不能定义同名块。
正式编码的时候,建议在 endblock 关键字后跟快名,可以增加代码可读性。
下面编写一个基础模板文件,命名为 base.html,在 app/templates 目录中进行创建,代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
% if title%
<title>title|爬虫训练场,让天下没有失效的爬虫</title>
% else %
<title>爬虫训练场,让天下没有失效的爬虫</title>
%endif%
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" />
<link rel="stylesheet" href="url_for('static',filename='css/base.css')" />
</head>
<body>
%block content%%endblock content%
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
在该文件中,你会发现仅建立了一个 HTML 结构,重点包含 html、head、body 标签以及 CSS 和 JS 文件。
其中添加了一个块,即 %block content%%endblock content%,用于在后续子模板中提供替换位置。
下面就可以让其它文件继承 base.html 模板,首先修改的是 index.html 文件,继承关键字使用 extends,代码如下。
% extends "base.html" %
接下来修改 app/templates/index.html 文件,示例代码如下所示。
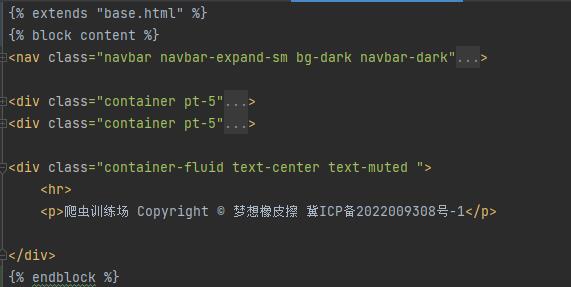
% extends "base.html" % % block content % 下图所示的核心代码 % endblock %
由于重复代码较多,这里仅展示核心代码和缩进截图,如下所示。

index.html 文件,从基础模板 base.html 中继承页面布局,所以可以删除原 index.html 文件中 head 部分代码。
更细的块拆解
前文仅对首页 index.html 文件进行了模板继承,实践中可以将模板拆解的更加细致,在 app/templates 目录中建立一个新文件夹,起名为 common,然后再其中建立 header.html,footer.html,nav.html 三个文件。
下面对 index.html 文件再次进行拆解,首先 header.html 部分拆解出头部 head 部分,然后在 base.html 中使用下述代码进行导入。
%include 'common/header.html' %
接下来拆解 nav.html,将页面导航标签进行拆解,最后是底部版权部分,迁移到 footer.html 文件中。
经过一番调整,templates/index.html 文件已经修改为如下内容。
% extends "base.html" % % block content % % include 'common/nav.html'%
代码卡片内容 % include 'common/footer.html'% % endblock %
完善 general 目录和 school 目录 HTML 文件
在前文我们已经提炼出模板文件,接下来就可以对其它 HTML 代码文件进行一番修改。
首先是 general 目录下的文件,修改为如下内容。
table.html、imgs.html、news.html 修改之后的代码如下所示。
% extends "base.html" % % block content % % include 'common/nav.html'%
<div class="container mt-5">……</div>
% include 'common/footer.html'% % endblock %
除此之外,我们将百度统计代码也进行一下迁移,在 common 目录中建立 tj.html,然后将统计代码移植到这里,接下来在 header.html 文件进行导入即可。
如果被继承父模板的块中存在数据,希望在此基础上继续添加,可以使用 super(),然后在下面继续追加代码。
宏(Macro)
下面补充 Flask 模板引擎中宏的相关概念,先了解一下宏类似函数,在 templates 目录中建立一个 _form.html 文件,然后输入如下代码。
定义一个不带参数的宏
% macro input() %
<input type="text" name="username" value="" />
% endmacro %
使用如下代码调用宏。
input()
定义带参数的宏
% macro input2(name, type='text', value='',placeholder='') %
<input type=" type " name=" name " value=" value|e " placeholder=" placeholder "/>
%- endmacro % input2('username',placeholder="占位符")
看完上述代码,相信你已经能体会到 Flask 宏的概念了,如果希望在其它文件中使用宏,需要进行导入,语法结构和 Python import 基本一致,示例如下。
- 直接使用
import……as……; - 使用
from……import……; - 使用
from……import……as……。
例如我们在测试文件 bt.html 文件导入刚刚创建的宏,代码如下。
% from "_form.html" import input % input()
也可以使用下述代码。
% import "_form.html" as f % f.input()
在导入宏的时候,可以增加关键字 with context,此时可以把当前模板中的一些上下文变量传递给宏所在的模板文件。
📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕,可以点点小手赞一下
🌻 发现错误,直接评论区中指正吧
📆 橡皮擦的第 809 篇原创博客
从订购之日起,案例 5 年内保证更新
以上是关于12. 爬虫训练场项目,jinja2 模板继承,项目继续迭代的主要内容,如果未能解决你的问题,请参考以下文章