Vue使用antd组件a-form-model-实现数据连续添加
Posted JackieDYH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue使用antd组件a-form-model-实现数据连续添加相关的知识,希望对你有一定的参考价值。

源码
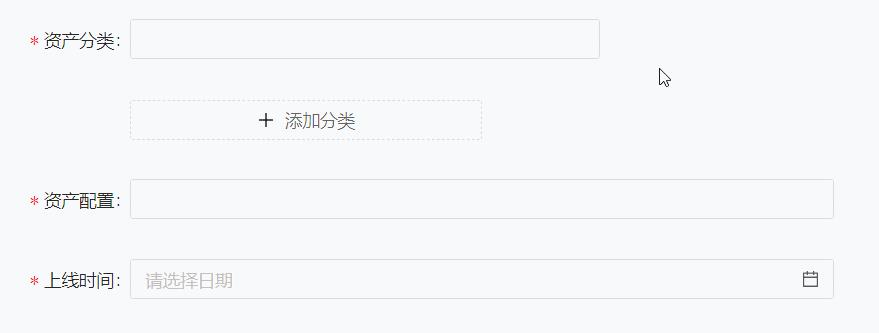
<a-form-model ref="ruleForm" :model="form" :rules="rules" :label-col=" span: 5 " :wrapper-col=" span: 19 ">
<a-form-model-item ref="zcfl" label="资产分类" prop="zcfl">
<!-- <a-input style="width: 60%" v-model="form.zcfl" /> -->
<a-form-model-item
:prop="'zcfl.' + index + '.value'"
:rules="
required: true,
message: '请输入内容',
trigger: 'blur',
"
v-for="(domain, index) in form.zcfl"
:key="domain.key"
>
<a-input v-model="domain.value" style="width: 40%; margin-right: 8px" />
<a-icon
v-if="form.zcfl.length > 1"
class="dynamic-delete-button"
type="minus-circle-o"
:disabled="form.zcfl.length === 1"
@click="removeDomain(domain)"
/>
</a-form-model-item>
<a-button type="dashed" style="width: 30%" @click="addDomain"> <a-icon type="plus" /> 添加分类 </a-button>
</a-form-model-item>
</a-form-model>data
form:
zcfl: [ value: undefined, key: 1 ], //资产分类
,
rules:
zcfl: [ required: true, message: '请输入!', trigger: 'blur' ],
,添加逻辑
// 添加分类
removeDomain(item)
let index = this.form.zcfl.indexOf(item)
if (index !== -1)
this.form.zcfl.splice(index, 1)
,
addDomain()
this.form.zcfl.push(
value: '',
key: Date.now(),
)
,以上是关于Vue使用antd组件a-form-model-实现数据连续添加的主要内容,如果未能解决你的问题,请参考以下文章