如何用JS实现简单的图片替换
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用JS实现简单的图片替换相关的知识,希望对你有一定的参考价值。
如题,加入一段JS代码,实现将网页上的所有图片替换为其他图片,这个代码怎么写
通过JS代码更改所有IMG SRC属性是不是能达到目的,能的话要怎么写这个代码
需要准备的材料分别有:电脑、html编辑器、浏览器。
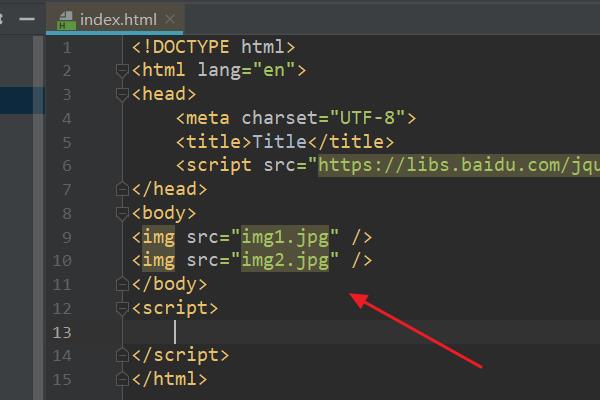
1、首先,打开html编辑器,新建html文件,例如:index.html,填写问题基础代码。

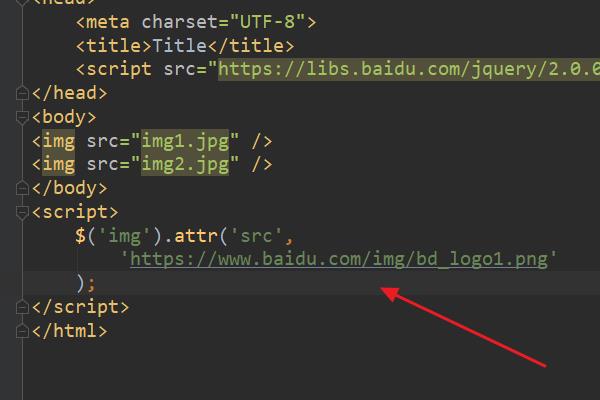
2、在index.html中的<script>标签,输入js代码:$('img').attr('src', 'https://www.baidu.com/img/bd_logo1.png');。

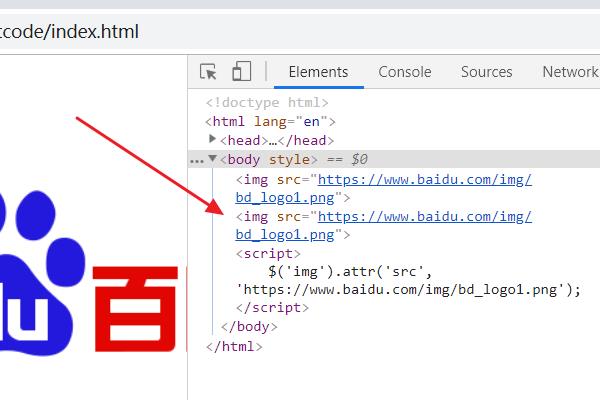
3、浏览器运行index.html页面,此时网页上的所有图片都被替换成了指定的图片。

window.onload=function()
var getImg=document.getElementsByTagName("img");
for(var i=0;i<getImg.length;i++)
getImg.item(i).src="error.jpg";
本回答被提问者和网友采纳 参考技术B document.getElementsByTagName('img').src = 'your new url'
获取所有img标签的dom元素 参考技术C 用正则匹配<img />标签里面的src的内容, 找到后进行替换. 参考技术D hsxv3d
dv
dvdv
dv
如何用python实现运动目标位置的简单预测
参考技术A opencv 获取摄像头,用获取的图片用opencv查找轮廓,然后判断轮廓为中心点位置是否在图片中心附近!以上是关于如何用JS实现简单的图片替换的主要内容,如果未能解决你的问题,请参考以下文章