wpf combobox 使用总出错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wpf combobox 使用总出错相关的知识,希望对你有一定的参考价值。
我设计了两个combobox控件,希望另一个控件的下拉列表的内容随着第一个列表选定项的变化而变化
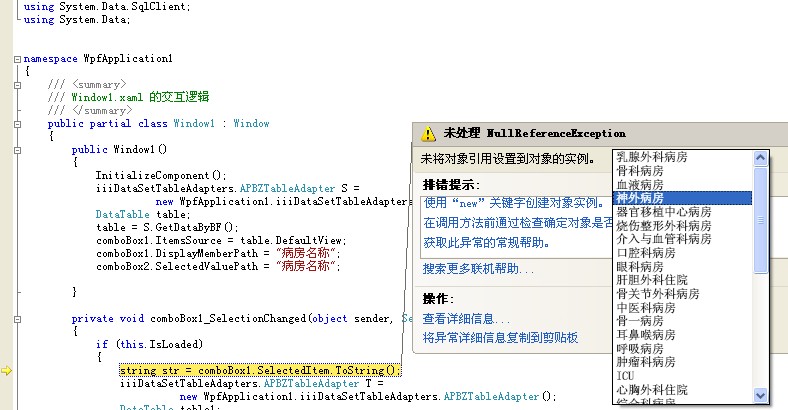
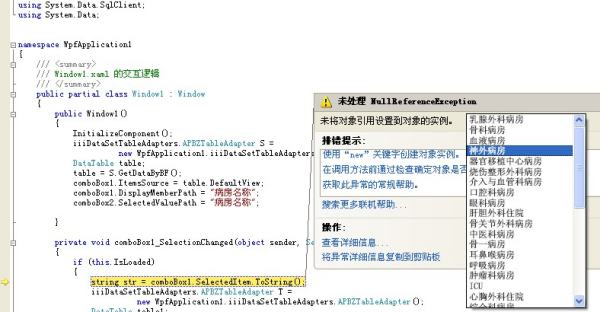
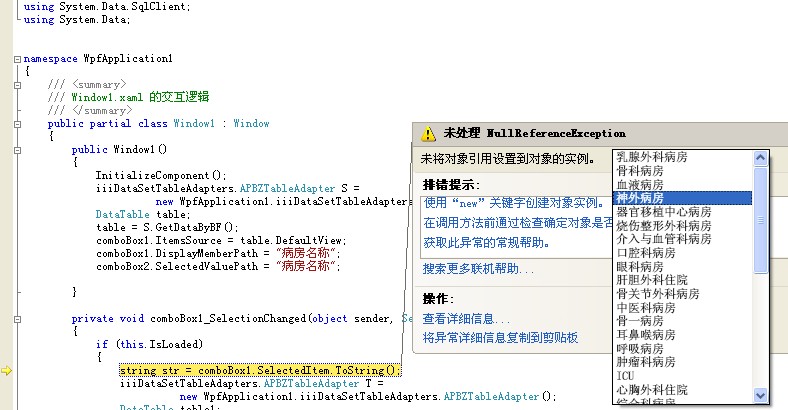
但是总出错,代码如下:
public partial class Window1 : Window
public Window1()
InitializeComponent();
iiiDataSetTableAdapters.APBZTableAdapter S =
new WpfApplication1.iiiDataSetTableAdapters.APBZTableAdapter();
DataTable table;
table = S.GetDataByBF();
comboBox1.ItemsSource = table.DefaultView;
comboBox1.DisplayMemberPath = "病房名称";
private void comboBox1_SelectionChanged(object sender, SelectionChangedEventArgs e)
if (this.IsLoaded)
string str = comboBox1.SelectedItem.ToString();
iiiDataSetTableAdapters.APBZTableAdapter T =
new WpfApplication1.iiiDataSetTableAdapters.APBZTableAdapter();
DataTable table1;
table1 = T.GetDataBy(str);
comboBox1.ItemsSource = table1.DefaultView;
comboBox1.DisplayMemberPath = "DISEASE";

string str = comboBox1.SelectedItem.ToString();这句话是有问题的,如果想取显示的内容,就用combobox1.Text,如果想取对应的值,用combobox1.SelectedValue。
如有疑问,继续追问。追问
但是string str = comboBox1.SelectedItem.ToString();改成string str =combobox1.Text之后,选定一个选项,第二个combobox没有任何反应,而且第一个combobox文本框里并没有出现该选项,而且下拉框里的内容全部没有了
追答comboBox1_SelectionChanged方法中你更新的是comboBox1而不是第二个选择框,你确认下,选择框的数据源更新错了!!!
追问哦,不好意思,居然范这种低级错误,但是改了之后第二个combobox里的下拉框还是没有任何内容
追答string str = comboBox1.SelectedItem.ToString();
iiiDataSetTableAdapters.APBZTableAdapter T =
new WpfApplication1.iiiDataSetTableAdapters.APBZTableAdapter();
DataTable table1;
table1 = T.GetDataBy(str);
这句话执行后table1中有数据吗?
哦,我知道问题在哪了,就是假设我在第一个combobox里选定了一个选项之后,这时combobox2里没有任何反应,但是combobox1再另外选一个选项时,combobox2出现了第一次所应该出现的列表,这是怎么一回事啊
追答comboBox1_SelectionChanged这个方法在第一次选择完后有没有执行,焦点还在combobox1的时候
追问那应该怎么修改啊,我已经被这个问题困扰好几天了,可以私信聊吗,这样方便点
追答可以百度hi,你可以把代码贴出来
参考技术A 出的什么错?追问这是在第一个combobox选定内容后出现的错误


先判断一下SelectedItem是否为null
追问其实我不懂得怎么判断
追答if(comboBox1.SelectedItem==null)
return;
在selectchanged里面开头就写这个
哦,我知道问题在哪了,就是假设我在第一个combobox里选定了一个选项之后,这时combobox2里没有任何反应,但是combobox1再另外选一个选项时,combobox2出现了第一次所应该出现的列表,这是怎么一回事啊
追答其实在你上面的代码写法完全没有利用wpf的绑定功能,可以精简一半代码,留联系给你看吧。
本回答被提问者采纳使用Combobox绘制C#Wpf
我需要帮助绘制我的组合框。我想制作一个用于拾取的颜色组合框。我在互联网上找到了一些东西,但没有一个在工作。到目前为止我有这个:
private void MyComb_DrawItem(object sender, DrawItemEventArgs e)
{
Graphics g = e.Graphics;
System.Drawing.Rectangle rect = e.Bounds;
ColorConverter converter = new ColorConverter();
if (e.Index >= 0)
{
string n = ((ComboBox)sender).Items[e.Index].ToString();
System.Drawing.Color c = (System.Drawing.Color)converter.ConvertFromString(n);
SolidBrush b = new SolidBrush(c);
g.FillRectangle(b, rect.X + 110, rect.Y + 5,
rect.Width - 10, rect.Height - 10);
}
}
这是我的drawItem方法
<Grid>
<ComboBox x:Name="MyComb" HorizontalAlignment="Left" Margin="66,81,0,0" VerticalAlignment="Top" Width="120" />
</Grid>
这是组合框的定义
Type colorType = typeof(System.Drawing.Color);
PropertyInfo[] propInfoList = colorType.GetProperties(BindingFlags.Static |
BindingFlags.DeclaredOnly | BindingFlags.Public);
foreach (PropertyInfo c in propInfoList)
{
MyComb.Items.Add(c.Name);
}
在这里,我用颜色名称填充组合框,然后我想根据颜色名称填充真实颜色的combox ..但是我的绘图项方法永远不会被调用。我试图创建一些DrawItem处理程序但是,我的组合框没有这样的东西......然后我读了一些关于设置combobox的DrawMode属性的东西,但我的组合框根本没有那种属性......我正在使用net framework v.4.6.1请有人告诉我,我错过了什么?
非常感谢你
您遇到的最大问题是您正在尝试使用为Winforms API编写的代码示例,即使您使用的是WPF API。为了将来参考,您需要更加谨慎地识别在线查找的教程和其他资源的上下文,以确保它们实际应用于您的场景。
碰巧,我们已经有很多关于Stack Overflow的相关问题了:
WPF ComboBox as System.Windows.Media.Colors> WPF - Bind ComboBox Item Foreground to Its Value Very simple color picker made of combobox
这些对你都有用,但都是基于这个问题的答案:
How can I list colors in WPF with XAML?
最初只是显示颜色的名称,因此使用XAML中的<ObjectDataProvider/>元素进行了快捷方式。这导致需要在其他问题中使用转换器,将string值或PropertyInfo实例转换为适当的颜色或画笔。
事实上,如果你的代码已经被编写为使用某种类型的MVVM方法,特别是因为你已经编写了代码隐藏来从Colors类型中检索颜色值,或者至少试过(你的问题之一)代码是您正在使用Winforms Color类型而不是WPF Colors类型...再次,在Winforms中工作正常,但WPF API更紧密地遵循代码分析/ FxCop规则,并且命名颜色在Colors类型中),只需坚持下去并提供可绑定的直接视图模型数据结构就有意义了。
在这种方法中,您不是提供项目绘图的过程实现,而是在XAML中提供描述每个项目应该是什么样的声明实现。
这是一个例子......
首先,一些简单的视图模型数据结构:
// Very simple container class
class ColorViewModel
{
public Brush Brush { get; }
public string Name { get; }
public ColorViewModel(Brush brush, string name)
{
Brush = brush;
Name = name;
}
}
// Main view model, acts as the data context for the window
class MainViewModel : INotifyPropertyChanged
{
public IReadOnlyList<ColorViewModel> Colors { get; }
private Brush _selectedColor;
public Brush SelectedColor
{
get { return _selectedColor; }
set { _UpdateField(ref _selectedColor, value); }
}
public MainViewModel()
{
Colors = typeof(Colors).GetProperties(BindingFlags.Static | BindingFlags.Public)
.Select(p => new ColorViewModel(new SolidColorBrush((Color)p.GetValue(null)), p.Name))
.ToList().AsReadOnly();
}
public event PropertyChangedEventHandler PropertyChanged;
private void _UpdateField<T>(ref T field, T newValue, [CallerMemberName] string propertyName = null)
{
if (!EqualityComparer<T>.Default.Equals(field, newValue))
{
field = newValue;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
}
有了这些,XAML是直截了当的:
<Window x:Class="TestSO47850587ColorComboBox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:l="clr-namespace:TestSO47850587ColorComboBox"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.DataContext>
<l:MainViewModel/>
</Window.DataContext>
<StackPanel>
<ComboBox Width="100" ItemsSource="{Binding Colors}"
HorizontalAlignment="Left" Grid.IsSharedSizeScope="True"
SelectedValuePath="Brush" SelectedValue="{Binding SelectedColor}">
<ComboBox.ItemTemplate>
<DataTemplate DataType="{x:Type l:ColorViewModel}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" SharedSizeGroup="ComboBoxItem"/>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Name}" Background="{Binding Brush}" HorizontalAlignment="Stretch"/>
</Grid>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
<Rectangle HorizontalAlignment="Stretch" Height="24" Fill="{Binding SelectedColor}"/>
</StackPanel>
</Window>
以上显示颜色名称,使用实际颜色作为背景。如果你真正想要的只是一个矩形,那么你可以用<TextBlock/>元素替换<Rectangle/>元素,绑定到它的Fill属性。当然,您可以实现其他视觉效果,例如带边距的矩形。只需根据您的需要配置数据模板即可。
这里的要点是你应该采用定义良好WPF编程的数据绑定方法,并且你绝对不应该将Winforms代码示例误认为是WPF。 :)
以上是关于wpf combobox 使用总出错的主要内容,如果未能解决你的问题,请参考以下文章