手写vue3源码——创建项目
Posted twinkle||cll
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手写vue3源码——创建项目相关的知识,希望对你有一定的参考价值。
引言
在前面的文章中,分析了vue3的响应式数据原理、vue组件初始化流程、vue组件更新流程等文章,有人说学习源码的最好方式,就是把别人的思路理解到来,自己手动敲一遍。那咋们就来手动敲一敲,并且把整个过程记录下来,给有需要的有缘人😃😃😃
初始化项目
vue3源码采用的是pnpm + monorepo的方式来创建仓库的。那咋也学习下,用pnpm + monorepo的方式来创建一个自己的源码库
init
使用 pnpm init 来初始化项目
然后改动下package.json的内容如下:
// 包管理器使用pnpm
"packageManager": "pnpm@7.1.0",
// 跟目录为private,不需要发布
"private": true,
增加pnpm-workspace.yaml 来使项目是一个monorope的项目,并且里面增加内容如下:
packages:
- 'packages/*'
packages
在根目录下面新增 packages, 然后在里面分别建立 pkg1 和 pkg2, pkg1 和 pkg2 是单独的两个包,用两个包来方便测试,分别给两个包进行 init操作生成对应的package.json文件
给主包安装依赖
vue3项目使用typescript语法, jest来进行测试,所以在workspace跟目录下安装主要的依赖
// 安装ts 和对应的类型检查库
pnpm add typescript @types/node -w -D
// 安装jest 和对应的类型库
pnpm add jest @types/jest -w -D
pnpm add xxxx -w -D 的意思是使用pnpm 在workspace的跟目录下面安装依赖,不会安装到packages中,但是咋们在packages中也是可以使用的,这是由于node解析文件的策略,优先需要同级下面的node_modules,然后在向上找,找到就用,如果一直到磁盘最顶端都没有,那就直接error
pkg1
在pkg1中,建立 index.ts, 并且向外导出一个函数,供其他模块使用
/**
* 测试模块1的方法add
* @param a
* @param b
* @returns
*/
export function add(a, b)
return a + b;
接下来把pkg1里面的package.json 修改成如下:
"main": "index.ts",
pkg2
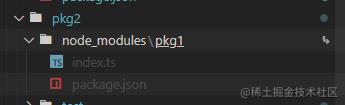
在pkg2中使用pkg1的add函数,需要在pkg2的package.json安装pkg1的依赖如下:
"dependencies":
"pkg1": "workspace:pkg1@*"
请思考🧐:自己写了依赖,咋们能使用成功么?
答案: 肯定是不行的,咋们还需要 在当前目录下面进行 pnpm install 把依赖给他安装进来
效果如下:

安装好依赖了,咋们该使用了,就在当前建立一个test文件夹,然后使用 jest来进行测试吧
在 test 文件夹下面建立一个 monorepo.spec.ts 文件,方便进行测试
import add from 'pkg1'
test('adds 1 + 2 to equal 3', () =>
expect(add(1, 2)).toBe(3);
);
然后在在根目录的package.json 脚本命令
"scripts":
"test": "jest"
,
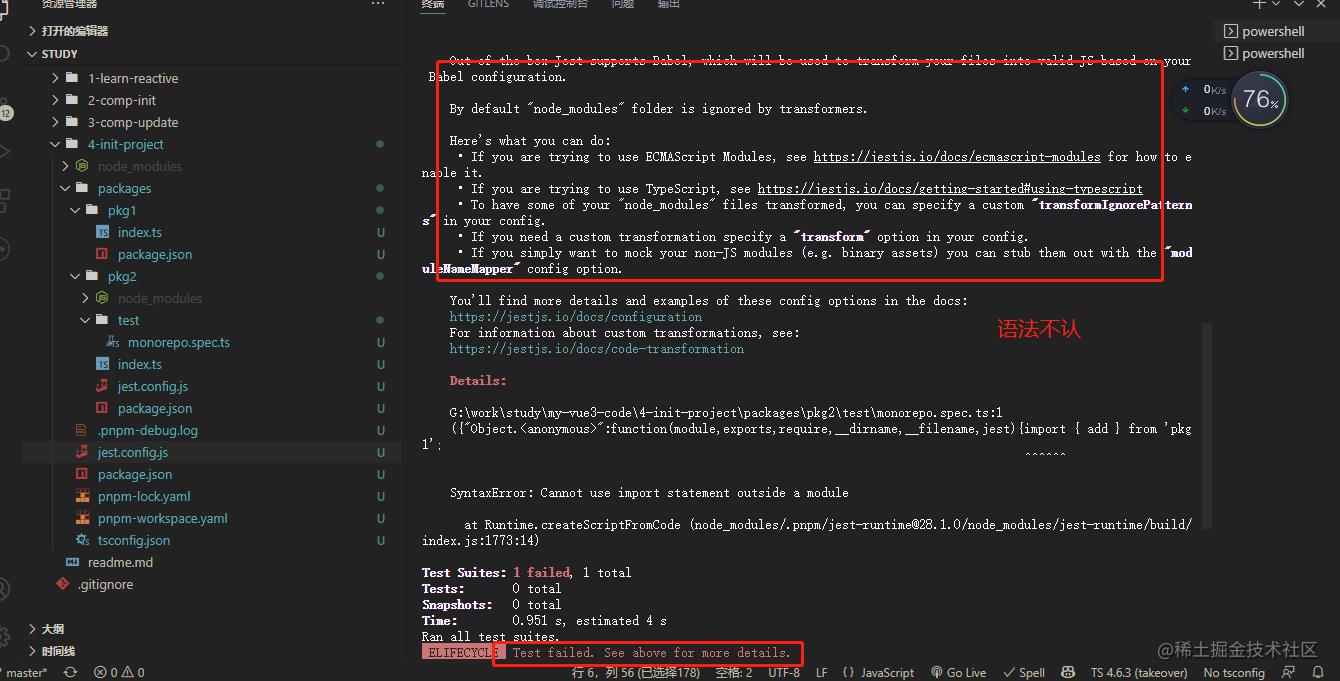
请思考🧐: 这里 在根目录下面直接
pnpm run test能测试成功吗? 如果不能请思考理由
结果肯定是有问题的:

解决问题
在上面报错中,咋们会发现,jest 是不能直接运行 ts的。那就往这个方面去解决问题
遇到这种问题,那就该去官网里面找解决方法的时候了 https://jestjs.io/zh-Hans/docs/getting-started
在这里会发现有两种方案来进行解决:
- 使用
babel - 使用
ts-jest
babel
pnpm install --save-dev @babel/preset-typescript -w
你需要添加@babel/preset-typescript的预设到babel.config.js.
babel.config.js
module.exports =
presets: [
['@babel/preset-env', targets: node: 'current'],
'@babel/preset-typescript',
],
;
不过,在配合使用TypeScript与Babel时,仍然有一些 注意事项 。 因为Babel对Typescrip的支持是纯编译形式(无类型校验),因此Jest在运行测试时不会对它们进行类型检查。 如果需要类型校验,可以改用ts-jest,也可以单独运行TypeScript编译器 tsc (或作为构建过程的一部分)。
ts-jest
咋们这里用了ts,并且需要类型检查,那就重点来说这种方式
- 在根目录下面安装ts-jest
pnpm add ts-jest -D -w
- 在tsconfig.json 中添加如下类型:
"types": ["jest"]
- 在当前目录中执行命令,创建对应的jest的配置文件
npx ts-jest config:init
然后就会生成一个jest.config.js的文件
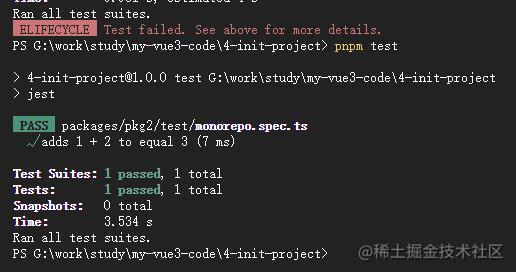
最好在进行pnpm run test 就可以成功啦!

以上是关于手写vue3源码——创建项目的主要内容,如果未能解决你的问题,请参考以下文章