WPF水平布局和垂直布局
Posted 花开花落的个人博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF水平布局和垂直布局相关的知识,希望对你有一定的参考价值。
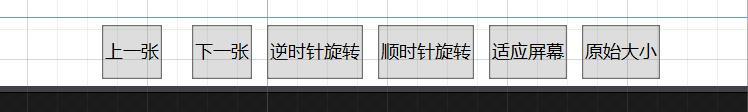
一、控件水平排列

<StackPanel Orientation="Horizontal" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button x:Name="BtnPrevious" Content="上一张" Margin="5" Click="BtnPrevious_Click"/>
<TextBlock x:Name="PageInfo" FontSize="30" TextWrapping="Wrap" Margin="5"/>
<Button x:Name="BtnNext" Content="下一张" Margin="5" Click="BtnNext_Click"/>
<Button x:Name="BtnAnticlockwise" Content="逆时针旋转" Margin="5" Click="BtnAnticlockwise_Click"/>
<Button x:Name="BtnClockwise" Content="顺时针旋转" Margin="5" Click="BtnClockwise_Click"/>
<Button x:Name="BtnAutoSize" Content="适应屏幕" Margin="5" Click="BtnAutoSize_Click"/>
<Button x:Name="BtnOriginalSize" Content="原始大小" Margin="5" Click="BtnOriginalSize_Click"/>
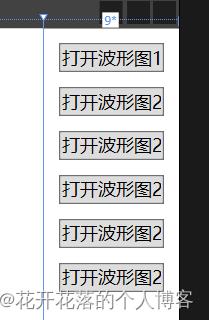
</StackPanel>二、控件垂直排布

<StackPanel Margin="5,5,5,5" Grid.Row="0" Grid.Column="1">
<Button Content="打开波形图1" Margin="5,5,5,5" Click="Button_One_Click"/>
<Button Content="打开波形图2" Margin="5,5,5,5" Click="Button_Two_Click"/>
<Button Content="打开波形图2" Margin="5,5,5,5" Click="Button_Two_Click"/>
<Button Content="打开波形图2" Margin="5,5,5,5" Click="Button_Two_Click"/>
<Button Content="打开波形图2" Margin="5,5,5,5" Click="Button_Two_Click"/>
<Button Content="打开波形图2" Margin="5,5,5,5" Click="Button_Two_Click"/>
</StackPanel>以上是关于WPF水平布局和垂直布局的主要内容,如果未能解决你的问题,请参考以下文章