蚂蚁森林拯救能量之AutoJs实现
Posted 小白白猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了蚂蚁森林拯救能量之AutoJs实现相关的知识,希望对你有一定的参考价值。
蚂蚁森林拯救能量之AutoJs实现
前言
它来了,它来了,你被偷的能量回来了!
前阵子我写了一篇用AutoJs去收蚂蚁森林能量的文章(这是链接),而蚂蚁森林自动收能量的文章网上一搜一大把,写它单纯是闲着无聊,就是玩儿~
但是!
在我那篇文章发出去的几天后,蚂蚁森林就把收完能量的页面更新为拯救能量的入口了,虽然拯救能量已经出来有一段时间了,但是之前没有去关注它,这次的更新又勾起了我写脚本的念头,这估计是整个CSDN第一篇自动拯救能量的文章,甚至我在百度都没有找到有相关的自动化拯救能量,于是有了这篇文章,我感觉这次站在了改革开放的风口上!
最新版本:https://blog.csdn.net/weixin_44337681/article/details/121062515
一、先上效果图

二、脚本思路
其实说来也简单,因为我之前写过那个自动收能量的文章,这样就知道该用哪个颜色去进行找色,然后只需要在固定的区域去找色并点击就可以实现自动拯救能量了,果然自动点比我手动点收得多,下面说一下步骤:
- 检测到能量收集完毕,并出现拯救能量页面入口,点击进入;
- 页面会有一个三秒倒计时,然后开始下落能量球,所以我们在特定区域循环找色,当区域内尚未出现能量球颜色则一直阻塞住;
- 当出现能量球颜色时,进入下一个循环,开始在特定区域内获取颜色坐标点,然后粗略修正后点击坐标,收取能量球;
- 多次找不到能量球颜色时,代表拯救能量游戏结束;
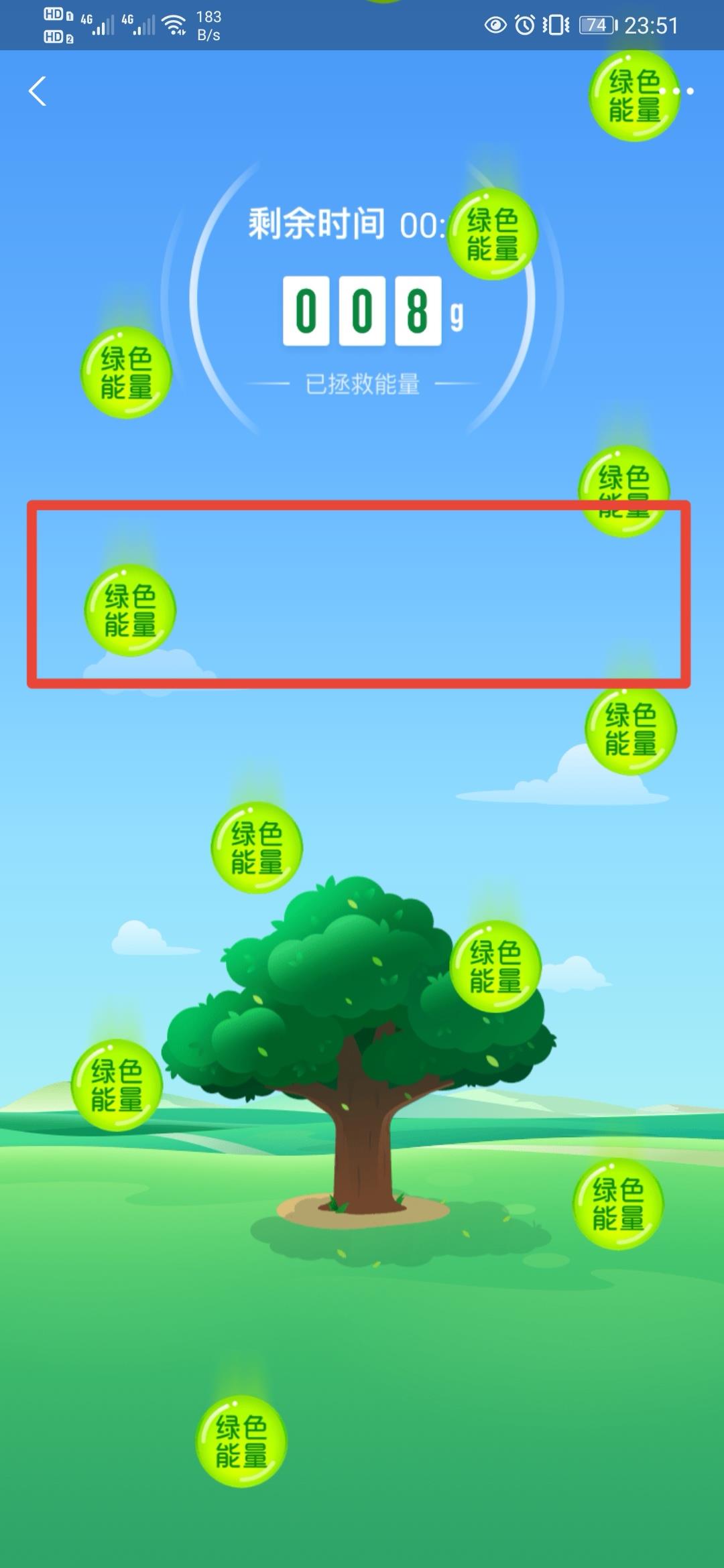
- 下图方框内的就是我们的找色区域,由于页面背景并没有与之相似的颜色,所以一旦出现我们找的颜色,则代表能量球进入,获取坐标点成功后,不能够直接点击坐标点,因为在截图与找色过程中,能量球已经离开该坐标点了,经过我的测试,我的手机在获取到坐标点时,大概点击坐标点下方130px的地方会有比较好的效果,可能不同的手机存在不同的效果,大家可能根据实际情况调整

三、具体实现
代码里会有一些关于坐标的测算,但是只基于我的p30pro,估计其他手机会有些许差异:
/**
* 拯救消失的能量球
* 观察能量球下落过程 发现大致有五条下落轨道
* 首先截图能量拯救页面 测量能量球直径135px(不知道别的手机会不会不一样)
* 截图测量发现 能量球1s大约下落650px 就是1ms -> 0.65px
* 在五条轨道的范围内进行区域找色
*/
function rescueEnergy()
console.info("开始拯救消失的绿色能量");
randomClickBounds(findViewByClassAndText("android.view.View","开始拯救绿色能量"));
delay(3);
console.info("开始收取能量");
var image, point;
//该doWhile循环是用来检测能量球是否开始进入检测区域的 没有发现能量球之前会一直阻塞
do
//截图
image = captureScreen();
//找色
point = findColor(image, "#ffc2ff01",threshold: 4,region : [100, 500, 900, 150]);
while (!point);
//发现能量球之后 就进入该循环 收取能量球 当连续3次截图未发现能量球就结束循环
var errorCount = 0;
while (true) //ff128900 能量球字体的颜色
image = captureScreen();
point = findColor(image, "#ffc2ff01",region : [100, 650, 900, 200]);
if (point)
//找色成功 点击能量球坐标点下方130px
errorCount = 0;
click(point.x, (point.y + 130));
console.log("拯救能量 : "+point);
continue;
if (++errorCount > 3) break;
console.info("拯救能量结束");
总结
没想到吧,代码居然这么少,因为这个功能是跟上一篇自动收能量的脚本写在一起的,所以其它代码我就不发两遍了,感兴趣的朋友可以点击这里看看。
也许细心的程序猿们会发现我的动图在倒数5s的时候就结束了,其实是因为在最后5s的时间里,手机会出现严重的掉帧,会导致一些能量球不能被成功收取,我本打算开个子线程在找色区域的下方进行一个补偿点击,但是困于我对AutoJs的多线程还不够了解,出现了一些我没见过的异常,于是我放弃了,以后找到办法再修改它。觉得不错的话,可以点个赞支持一下哈~
关注我的专栏,一起对生活中的APP下手吧。未经允许,请勿转载。
本文链接:https://blog.csdn.net/weixin_44337681/article/details/117197516
以上是关于蚂蚁森林拯救能量之AutoJs实现的主要内容,如果未能解决你的问题,请参考以下文章