无法加载数据,无法支付
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无法加载数据,无法支付相关的知识,希望对你有一定的参考价值。
参考技术A 全部关掉,然后重新设置应该就可以加载了。vue调用h5支付宝支付时无法调用问题
问题:
前端调用后端h5支付宝支付的接口时,会返回一串form表单的字符串,此时直接使用v-html将字符串赋值到页面上,页面上也有显示,但是就是调用不起来支付。
原因:
因为v-html赋值页面还没加载完成里面的js。
方法:
使用$nextTick方法,等dom加载完成在执行一遍返回的字符串里的js代码。

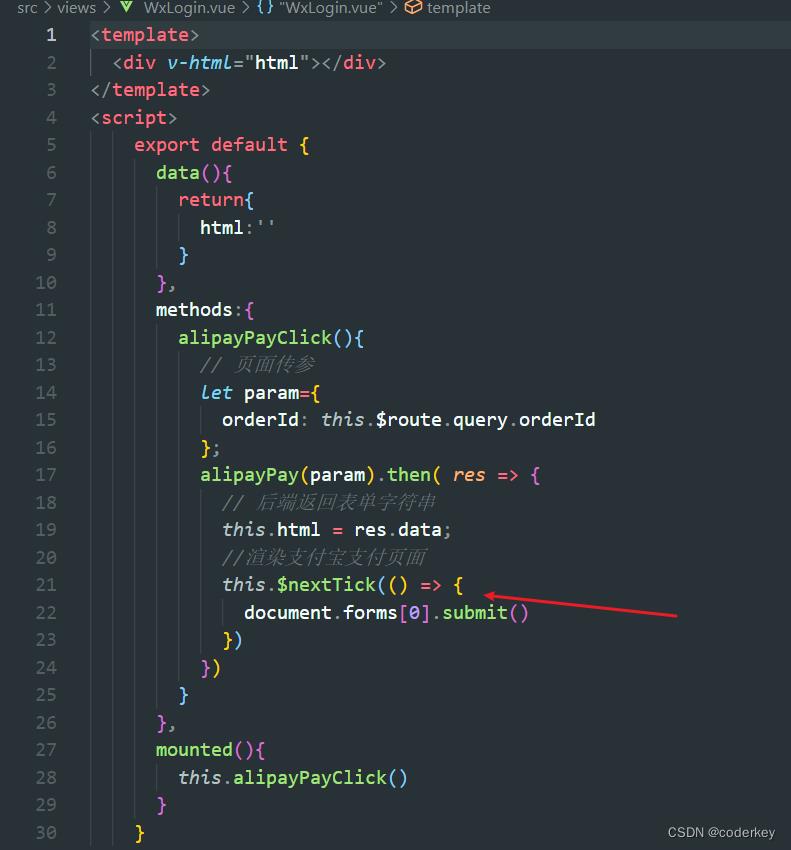
<template>
<div v-html="html"></div>
</template>
<script>
export default
data()
return
html:''
,
methods:
alipayPayClick()
// 页面传参
let param=
orderId: this.$route.query.orderId
;
alipayPay(param).then( res =>
// 后端返回表单字符串
this.html = res.data;
//渲染支付宝支付页面
this.$nextTick(() =>
document.forms[0].submit()
)
)
,
mounted()
this.alipayPayClick()
</script>
以上是关于无法加载数据,无法支付的主要内容,如果未能解决你的问题,请参考以下文章