尚筹网项目 五后台 菜单维护
Posted 黑桃️
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了尚筹网项目 五后台 菜单维护相关的知识,希望对你有一定的参考价值。
菜单维护
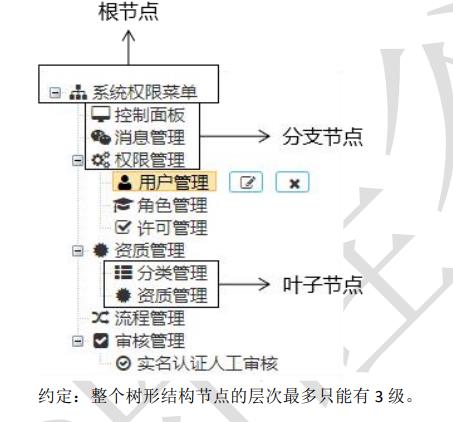
一、树形结构基础知识
(1) 节点类型

(2) 在数据库表中表示树形结构
① 创建菜单的数据库表
create table t_menu
(
id int(11) not null auto_increment,
pid int(11),
name varchar(200),
url varchar(200),
icon varchar(200),
primary key (id)
);
② 插入数据
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('1',NULL,'系统权限菜单','glyphicon
glyphicon-th-list',NULL);
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('2','1',' 控 制 面 板 ','glyphicon
glyphicon-dashboard','main.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('3','1','权限管理','glyphicon glyphicon
glyphicon-tasks',NULL);
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('4','3',' 用 户 维 护 ','glyphicon
glyphicon-user','user/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('5','3',' 角 色 维 护 ','glyphicon
glyphicon-king','role/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('6','3',' 菜 单 维 护 ','glyphicon
glyphicon-lock','permission/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('7','1',' 业 务 审 核 ','glyphicon
glyphicon-ok',NULL);
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('8','7',' 实 名 认 证 审 核 ','glyphicon
glyphicon-check','auth_cert/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('9','7',' 广 告 审 核 ','glyphicon
glyphicon-check','auth_adv/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('10','7',' 项 目 审 核 ','glyphicon
glyphicon-check','auth_project/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('11','1',' 业 务 管 理 ','glyphicon
glyphicon-th-large',NULL);
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('12','11',' 资 质 维 护 ','glyphicon
glyphicon-picture','cert/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('13','11',' 分 类 管 理 ','glyphicon
glyphicon-equalizer','certtype/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('14','11',' 流 程 管 理 ','glyphicon
glyphicon-random','process/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('15','11',' 广 告 管 理 ','glyphicon
glyphicon-hdd','advert/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('16','11',' 消 息 模 板 ','glyphicon
glyphicon-comment','message/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('17','11',' 项 目 分 类 ','glyphicon
glyphicon-list','projectType/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('18','11',' 项 目 标 签 ','glyphicon
glyphicon-tags','tag/index.htm');
insert into `t_menu` (`id`, `pid`, `name`, `icon`, `url`) values('19','1',' 参 数 管 理 ','glyphicon
glyphicon-list-alt','param/index.htm');
③ 关联方式
子节点通过 pid 字段关联到父节点的 id 字段,建立父子关系。

(3) 在 Java 类中表示树形结构
① 基本方式
在 Menu 类中使用 List<Menu> children 属性存储 当前节点的子节点。
② 为了配合 zTree 所需要添加的属性
pid 属性:找到父节点
name 属性:作为节点名称
icon 属性:当前节点使用的图标
open 属性:控制节点是否默认打开
url 属性:点击节点时跳转的位置
(4) 按钮增删改查的规则
evel 0:根节点
添加子节点
level 1:分支节点
修改
添加子节点
没有子节点:可以删除
有子节点:不能删除
level 2:叶子节点
修改
删除
二、 菜单维护:页面显示树形结构
(1) 思路
数据库查询全部 → Java 对象组装 → 页面上使用 zTree 显示
(2) 代码:逆向工程
生成后和之前一样,放到该放的位置


<table tableName="t_menu" domainObjectName="Menu" />
(3) 逆向生成的 Menu 实体类需要做一些调整:
添加两个属性,并生成get set方法,以及构造器,tostring()等方法
// 存储子节点的集合,初始化是为了避免空指针异常
private List<Menu> children = new ArrayList<>();
// 控制节点是否默认为打开装,设置为 true 表示默认打开
private Boolean open = true;
(4) 将数据在 Java 代码中组装成树形结构
① MenuHandler
controller 为直接写为 restcontroller , 所以不用加 responsebody

@RequestMapping("/menu/get/whole/tree.json")
public ResultEntity<Menu> getAll()
// 查询全部的menu对象
List<Menu> menuList = menuService.getAll();
// 声明一个变量用来存储找到的根节点
Menu root = null;
// 创建 Map 对象用来存储 id 和 Menu 对象的对应关系便于查找父节点
Map<Integer,Menu> menuMap = new HashMap<>();
// 遍历 menuList 找出所有 id 所对应的 menu
for (Menu menu : menuList)
// 获取当前菜单的id
Integer id = menu.getId();
// 填充menuMap: id所对应的menu对象
menuMap.put(id,menu);
for (Menu menu : menuList)
// 获取父节点id
Integer pid = menu.getPid();
// 若父节点为空,则该节点为根节点
if (pid == null)
// 赋值根节点
root = menu;
continue;
// 若父节点不为空,则找出对应关系
Menu father = menuMap.get(pid);
// 将当前节点放入父节点的子节点列表中
father.getChildren().add(menu);
// 根节点包含了整个树形结构,返回根节点就是返回整个树
return ResultEntity.successWithData(root);
② MenuService

public List<Menu> getAll();
③ MenuServiceImpl

@Override
public List<Menu> getAll()
return menuMapper.selectByExample(new MenuExample());
(5) 代码:跳转页面

<mvc:view-controller path="/menu/to/page.html" view-name="menu-page" />
(6) 引入 zTree 环境


<link rel="stylesheet" href="ztree/zTreeStyle.css"/>
<script type="text/javascript" src="ztree/jquery.ztree.all-3.5.min.js"></script>
(7) 页面上使用 zTree 初步显示树形结构(假数据)
// 1.创建 JSON 对象用于存储对 zTree 所做的设置
var setting = ;
// 2.准备生成树形结构的 JSON 数据
var zNodes =[
name:"父节点1 - 展开", open:true,
children: [
name:"父节点11 - 折叠",
children: [
name:"叶子节点111",
name:"叶子节点112",
name:"叶子节点113",
name:"叶子节点114"
],
name:"父节点12 - 折叠",
children: [
name:"叶子节点121",
name:"叶子节点122",
name:"叶子节点123",
name:"叶子节点124"
],
name:"父节点13 - 没有子节点", isParent:true
],
name:"父节点2 - 折叠",
children: [
name:"父节点21 - 展开", open:true,
children: [
name:"叶子节点211",
name:"叶子节点212",
name:"叶子节点213",
name:"叶子节点214"
],
name:"父节点22 - 折叠",
children: [
name:"叶子节点221",
name:"叶子节点222",
name:"叶子节点223",
name:"叶子节点224"
],
name:"父节点23 - 折叠",
children: [
name:"叶子节点231",
name:"叶子节点232",
name:"叶子节点233",
name:"叶子节点234"
]
],
name:"父节点3 - 没有子节点", isParent:true
];
// 3.初始化树形结构
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
(8) 代码:在页面上使用真实数据显示树形结构
// 准备生成树形结构的 JSON 数据
$.ajax(
url: "menu/get/whole/tree.json",
type: "post",
dataType: "json",
success: function (response)
// 获取响应的操作结果
var result = response.operationResult;
if (result == "SUCCESS")
// 创建 JSON 对象用于存储对 zTree 所做的设置
var setting = ;
// 从响应体中获取用来生成树形结构的 JSON 数据
var zNodes = response.queryData;
// 初始化树形结构
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
if (result == "FAILED")
layer.msg(response.message);
);

(9) 代码:修改默认图标为真实图标

function myAddDiyDom(treeId, treeNode)
// treeId是整个树形结构附着的ul标签的id
console.log("treeId=" + treeId);
// 当前树形节点的全部的数据,包括从后端查询得到的Menu对象的全部属性
console.log(treeNode);
// zTree生成图标的规则
// 例子:treeDemo_7_ico
// 解析:ul标签的id_当前节点的序号_功能
// 提示:"ul标签的id_当前节点的序号"可以通过访问treeNode的tId属性得到
// 根据id的生成规则拼接出来span标签的id
var spanId = treeNode.tId + "_ico";
// 根据id的生成规则拼接出来span的class
// 根据控制图标的span标签的id找到这个span标签
// 删除旧的class
// 添加新的class
$("#" + spanId).removeClass()
.addClass(treeNode