CSS中整样才能把网站背景图片多余的隐藏起来?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中整样才能把网站背景图片多余的隐藏起来?相关的知识,希望对你有一定的参考价值。
我的背景图片代码是这样子的。整张图宽是1400PX。但是我用一个15寸的小本看看。整个网站出现了。“横滚动条”。请问有没有CSS代码可以把显示不出来的隐藏?请问各位大虾!
我的代码如下:
.quanju width:1400px; height:4087px; background-image:url(../images/bg.gif);
有人会吗?
让背景图片中间不变。2边的多余隐藏,这样可以的吗?!!
1、开发网站过程中需要使用的图片都是美工提前处理,遇到不合适的需要使用Photoshop进行裁剪操作,不适合使用代码来处理图片。
2、过大或者不合适的图片容易造成浏览器的兼容问题或者维护不便,另外也影响占用带宽。 参考技术A style="background:url(路径) center center;"
这样的话可以把背景图片居中 css设置背景本身就是多余部分隐藏这的
如果不是背景可以用 style=" overflow:hidden;"来隐藏 参考技术B 多余的背景图片隐藏起来这样做:例:.content img width:100%; height:auto; overflow:hidden;background:url(../images/bg.jpg) no-repeat center center;这样做就可以把多余的背景图片给隐藏起来了。
一般来说,css样式很强大。特别是css3,功能更多了,也很方便了。有很多效果都可以直接用纯css3来实现。这也是时下最热门的一门技术。 参考技术C .quanju width:auto; height:4087px; background-image:url(../images/bg.gif) center no-repeat; overflow:hidden
不要设置宽度, 设置宽度 小本看的话 宽度显示不完会出现滚动条。本回答被提问者和网友采纳 参考技术D .quanju
background:url(../images/bg.gif) no-repeat center top;
你试一下。
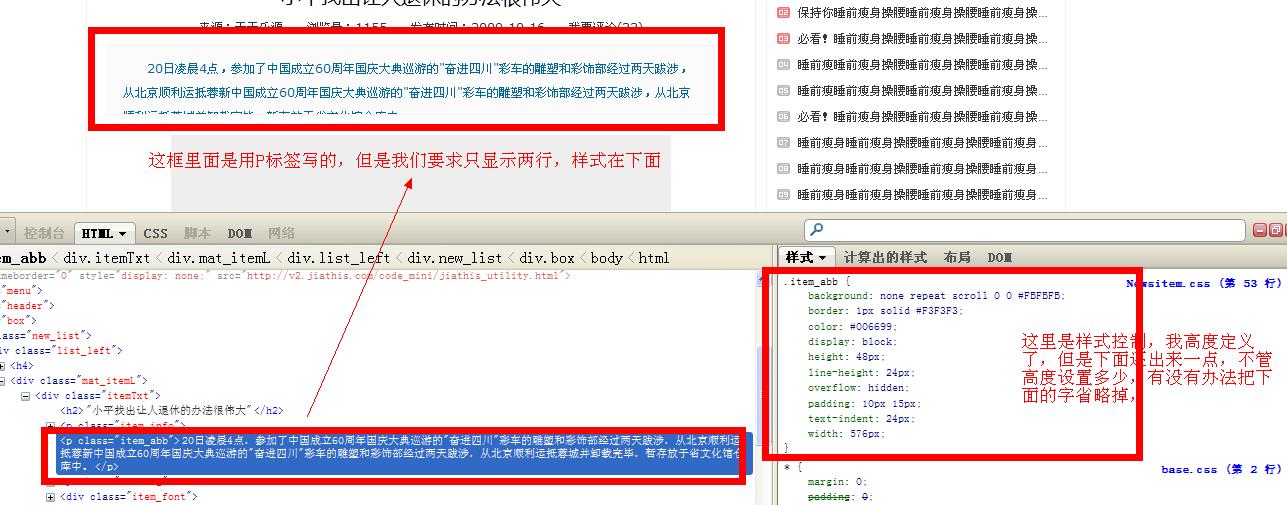
div+css怎么样控制文本两行显示多余的行数隐藏
看看图片说明

可以说的具体点吗?我截图你看看
参考技术C no-repeat 参考技术D <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<style type="text/css">
.text
height: 40px;
overflow: hidden;
width: 300px;
word-wrap: break-word;
</style>
</head>
<body>
<div class="text">
only two only two only two only two only two only two only two only two only two only two only two only two only two only two only two
</div>
</body>
</html>
问题说明:
首先把高度固定了,然后使用overfow:hidden; 把超出部分隐藏,效果请运行代码查看本回答被提问者采纳 第5个回答 2012-05-22 好像没有直接控制行数的标签、
可通过设定高overflow实现
晕死,你高度减少点不就行了,这问题还要问
以上是关于CSS中整样才能把网站背景图片多余的隐藏起来?的主要内容,如果未能解决你的问题,请参考以下文章