真的不能错过!系列
Posted 余光、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了真的不能错过!系列相关的知识,希望对你有一定的参考价值。
从原型到原型链
JavaScript基础提升合集
🚀包含this、call、原型链、作用域等基础经典知识点
☕️每周一篇,打好基础,爬升不累
💬最全知识点解析,易懂的代码示例收藏方便阅读
💻完整版在线阅读,猛戳这里~
目录
前言
又到了回忆过去的时候了,知识就是这样,原型和原型链在我之前的实习生涯中用到的很少——几乎没有(噗!我菜我摊牌了),但是它和this指向问题一样,是初级、中级前端开发在面试时永远绕不开的话题。是不是大家每次看面经的时候都会去搜索原型相关的知识点?
你看这知识,总是在考的时候,才能知道它的重要,就好像曾经有一段贼拉真挚的面试题摆在我面前…话题拉回来,今天我们就收了这个孽障!

一、构造函数
1.1 什么是构造函数?
构造函数本身就是一个函数,与普通函数没有任何区别,不过为了规范一般将其首字母大写。构造函数和普通函数的区别在于,使用new生成实例的函数就是构造函数,直接调用的就是普通函数。
function Person()
this.name = 'yuguang';
;
var person = new Person();
console.log(person.name) // yuguang
在这个例子中,Person 就是一个构造函数。
1.2 constructor?
constructor 返回创建实例对象时构造函数的引用。此属性的值是对函数本身的引用,而不是一个包含函数名称的字符串。

可以看到实例对象的constructor指向了它的构造函数,而它和原型的关系我们在之后会链接到一起。
1.3 都有哪些数据类型或者函数拥有constructor呢?
在javascript中,每个具有原型的对象都会自动获得constructor属性。除了:arguments、Enumerator、Error、Global、Math、RegExp等一些特殊对象之外,其他所有的JavaScript内置对象都具备constructor属性。例如:Array、Boolean、Date、Function、Number、Object、String等。所有主流浏览器均支持该属性。打开控制台我们可以验证一下
// 字符串
console.log('str'.constructor) // ƒ String() [native code]
console.log('str'.constructor === String) // true
// 数组
console.log([1,2,3].constructor) // ƒ Array() [native code]
console.log([1,2,3].constructor === Array) // true
// 数字
var num = 1
console.log(num.constructor) // ƒ Number() [native code]
console.log(num.constructor === Number) // true
// Date
console.log(new Date().constructor) // ƒ Date() [native code]
// 注意!!!不要混淆哦
console.log(new Date().getTime().constructor) // ƒ Number() [native code]
// Boolean
console.log(true.constructor) // ƒ Boolean() [native code]
console.log(true.constructor === Boolean) // true
// 自定义函数
function show()
console.log('yuguang');
;
console.log(show.constructor) // ƒ Function() [native code]
// 自定义构造函数,无返回值
function Person()
this.name = name;
;
var p = new Person()
console.log(p.constructor) // ƒ Person()
// 有返回值
function Person()
this.name = name;
return
name: 'yuguang'
;
var p = Person()
console.log(p1.constructor) // ƒ Object() [native code]
1.4 模拟实现一个new
既然构造函数与普通函数的区别仅仅在于调用方式上,我们就应该了解new。
- 当调用
new运算符时,该函数总会返回一个对象; - 通常情况下,构造器里的this就指向返回的这个对象;
代码如下:
通常情况下
var MyClass = function()
this.name = 'yuguang';
;
var obj = new MyClass();
obj.name; // yuguang
特殊情况
var MyClass = function()
this.name = 'yuguang';
return
name: '老王'
;
var obj = new MyClass();
obj.name // 老王
我们利用 __proto__(隐式原型,下文会提到)属性来模拟一下new 调用构造函数的过程:
var objectNew = function()
// 从object.prototype上克隆一个空的对象
var obj = new Object();
// 取得外部传入的构造器,这里是Person
var Constructor = [].shift.call( arguments );
// 更新,指向正确的原型
obj.__proto__ = Constructor.prototype; //知识点,要考、要考、要考
// 借用外部传入的构造器给obj设置属性
var ret = Constructor.apply(obj, arguments);
// 确保构造器总是返回一个对象
return typeof ref === 'object' ? ret : obj;

二、原型
2.1 prototype(显式原型)
JavaScript 是一种基于原型的语言 (prototype-based language),在设计的时候模仿了Java的两套类型机制:基本类型 和 对象类型。可见原型很重要!
每个对象都拥有一个原型对象,类是以函数的形式来定义的。prototype表示该函数的原型,也表示一个类的成员的集合。看下图:

可以发现Person函数自己的原型都有什么:
constructor(Person.prototype.constructor => Person)__proto__(我们称它为隐式原型)
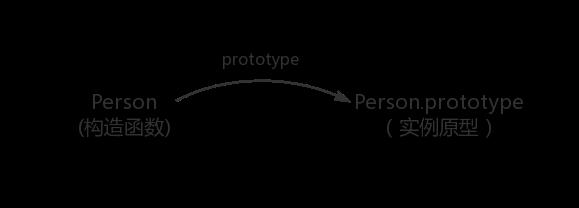
此时我们得到了第一张表示构造函数和实例原型之间的关系图:

那么我们该怎么表示实例与构造函数原型,也就是 person 和 Person.prototype 之间的关系呢,这时候我们就要讲到第二个属性:
2.2 proto(隐式原型)
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这是一个访问器属性(即 getter 函数和 setter 函数),通过它可以访问到对象的内部[[Prototype]] (一个对象或 null )。
function Person()
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
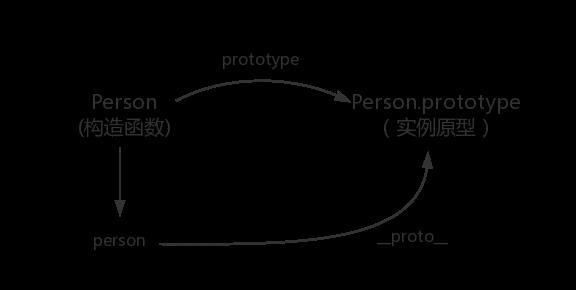
于是我们更新下关系图:

小结: 每个引用类型的隐式原型都指向它的构造函数的显式原型
2.3 constructor
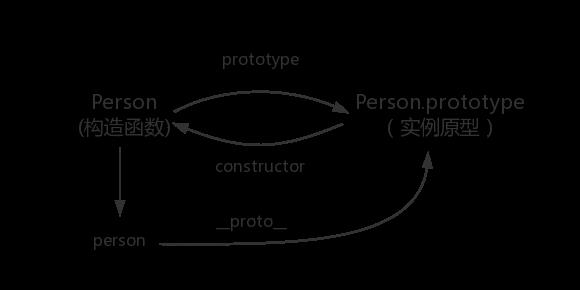
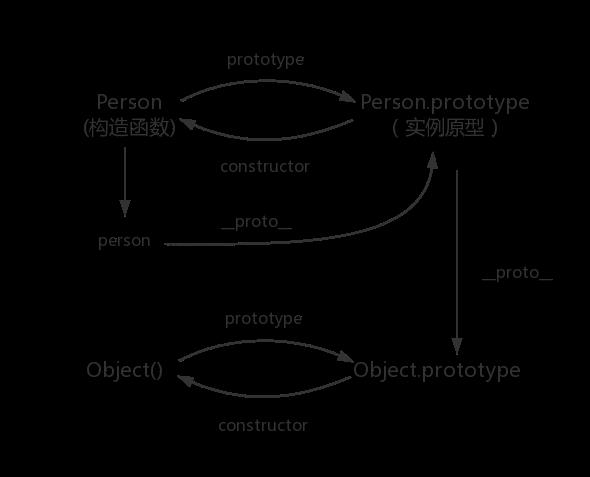
前文提到了constructor,它与原型的关系也可以添加到这张图里,更新下关系图:

根据上图的关系,下面这段的结果,大家就一目了然了:
function Person()
var person = new Person();
console.log(person.__proto__ == Person.prototype) // true
console.log(Person.prototype.constructor == Person) // true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(person) === Person.prototype) // true
接下来我们要继续思考实例和原型的关系:
三、实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。这样一个查找过程
举个例子:
function Person()
Person.prototype.name = '老王';
var person = new Person();
person.name = '余光';
console.log(person.name) // 余光
delete person.name;
console.log(person.name) // 老王
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 余光(is me)。
描述:
但是当我们删除了 person 的 name 属性后,再次读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.proto ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 老王(这…)
总结:
- 尝试遍历
实例a中的所有属性,但没有找到目标属性; - 查找
name属性的这个请求被委托给该实例a的构造器(A)的原型,它被a.__proto__记录着并且指向A.prototype; - A.prototype存在目标属性,返回他的值;
但是万一还没有找到呢?原型的原型又是什么呢?
四、原型的原型
在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
var obj = new Object();
obj.name = '余光'
console.log(obj.name) // 余光
其实原型对象就是通过Object构造函数生成的,结合之前所讲,实例的 __proto__ 指向构造函数的 prototype ,可以理解成,Object.prototype()是所有对象的根对象,所以我们再次更新下关系图:

五、原型链
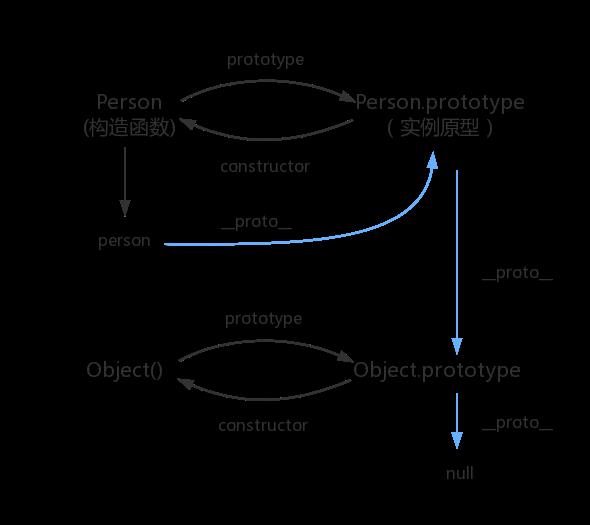
每个对象拥有一个原型对象,通过 __proto__ 指针指向上一个原型 ,并从中继承方法和属性,同时原型对象也可能拥有原型,这样一层一层,最终指向 null。这种关系被称为原型链 (prototype chain),通过原型链一个对象会拥有定义在其他对象中的属性和方法。
这个链条存在着终点,是因为:Object.prototype 的原型是——null,引用阮一峰老师的 《undefined与null的区别》 就是:
null 表示“没有对象”,即该处不应该有值。这句话也意味着 Object.prototype 没有原型
我们最后更新一次关系图,蓝色线条就可以表示原型链这种关系。

补充,易错点
1.constructor
首先是 constructor 属性,我们看个例子:
function Person()
var person = new Person();
console.log(person.constructor === Person); // true
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
2.__proto__
其次是 proto ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.proto 时,可以理解成返回了 Object.getPrototypeOf(obj)。
3.真的是继承吗?
最后是关于继承,前面我们讲到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
继承意味着复制操作,然而 JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。
六、总结
- 使用new生成实例的函数就是构造函数,直接调用的就是普通函数;
- 每个对象都拥有一个原型对象;
- 每个引用类型的隐式原型都指向它的构造函数的显式原型;
- Object.prototype是所有对象的根对象;
- 原型链存在终点,不会无限查找下去;
参考
- 《JavaScript设计模式与开发实践》
- 木易杨前端进阶
- JavaScript深入之从原型到原型链
 <>
<>
写在最后
JavaScript内功基础部分已经总结到第二篇了,本系列大约会有15篇文章,都是我们在面试最高频的,但工作中常常被忽略的。
热门开源-欢迎star支持
关于我
- 花名:余光
- Writing Vue and JavaScript
- Working at GaoDing Design
- A console log tester
如果您看到了最后,不妨收藏、点赞、评论一下吧!!!
持续更新,您的三连就是我最大的动力,虚心接受大佬们的批评和指点,共勉!

以上是关于真的不能错过!系列的主要内容,如果未能解决你的问题,请参考以下文章