辅助类]
Posted zy691357966
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了辅助类]相关的知识,希望对你有一定的参考价值。
[Bootstrap入门][第六章 辅助类]
标签(空格分隔): 未分类
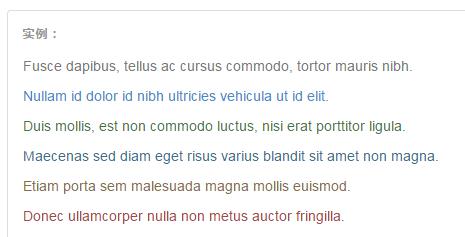
文字颜色

<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>在大多数情况可能不被应用
有时由于另一个选择器的特殊性,强调类不能被应用。在大多数情况下,一个充分的解决方法是把你的文字在一个内联块<span>。
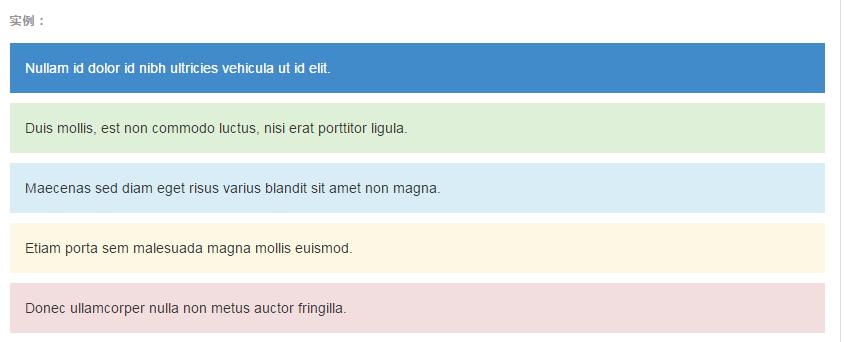
背景颜色

<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>处理的特异性
有时由于另一个选择器的特殊性,上下文背景类不能被应用。在某些情况下,一个充分的解决方法是把你的元素的内容在<div>
关闭按钮

<button type="button" class="close"><span>×</span><span class="sr-only">Close</span></button>
三角符号
通过使用三角符号可以指示某个元素具有下拉菜单的功能。注意,向上弹出式菜单中的三角符号是反方向的。

<span class="caret"></span>以上是关于辅助类]的主要内容,如果未能解决你的问题,请参考以下文章