使用腾讯云COS对象存储(详细流程)
Posted 零
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用腾讯云COS对象存储(详细流程)相关的知识,希望对你有一定的参考价值。
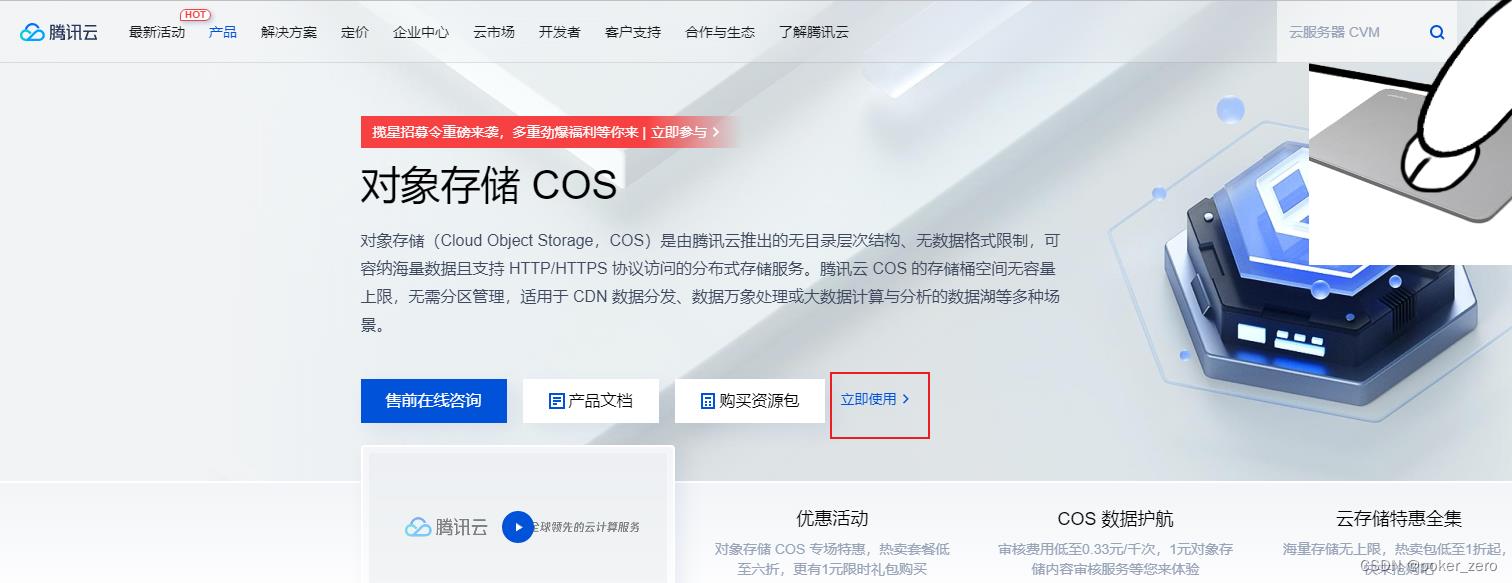
一、开通COS对象存储

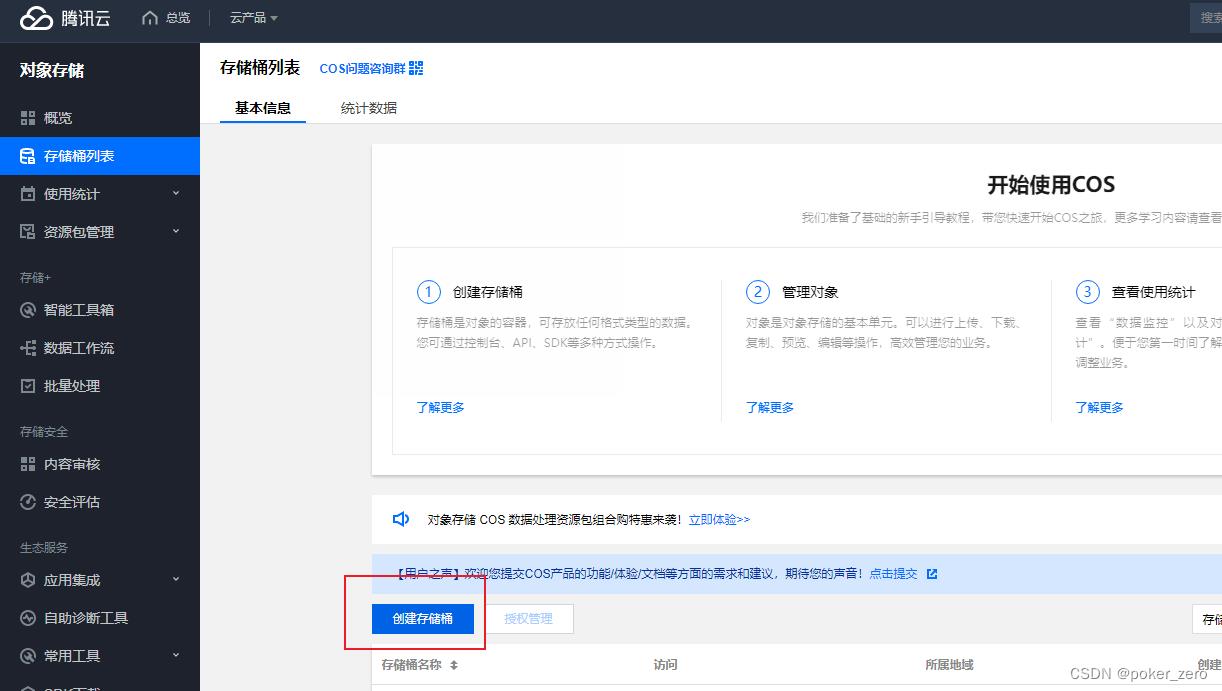
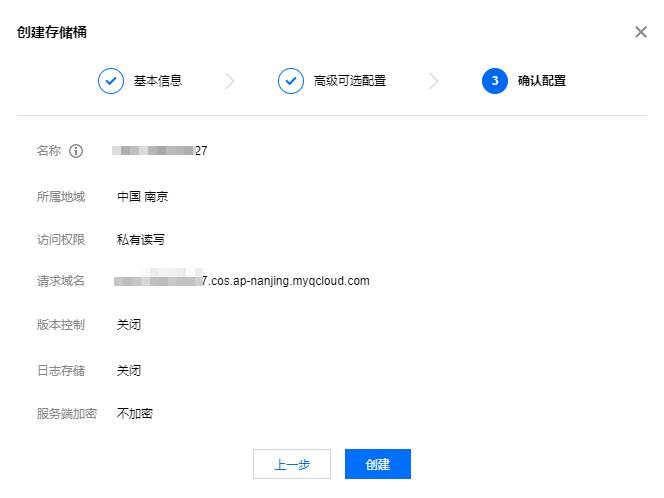
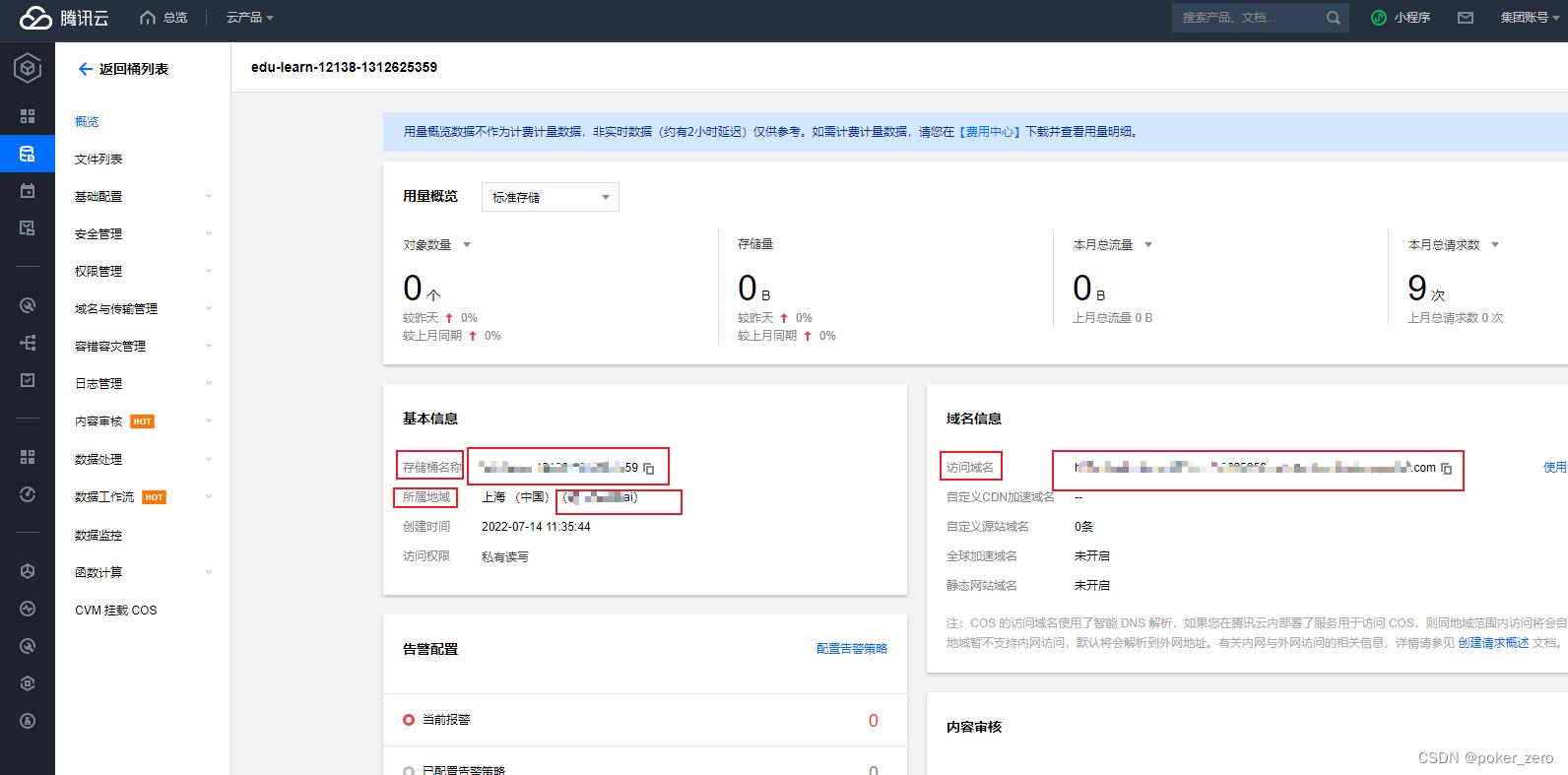
二、创建存储桶

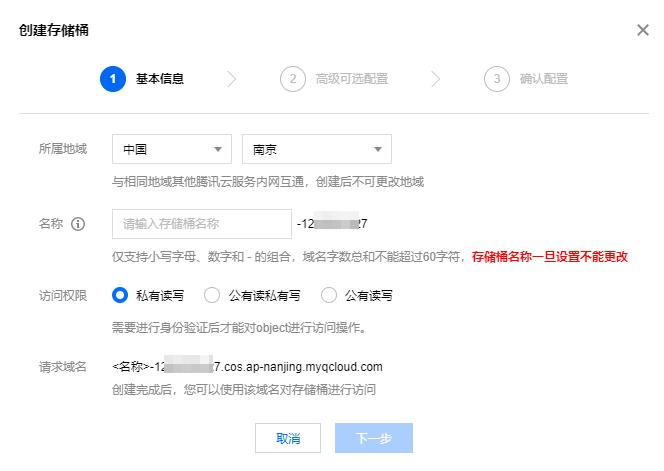
基本信息

- 所属地域:请选择与您业务(或用户数量)相对集中的物理区域所对应的 COS 地域,设置后不可修改。地域的更多信息请参见 地域和访问域名。
- 名称:请输入自定义的存储桶名称。设置后不可修改。命名说明请参见存储桶的 命名规范。
- 访问权限:存储桶默认提供三种访问权限:私有读写、公有读私有写和公有读写,设置后仍可修改。详细信息请参见 存储桶访问权限。
- 请求域名:自动生成。创建完存储桶后,您可以使用该域名对存储桶进行访问。

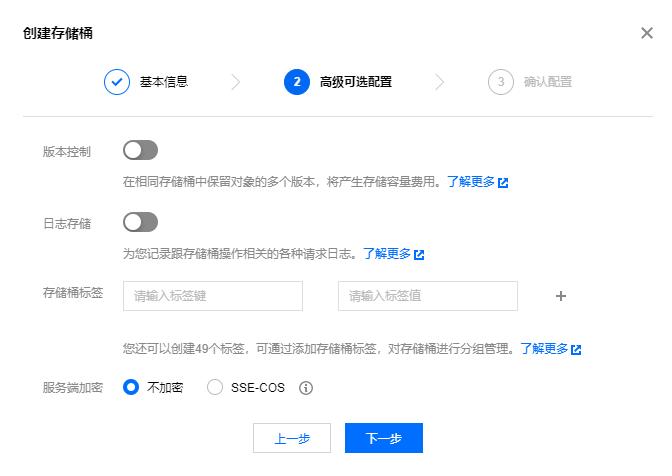
- 版本控制:开启后,上传的同名对象将保存历史版本。
- 日志存储:为您记录跟存储桶操作相关的各种请求日志。
- 存储桶标签:存储桶标签作为管理存储桶的一个标识,您可以为存储桶设置标签,便于分组管理存储桶,详情请参见 设置存储桶标签。
- 服务端加密:目前存储桶的加密方式支持 SSE-COS 加密(即由 COS 托管密钥的服务端加密)。关于服务端加密的介绍,请参见 服务端加密概述。

对存储桶的配置信息进行确认。如需修改,单击上一步即可。

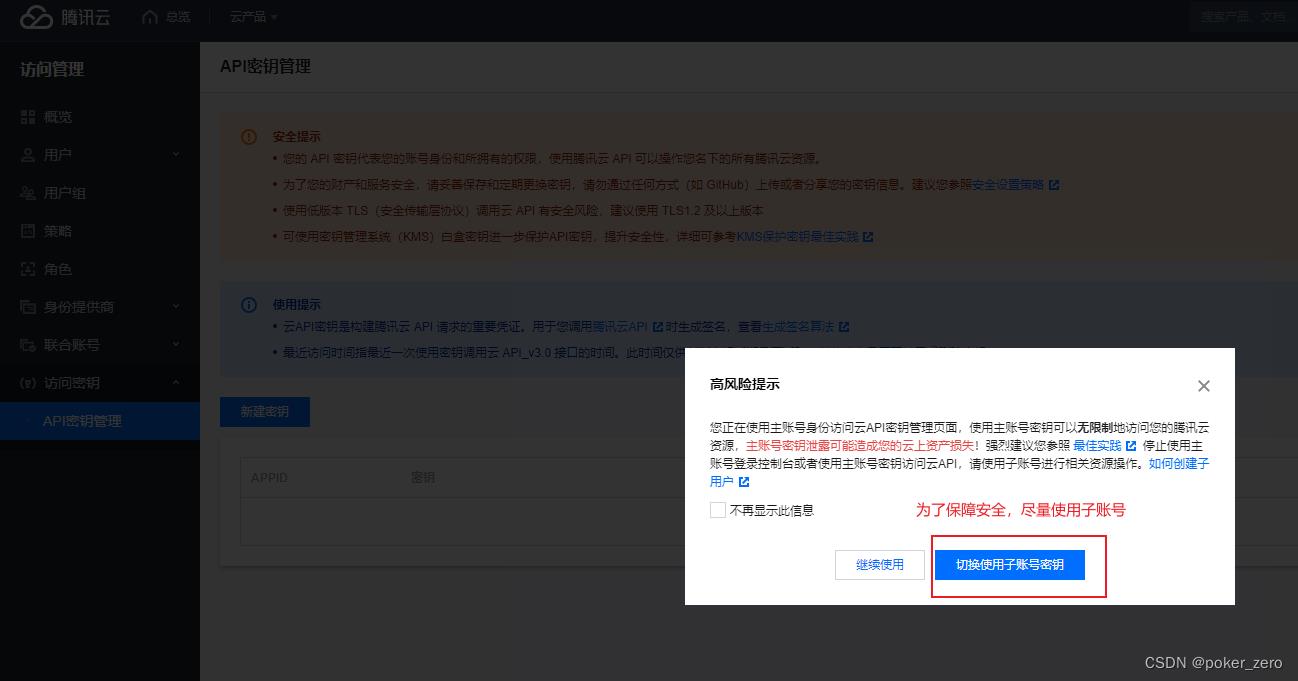
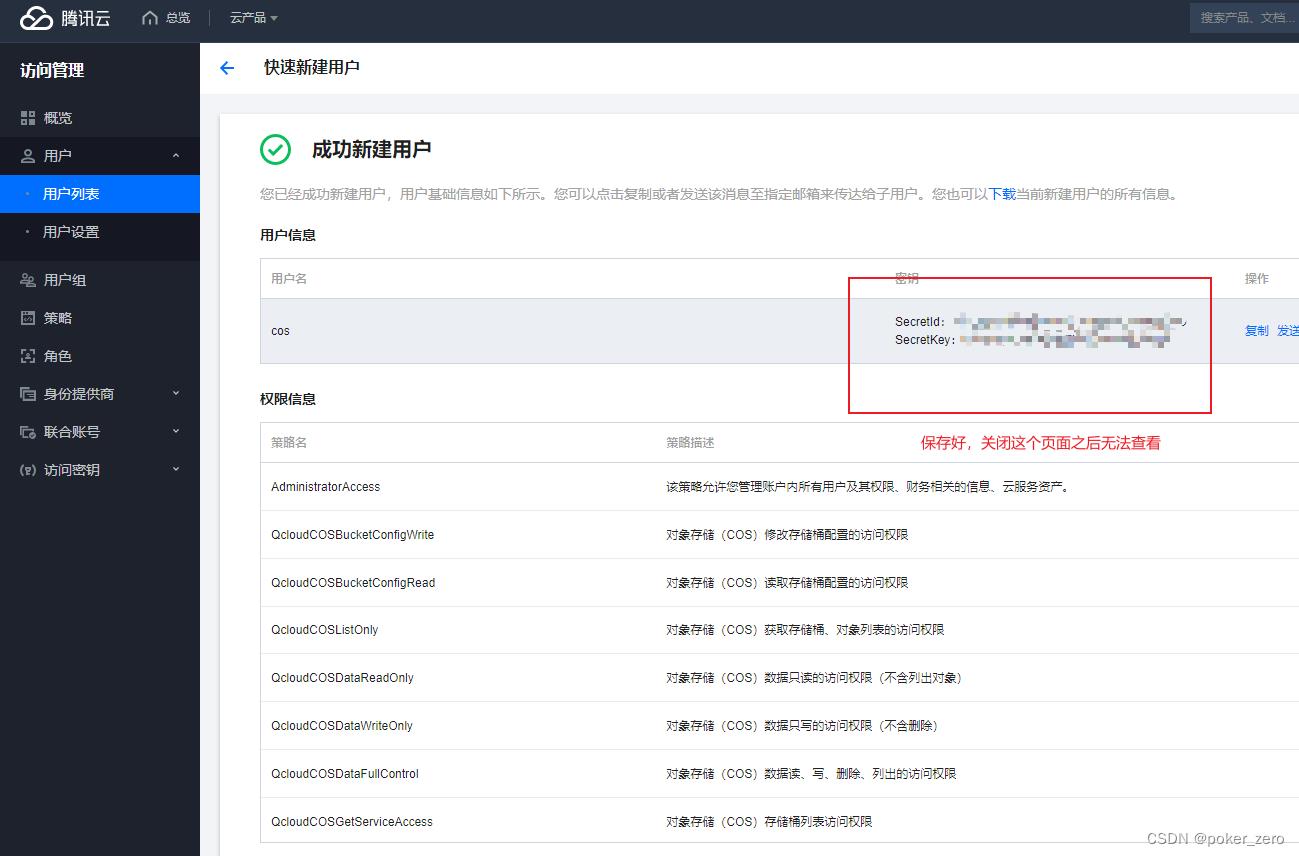
三、获取秘钥

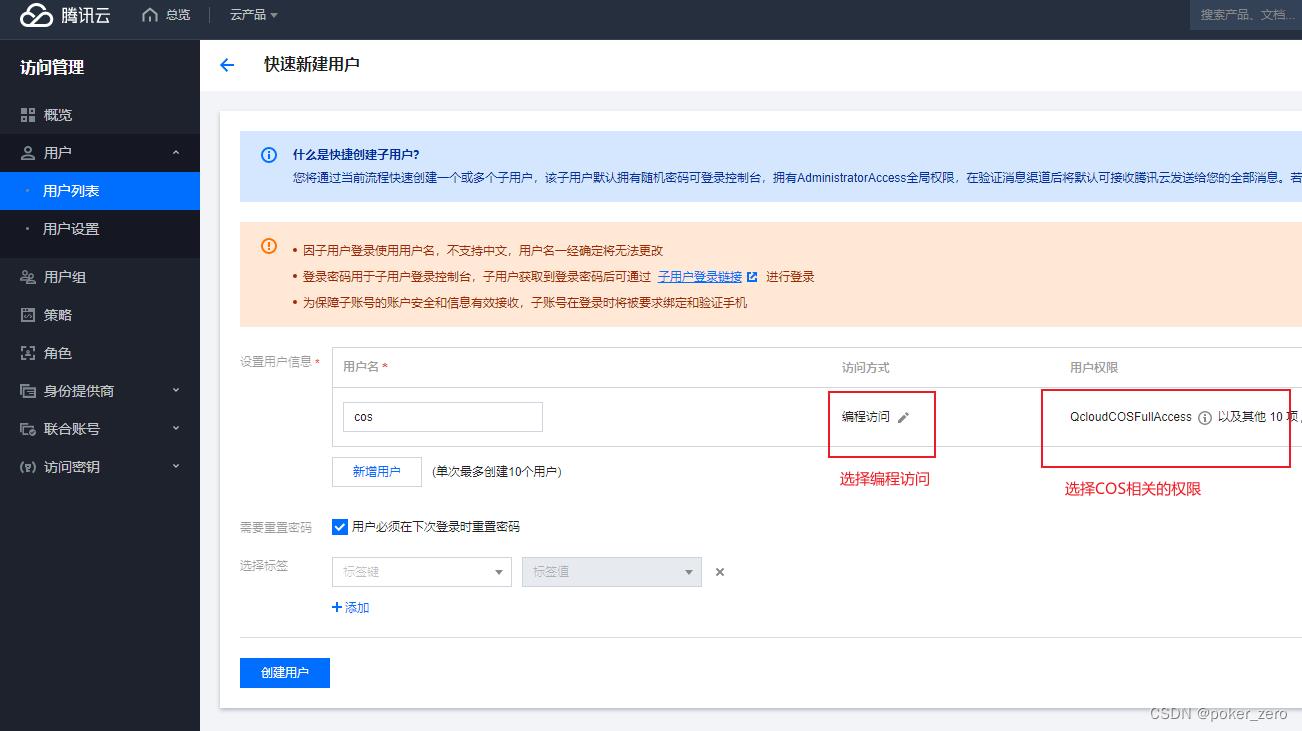
1.创建子账号

 四、将COS整合到spring Boot项目中
四、将COS整合到spring Boot项目中
1.导入依赖
<dependency>
<groupId>com.qcloud</groupId>
<artifactId>cos_api</artifactId>
<version>5.6.89</version>
</dependency>2.导入配置信息可放入yml文件中,使用工具类读取(相对安全)

tencent:
cos:
#腾讯云对象存储参数
#腾讯云账户secretId,secretKey
secretId:
secretKey:
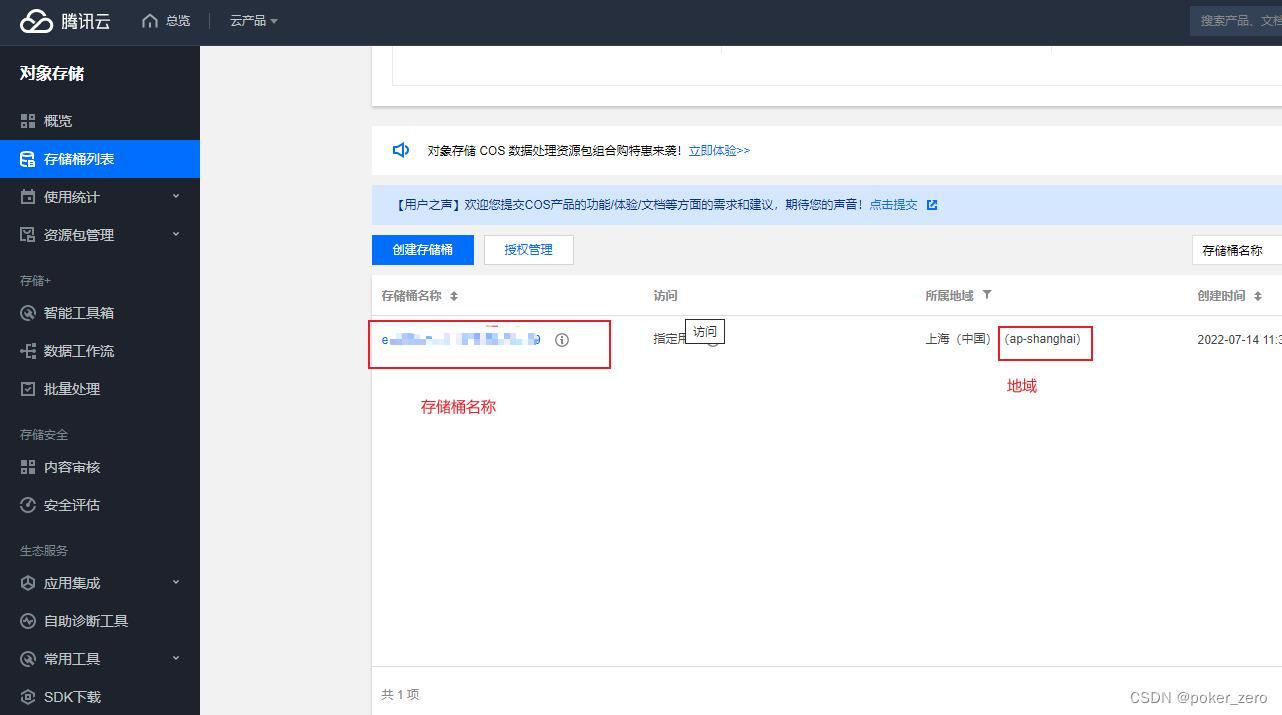
#存储桶名称
buckerName:
#地域
region: ap-shanghai
#请求域名(使用对应的存储桶和对应的地域)
url: 3.工具类
@Component
public class ConstantCosUtils implements InitializingBean
@Value("$tencent.cos.secretId")
public String secretId;
@Value("$tencent.cos.secretKey")
public String secretKey;
@Value("$tencent.cos.buckerName")
public String buckerName;
@Value("$tencent.cos.region")
public String region;
@Value("$tencent.cos.url")
public String url;
public static String SECRET_ID;
public static String SECRET_KEY;
public static String BUCKET_NAME;
public static String REGION;
public static String URL;
@Override
public void afterPropertiesSet() throws Exception
SECRET_ID = secretId;
SECRET_KEY = secretKey;
BUCKET_NAME = buckerName;
REGION = region;
URL = url;
4.编写代码
controller
/**
* 上传商家logo
* @return
*/
@ApiOperation("上传商家logo")
@PostMapping("/upload")
public R upload(MultipartFile file)
String url = settingReceiptCustomService.upload(file);
return R.ok(url);
serviceImpl
@Service
public class SettingReceiptCustomServiceImpl extends ServiceImpl<SettingReceiptCustomMapper, SettingReceiptCustom> implements SettingReceiptCustomService
@Override
public String upload(MultipartFile file)
COSClient cosClient = initCos();
try
String filename = file.getOriginalFilename();
InputStream inputStream = file.getInputStream();
String filePath = getFilePath(filename);
// 上传文件
cosClient.putObject(new PutObjectRequest(ConstantCosUtils.BUCKET_NAME, filePath, inputStream, null));
cosClient.setBucketAcl(ConstantCosUtils.BUCKET_NAME, CannedAccessControlList.PublicRead);
return ConstantCosUtils.URL + "/" + filePath;
catch (Exception e)
e.printStackTrace();
finally
cosClient.shutdown();
return null;
private String getFilePath(String fileName)
String filePath = "logo/";
String fileType = fileName.substring(fileName.lastIndexOf("."));
filePath += IdUtils.randomUUID() + fileType;
return filePath;
/**
* 初始化COSClient
* @return
*/
private COSClient initCos()
// 1 初始化用户身份信息(secretId, secretKey)
BasicCOSCredentials credentials = new BasicCOSCredentials(ConstantCosUtils.SECRET_ID, ConstantCosUtils.SECRET_KEY);
// 2 设置 bucket 的区域, COS 地域的简称请参照
Region region = new Region(ConstantCosUtils.REGION);
ClientConfig clientConfig = new ClientConfig(region);
// 从 5.6.54 版本开始,默认使用了 https
// clientConfig.setHttpProtocol(HttpProtocol.https);
// 3 生成 cos 客户端。
return new COSClient(credentials, clientConfig);
以上是关于使用腾讯云COS对象存储(详细流程)的主要内容,如果未能解决你的问题,请参考以下文章