rxjs 中 observable 的类型
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了rxjs 中 observable 的类型相关的知识,希望对你有一定的参考价值。
rxjs 中 observable 的类型
这部分主要就是概念性的,其他没啥……
cold
a cold observable creates a data producer for each subscriber
cold observables 对所有调用它的 subscriber 都会创建一个新的数据生产者
subscribe:
----A----B----C---|>
subscribe:
----A----B----C---|>
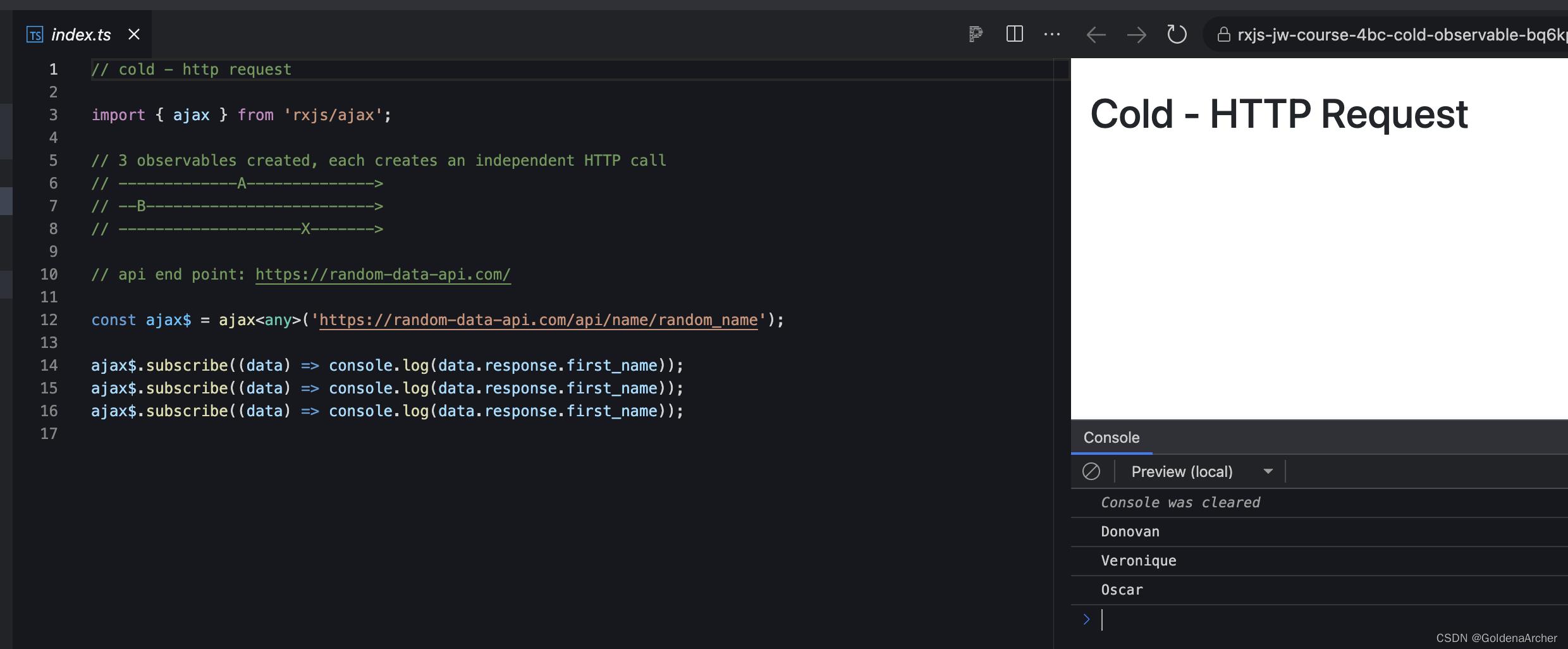
// cold - http request
import ajax from 'rxjs/ajax';
// 3 observables created, each creates an independent HTTP call
// -------------A-------------->
// --B------------------------->
// --------------------X------->
// api end point: https://random-data-api.com/
const ajax$ = ajax<any>('https://random-data-api.com/api/name/random_name');
ajax$.subscribe((data) => console.log(data.response.first_name));
ajax$.subscribe((data) => console.log(data.response.first_name));
ajax$.subscribe((data) => console.log(data.response.first_name));

hot
a hot observable creates a data producer first, and each subscriber gets the data from one producer, starting from the moment of subscription.
一个 hot observable 创建一个数据生产者,其他的 subscriber 在 subscribe 那个 observable 时都会从那一个数据生产者中获取当时生产这种数据
subscribe:
----A----B----C---|>
subscribe:
----B----C---|>
subscribe:
----C---|>
import Observable from 'rxjs';
const helloButton = document.querySelector('button#hello');
const helloClick$ =
new Observable() <
MouseEvent >
((subscriber) =>
helloButton.addEventListener('click', (event: MouseEvent) =>
subscriber.next(event);
);
);
helloClick$.subscribe((event) =>
console.log('sub1: ', event.type, event.x, event.y)
);
helloClick$.subscribe((event) =>
console.log('sub2: ', event.type, event.x, event.y)
);

对比
| cold | hot |
|---|---|
| 数据 set | DOM 时间 |
| HTTP 请求 | 状态 |
| Timer/Interval | Subjects |
同样,也会出现二者混合使用的情况。
reference
以上是关于rxjs 中 observable 的类型的主要内容,如果未能解决你的问题,请参考以下文章