react native 怎么实现一个时间下拉框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native 怎么实现一个时间下拉框相关的知识,希望对你有一定的参考价值。
参考技术A 这个例子直接定义了TextInput组件,同时设置组件的风格、高度、边框粗细以及边框颜色。而且,我们监听了TextInput的onChangeText事件来获取用户输入信息。还有其他监听事件,例如onSubmitEditing(提交编辑)、onFoucs(输入框获取焦点的时候调用)等相关的监听方法。接下来我们进一步将例子加深:创建三个TextInput,同时每个TextInput都添加了默认值,第一个TextInput组件设置高度40,边框粗细和边框的颜色,而且可以输入多行信息。第二个TextInput设置左右额外边距以及自动获取焦点。第三个TextInput设置不可输入状态。直接上代码:本回答被提问者采纳
[原创]自己动手实现React-Native下拉框控件
因项目需要,自己动手实现了一个下拉框组件,最近得空将控件独立出来开源上传到了Github和npm。
Github地址(求Star 求Star 求Star ??):https://github.com/sohobloo/react-native-modal-dropdown
Github上全英文的readme方便国际友人,这里就写个中文的吧。
react-native-modal-dropdown
一个react-native的下拉框组件,支持安卓和iOS。
特点
- 纯JS组件。
- 一份代码兼容iOS和Android。
- 根据按钮位置自动调整下拉框弹出位置。
- 零配置。 (当然啦,你不传选项的话会显示一个旋转的菊花)
- 高可定制化。
- 可通过API代码控制。 (显示、隐藏和选择)
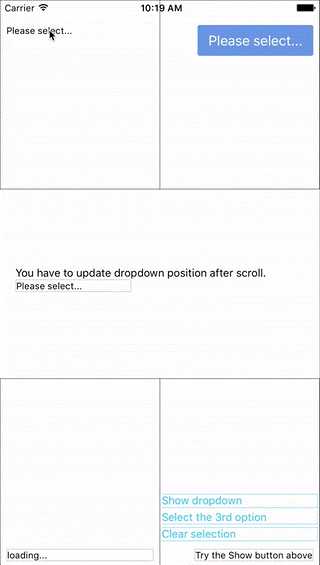
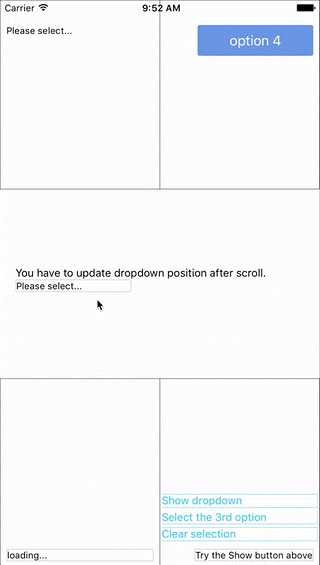
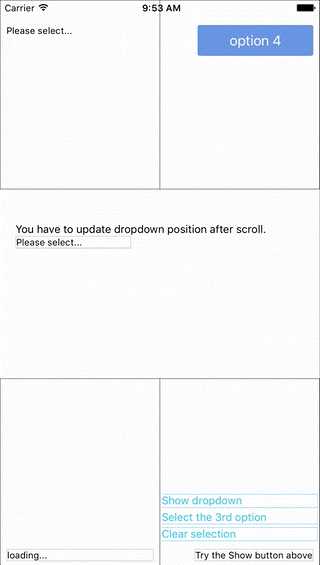
示例
在example里可以找到示例代码。
安装
npm i react-native-modal-dropdown --save
使用
基本
先Import组件:
import ModalDropdown from ‘react-native-modal-dropdown‘;
作为组件使用即可:
<ModalDropdown options={[‘option 1‘, ‘option 2‘]}/>
自定义
可以通过传入以下样式属性来自定义样式:
style: 改变按钮的样式。textStyle: 改变按钮文字样式。dropdownStyle: 改变下拉框的样式。
可以通过实现renderRow方法来自定义下拉框中的选项行。
API
属性(Props)
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| disabled | bool | Yes | false | 是否禁用组件 |
| defaultIndex | number | Yes | -1 | 初始选择。 -1: 未选中。这个只会影响选项展示的高亮与否,不会改变初始的按钮文字。若要改变按钮初始文字请参考defaultValue。 |
| defaultValue | string | Yes | Please select... | 按钮初始文字。 |
| options | arrayOf(string) | Yes | 选项。 传null/undefined则下拉框会显示一个加载图标。 |
|
| style | object | Yes | 按钮样式。 | |
| textStyle | object | Yes | 按钮文字样式。 | |
| dropdownStyle | object | Yes | 下拉框样式。 | |
| renderRow | func | Yes | 自定义选项行的渲染。 传null/undefined会使用默认的行渲染。 |
|
| onDropdownWillShow | func | Yes | 下拉框显示前触发。 若实现此方法并返回false可以阻止显示。 |
|
| onDropdownWillHide | func | Yes | 下拉框隐藏前触发。 若实现此方法并返回false可以阻止隐藏。 |
|
| onSelect | func | Yes | 选择选项时触发并返回index和value。若实现此方法并返回 |
方法
| Method | Description |
|---|---|
| updatePosition() | 手动更新下拉框位置。如果控件放在scroll view里面,需要在scrollView的onScroll方法中调用此方法。 |
| show() | 显示下拉框。不会触发onDropdownWillShow。 |
| hide() | 隐藏下拉框。不会触发onDropdownWillHide。 |
| select(idx) | 选择指定的选项。不会触发onSelect。 |
后续计划
受到d-a-n/react-native-modal-picker的启发,下个版本将实现控件作为容器!逮谁谁怀孕变成下拉框按钮。
感谢阅读
以上是关于react native 怎么实现一个时间下拉框的主要内容,如果未能解决你的问题,请参考以下文章