vue3 添加路由vue-router
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 添加路由vue-router相关的知识,希望对你有一定的参考价值。
第一
yarn add vue-router -S第二
新建router.js 内容如下
import createRouter, createWebHashHistory from "vue-router";
const routes = [
path: "/",
component: () => import("../views/Main.vue"),
children: [path: "/", name: "home", component: () => import("../views/home/Home.vue"),]
]
const router = createRouter(history: createWebHashHistory(), routes)
export default router第三
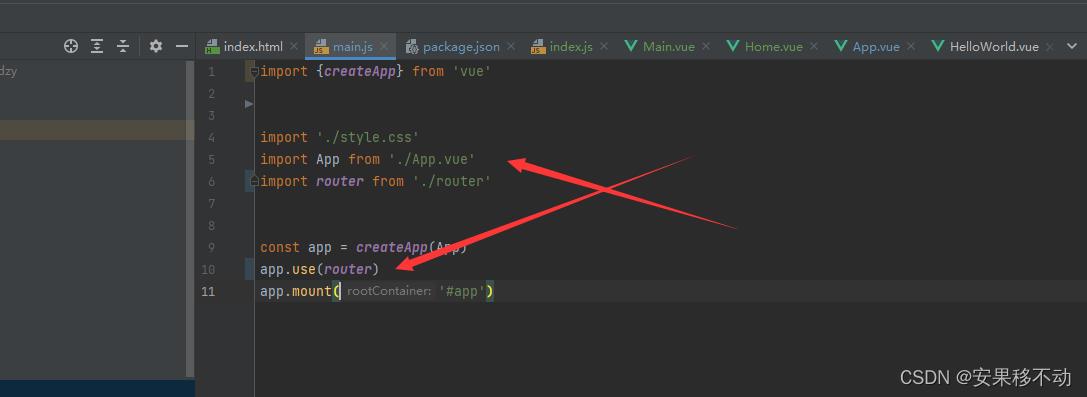
放进main.js

import createApp from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')第四
新建main.vue home.vue
<template>
<div>
左侧菜单
</div>
<div>头部</div>
<div>这个部分是变化的
<router-view/>
</div>
</template>
<template>
<div>
我是home组件
</div>
</template>
查看效果

以上是关于vue3 添加路由vue-router的主要内容,如果未能解决你的问题,请参考以下文章