javascript中null和undefined的区别?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中null和undefined的区别?相关的知识,希望对你有一定的参考价值。
1.类型不一样:
console.log(typeOf undefined);//undefined
console.log(typeOf null);//object
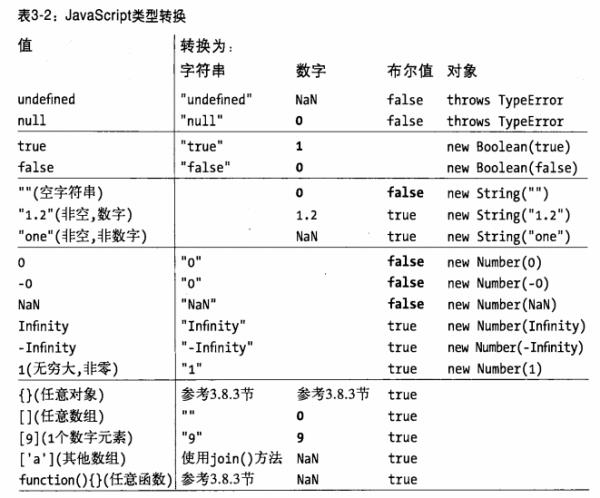
2.转化为值时不一样:undefined为NaN ,null为0
console.log(Number(undefined));//NaN
console.log(Number(10+undefined));//NaN
console.log(Number(null));//0
console.log(Number(10+null));//10
3.undefined===null;//false
undefined==null;//true

扩展资料:
undefined,一个特殊值,通常用于指示变量尚未赋值。在高级程序设计语言设计应用程序时,用于指示变量尚未用单等号进行赋值(常量未定义)。
NULL是在计算中具有保留的值,用于指示指针不引用有效对象。程序通常使用空指针来表示条件,例如未知长度列表的结尾或未执行某些操作; 这种空指针的使用可以与可空类型和选项类型中的Nothing值进行比较。
空指针不应与未初始化的指针混淆:保证空指针与指向有效对象的任何指针进行比较。但是,根据语言和实现,未初始化的指针可能没有任何此类保证。它可能与其他有效指针相等; 或者它可能比较等于空指针。它可能在不同的时间做两件事。
参考资料:百度百科:null
百度百科:undefined
Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。
Null类型也只有一个值,即null。null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。

拓展资料:javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
undefined表示变量声明但未初始化时的值,
null表示准备用来保存对象,还没有真正保存对象的值。从逻辑角度看,null值表示一个空对象指针。
JavaScript(ECMAScript标准)里共有5种基本类型:Undefined, Null, Boolean, Number, String,和一种复杂类型Object。可以看到null和undefined分属不同的类型,未初始化定义的值用typeof检测出来是"undefined"(字符串),而null值用typeof检测出来是"object"(字符串)。
任何时候都不建议显式的设置一个变量为undefined,但是如果保存对象的变量还没有真正保存对象,应该设置成null。
实际上,undefined值是派生自null值的,ECMAScript标准规定对二者进行相等性测试要返回true,即
alert(null==undefined); // true 参考技术C在JavaScript中存在这样两种原始类型:Null与Undefined。这两种类型常常会使JavaScript的开发人员产生疑惑,在什么时候是Null,什么时候又是Undefined?
Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。
Null类型也只有一个值,即null。null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
js 代码
var oValue;
alert(oValue == undefined); //output "true"
这段代码显示为true,代表oVlaue的值即为undefined,因为我们没有初始化它。
js 代码
alert(null == document.getElementById('notExistElement'));
当页面上不存在id为"notExistElement"的DOM节点时,这段代码显示为"true",因为我们尝试获取一个不存在的对象。
js 代码
alert(typeof undefined); //output "undefined"
alert(typeof null); //output "object"
第一行代码很容易理解,undefined的类型为Undefined;第二行代码却让人疑惑,为什么null的类型又是Object了呢?其实这是JavaScript最初实现的一个错误,后来被ECMAScript沿用下来。在今天我们可以解释为,null即是一个不存在的对象的占位符,但是在实际编码时还是要注意这一特性。
js 代码
alert(null == undefined); //output "true"
ECMAScript认为undefined是从null派生出来的,所以把它们定义为相等的。但是,如果在一些情况下,我们一定要区分这两个值,那应该怎么办呢?可以使用下面的两种方法。
js 代码
alert(null === undefined); //output "false"
alert(typeof null == typeof undefined); //output "false"
使用typeof方法在前面已经讲过,null与undefined的类型是不一样的,所以输出"false"。而===代表绝对等于,在这里null === undefined输出false。
Null类型也只有一个值,即null。null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
例1:js 代码:
var oValue;
alert(oValue == undefined); //output "true"
这段代码显示为true,代表oVlaue的值即为undefined,因为我们没有初始化它。
例2:js 代码:
alert(null == document.getElementById('notExistElement'));
当页面上不存在id为"notExistElement"的DOM节点时,这段代码显示为"true",因为我们尝试获取一个不存在的对象。
例3:js 代码:
alert(typeof undefined); //output "undefined"
alert(typeof null); //output "object"
JavaScript中null和undefined的区别
在JavaScript中,将一个变量赋值为undefined 或者null。几乎没有什么区别
undefined == null --->true
但是严格的说: undefined === null ---> false
你或许可以认为undefined是表示系统级的,出乎意料的或类似错误的值的空缺,而null是表示程序级的、正常的或在意料之中的值的空缺。如果你想将他们赋值给变量或者属性,或者将他们作为参数传入函数,最佳选择是null。
以上是关于javascript中null和undefined的区别?的主要内容,如果未能解决你的问题,请参考以下文章