rxjs 中 subscription 的生命周期
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了rxjs 中 subscription 的生命周期相关的知识,希望对你有一定的参考价值。
rxjs 中 subscription 的生命周期
subscription 生命周期:
简单的几个案例:
-
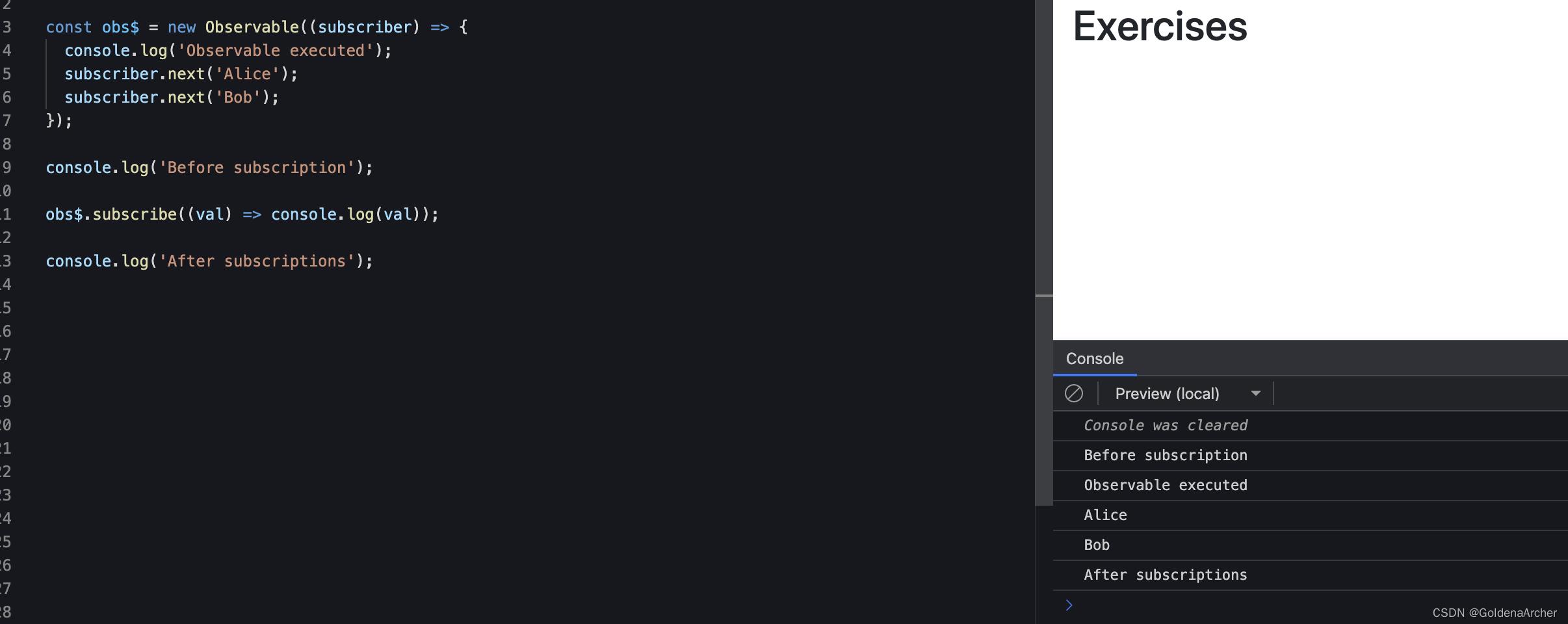
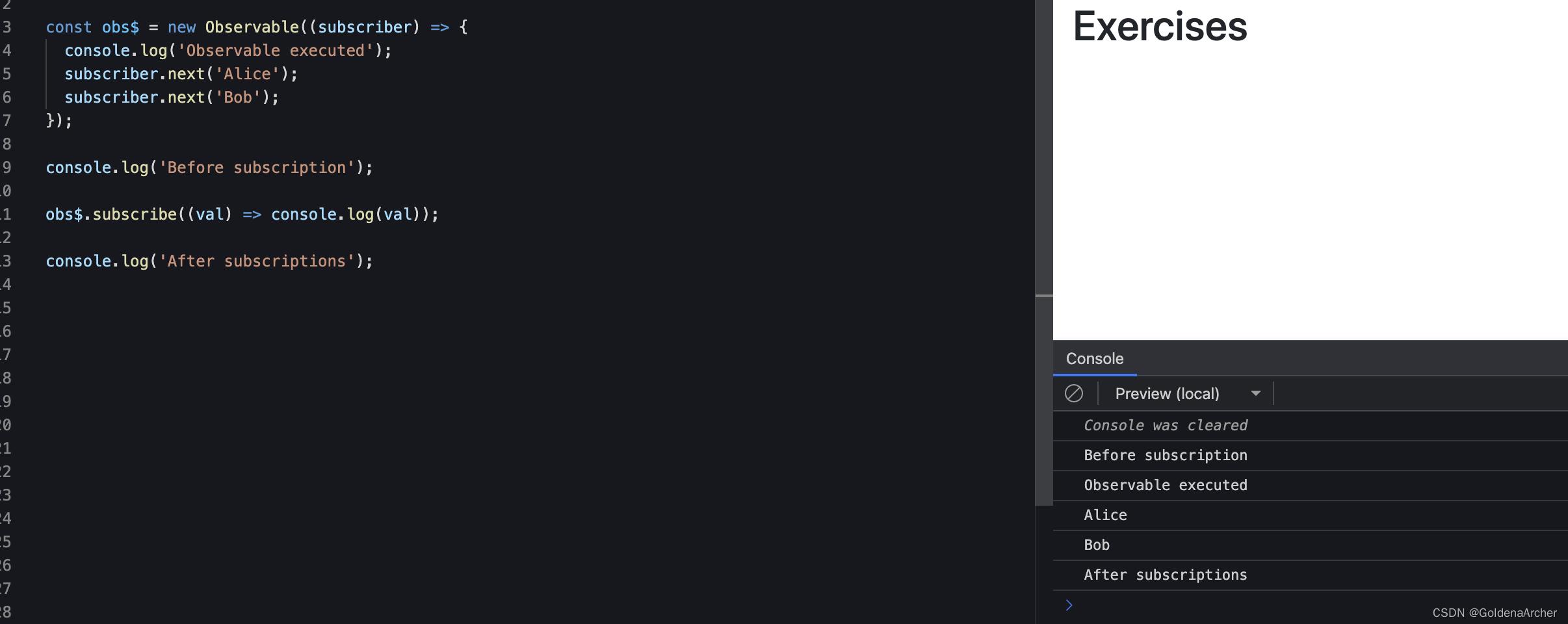
全都成功的情况
这是一个同步的情况,因此它的执行过程如同代码顺序一样:

-
先执行 subscribe
-
因为全都是成功的情况,因此会一直在 next --> 执行的这个过程进行循环
一直到所有的 next 执行完毕
但是此时没有调用 complete,因此整个 Observable 一直处于开放的状态。
-
-
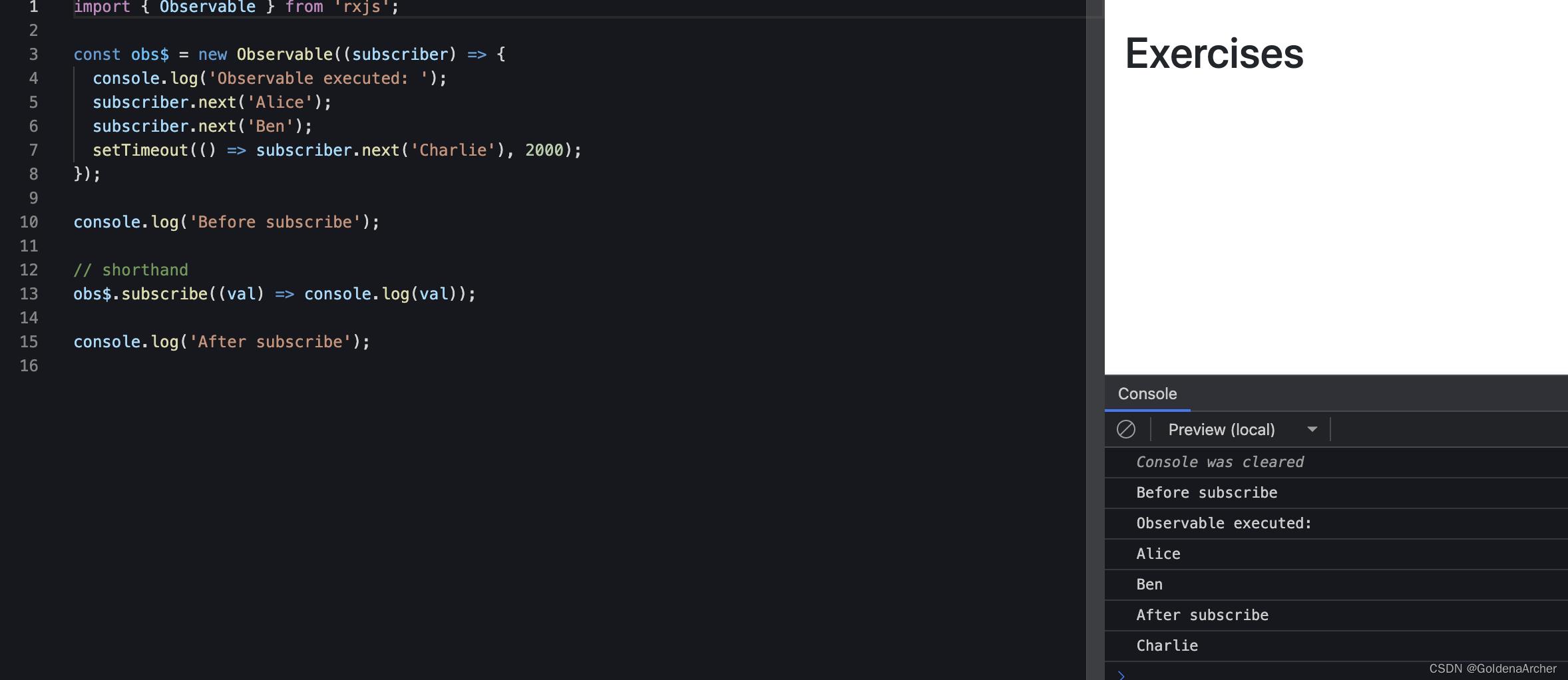
全部成功+异步调用的情况

因为 event loop 的关系,因此在定时器中的执行出现在
'After subscriptions'之后 -
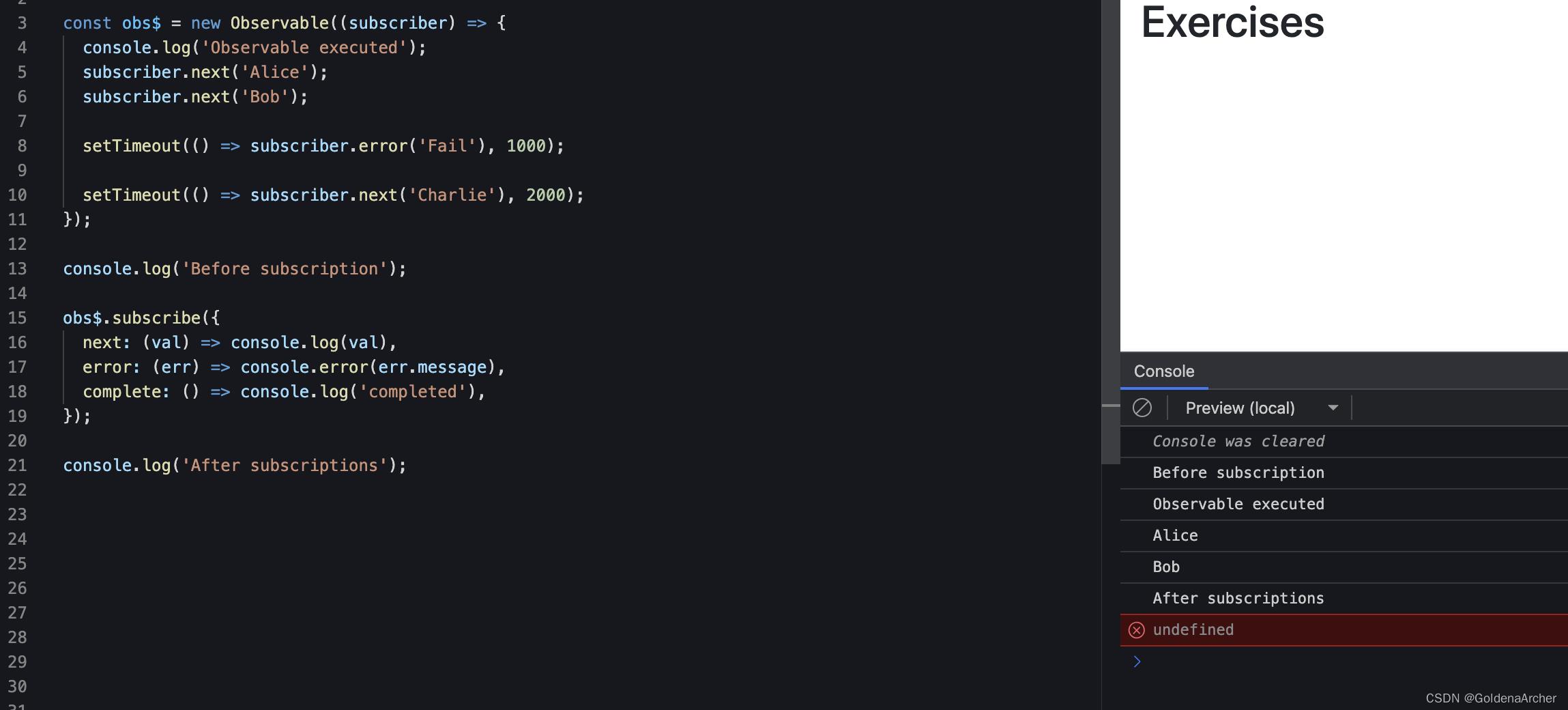
出现失败的情况

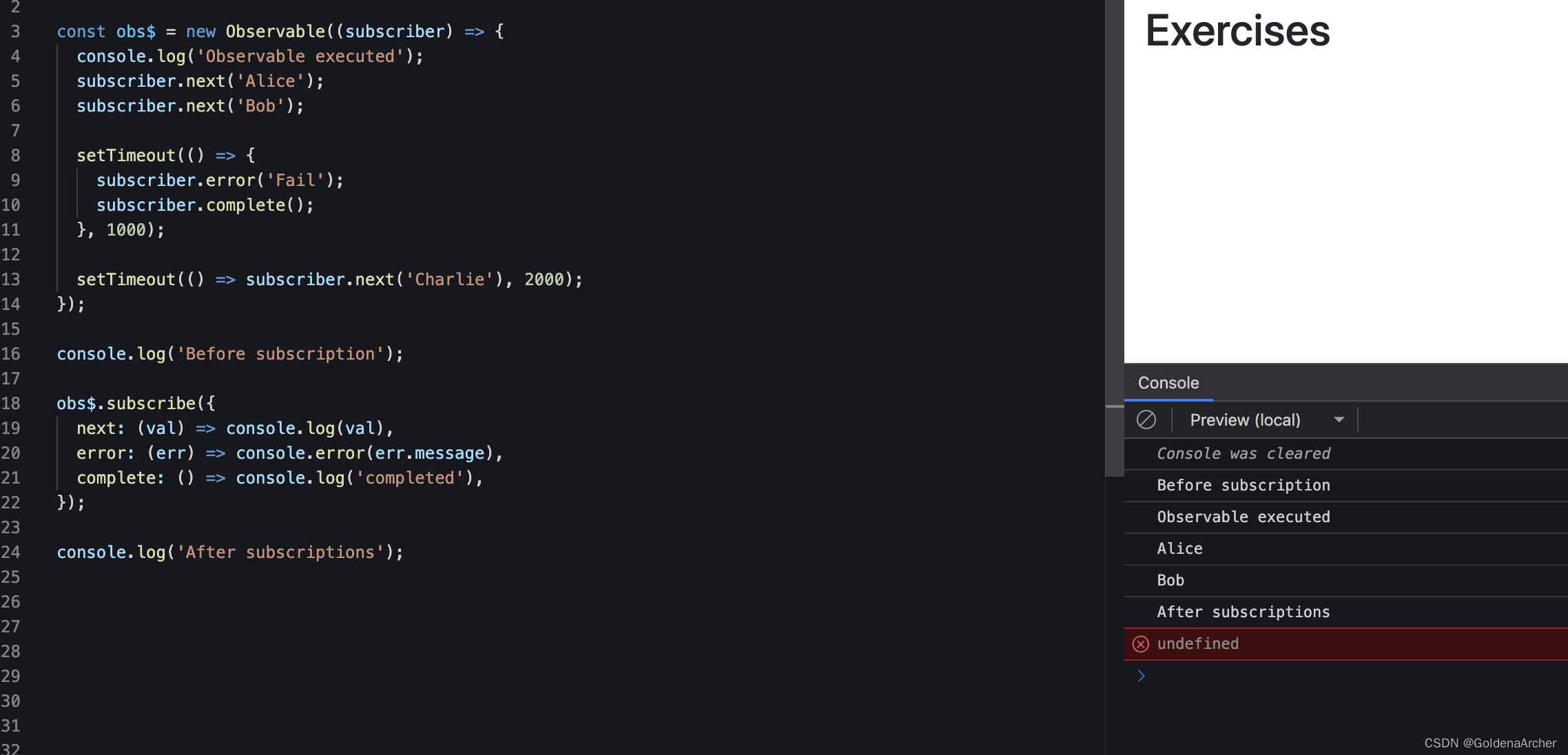
这个情况下,失败案例是最后一个返回值,因此不会有什么问题,不过当顺序调换一下。

就可以看到,
charlie这一行没有被输出。这也是根据上面的生命周期图所示,一旦 Subscription 中出现了异常,那么代码就会直接进入 teardown 的阶段,而不会执行 complete 部分的代码,哪怕是在调用失败后再次调用 complete:

-
teardown 的用处
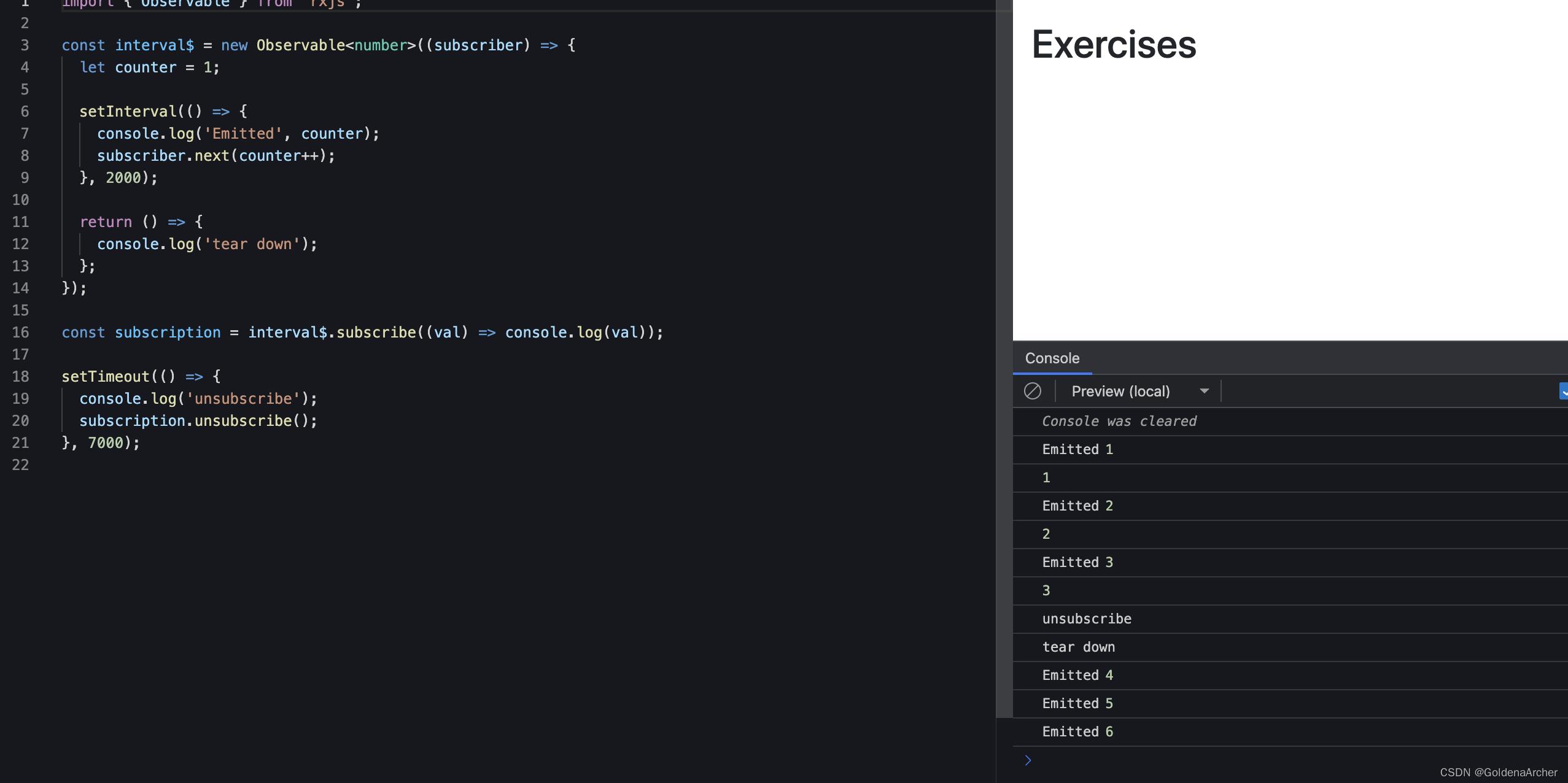
teardown 的主要目的是为了进行状态的清理,以下面的代码为例:

因为 interval 没有被清理掉,因此在 Observable 被 unsubscribe 了,interval 里的代码依旧会继续执行,从而导致可能出现内存泄露的状况
这个时候就需要在 teardown 部分进行 interval 的清理:

以上是关于rxjs 中 subscription 的生命周期的主要内容,如果未能解决你的问题,请参考以下文章