android中全屏 及 去掉标题栏效果有啥区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android中全屏 及 去掉标题栏效果有啥区别相关的知识,希望对你有一定的参考价值。
android全屏的效果如下图,整个应用占据手机屏幕(状态栏看不到)

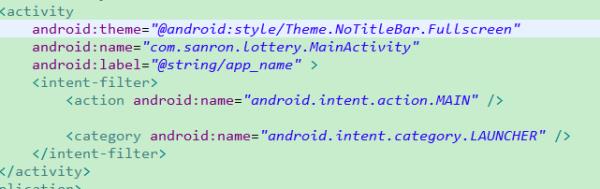
要实现全屏效果,可以配置activity的主题样式为Theme.NoTitleBar.Fullscreen

也可以在Activity的onCreate方法中加入下面代码(注意要在setContentView之前)
this.requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉标题栏this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);//去掉信息栏
而去掉标题栏效果如下,状态栏是看得到的

要实现全屏效果,可以配置activity的主题样式为Theme.NoTitleBar
或者加入代码
this.requestWindowFeature(Window.FEATURE_NO_TITLE); 参考技术A android手机可大致分为(状态栏、标题栏和内容区域)状态栏是指显示电量那一栏
标题栏是App的标题那一栏
全屏是去掉状态栏和标题栏,如果只去掉标题栏的话状态栏还是可见的本回答被提问者和网友采纳
javascript中全屏滑动效果实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
ul, ol {
list-style: none;
}
html, body, ul, ul li {
width: 100%;
height: 100%;
}
ol {
position: fixed;
top: 50px;
left: 50px;
}
ol li {
width: 50px;
height: 50px;
border: 1px solid #000;
text-align: center;
line-height: 50px;
cursor: pointer;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
<!--ol>li{$}*5-->
<script>
var timer = null;
//var leader = 0;
//找人
var ol = document.getElementsByTagName("ol")[0];
var olLis = ol.children;
var ul = document.getElementsByTagName("ul")[0];
var ulLis = ul.children;
var arr = ["red", "orange", "yellow", "green", "blue"];
for (var i = 0; i < arr.length; i++) {
olLis[i].style.backgroundColor = arr[i];
ulLis[i].style.backgroundColor = arr[i];
}
/*window.onscroll = function () {
leader = window.pageYOffset;//当前页面被卷去的头部
};*/
//给所有的olLis注册点击事件
for (var j = 0; j < olLis.length; j++) {
olLis[j].index = j;
olLis[j].onclick = function () {
//让窗体滚动到指定位置
//就是要滚动到 要去的ul 的 offsetTop的值
//当前点击的是ol中的哪个li 就去到ul中的那个li
var target = ulLis[this.index].offsetTop;
//window.scrollTo(0, target);
//之前封装的缓动框架只能设置属性 而我们这里要的是一个渐渐变化的值
clearInterval(timer);
timer = setInterval(function () {
//step = (target - leader) / 10
//leader = leader + step
var leader = window.pageYOffset;//当前页面被卷去的头部
var step = (target - leader) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
leader = leader + step;
//console.log(leader);
window.scrollTo(0, leader);
if (leader === target) {
clearInterval(timer);
}
}, 20);
};
}
</script>
</body>
</html>
以上是关于android中全屏 及 去掉标题栏效果有啥区别的主要内容,如果未能解决你的问题,请参考以下文章