el-table增加多选框并在表头增加全选字样
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-table增加多选框并在表头增加全选字样相关的知识,希望对你有一定的参考价值。
参考技术A 实现方法:1.手动添加一个el-table-column,设type属性为selection即可
<el-table-column type="selection" width="100px"></el-table-column>
2.在el-table-column中设置label属性并不会起作用,因此全选二字需要使用CSS来实现
.el-table__header .el-table-column--selection .cell .el-checkbox:after
color: #333;
content: "全选";
font-size: 16px;
margin-left: 12px;
font-weight: bold;
这个样式实测有效!
datagridview 表头添加全选/全不选 选择框
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
实现 datagridview 表头添加全选/全不选 选择框,而且当勾选改行复选框后选中该行,实现选中多行。
1、由于虽然列可以设置为DataGridViewCheckBoxColumn,但是表头是没有checkbox的。那么可以将checkbox控件放置在表头位置。
2、由于点击某行后选中该行,会导致其它行不被选中。那么可以通过修改背景色和前景色来模拟选中。
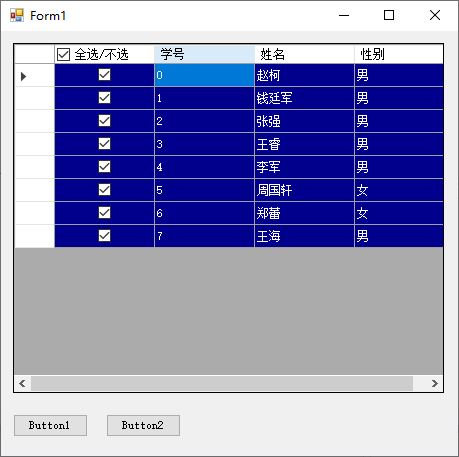
实现效果:

具体代码如下:
定义窗体级变量:
Dim chk As CheckBox添加测试数据的代码:
Private Function getdt(ByVal tablename As String) As DataTable
Dim xm() As String = {"赵柯", "钱廷军", "张强", "王睿", "李军", "周国轩", "郑蕾", "王海"}
Dim xb() As String = {"男", "男", "男", "男", "男", "女", "女", "男"}
Dim dt As New DataTable(tablename)
dt.Columns.Add("学号")
dt.Columns.Add("姓名")
dt.Columns.Add("性别")
For i As Integer = 0 To xm.Length - 1
dt.Rows.Add(New String() {i, xm(i), xb(i)})
Next
Return dt
End Function按下按钮1时增加数据、增加表头的checkbox:
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
dgv.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.None
dgv.AllowUserToAddRows = False
dgv.AllowUserToDeleteRows = False
dgv.SelectionMode = DataGridViewSelectionMode.CellSelect
dgv.MultiSelect = False
Dim dt As New DataTable()
dgv.DataSource = getdt("学生")
Dim dgvColumn As New DataGridViewCheckBoxColumn()
dgvColumn.AutoSizeMode = DataGridViewAutoSizeColumnMode.None
dgvColumn.Width = 100
dgvColumn.HeaderText = ""
dgv.Columns.Insert(0, dgvColumn)
chk = New CheckBox
chk.Text = "全选/不选"
dgv.Controls.Add(chk)
Dim rect As Rectangle = dgv.GetCellDisplayRectangle(0, -1, True)
chk.Top = rect.Top + 1
chk.Width = rect.Width - 4
chk.Left = rect.Left + 2
chk.Height = rect.Height
chk.BackColor = Color.Transparent
chk.Visible = True
AddHandler chk.CheckedChanged, AddressOf chkChange
End Subcheckbox选中/不选中时的事件:
Private Sub chkChange(ByVal sender As Object, ByVal e As EventArgs)
Dim bkcolor As Color
Dim frcolor As Color
If chk.Checked = True Then
bkcolor = Color.DarkBlue
frcolor = Color.White
Else
bkcolor = Color.White
frcolor = Color.Black
End If
For i As Integer = 0 To dgv.Rows.Count - 1
dgv(0, i).Value = chk.Checked
dgv.Rows(i).DefaultCellStyle.BackColor = bkcolor
dgv.Rows(i).DefaultCellStyle.ForeColor = frcolor
Next
dgv.EndEdit()
End Sub当datagridview中DataGridViewCheckBoxColumn单元格按下时:
Private Sub dgv_CellContentClick(sender As Object, e As DataGridViewCellEventArgs) Handles dgv.CellContentClick
If e.ColumnIndex <> 0 Then
Exit Sub
End If
If e.RowIndex > -1 Then
If dgv(e.ColumnIndex, e.RowIndex).Value = True Then
dgv(e.ColumnIndex, e.RowIndex).Value = False
dgv.Rows(e.RowIndex).DefaultCellStyle.BackColor = Color.White
dgv.Rows(e.RowIndex).DefaultCellStyle.ForeColor = Color.Black
Else
dgv(e.ColumnIndex, e.RowIndex).Value = True
dgv.Rows(e.RowIndex).DefaultCellStyle.BackColor = Color.DarkBlue
dgv.Rows(e.RowIndex).DefaultCellStyle.ForeColor = Color.White
End If
End If
End Sub测试选中情况的代码:
Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.Click
For i As Integer = 0 To dgv.Rows.Count - 1
If dgv(0, i).Value = True Then
Console.WriteLine("选中了 " & i & " 行")
End If
Next
End Sub由于.net平台下C#和vb.NET很相似,本文也可以为C#爱好者提供的参考。
学习更多vb.net知识,请参看 vb.net 教程 目录
以上是关于el-table增加多选框并在表头增加全选字样的主要内容,如果未能解决你的问题,请参考以下文章