最强Android 项目集成 Flutter 实战分享!不看看?
Posted 好好说话行吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最强Android 项目集成 Flutter 实战分享!不看看?相关的知识,希望对你有一定的参考价值。
Flutter是谷歌的移动UI框架,可以快速在ios和android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。

今天和大家分享的是一个Android 项目集成 Flutter的实战!希望对大家的学习和工作有所帮助!原文地址:https://juejin.cn/post/6969086158122942501
相信大家在 最开始学习 Flutter 时都是使用命令行或者 Android Studio 等集成开发环境创建的 Flutter 项目,自动生成的 Flutter 项目模板包含了 Flutter 代码、Android 代码、iOS代码,直接运行就行。
但是公司的项目都是分开管理的,例如 Android、iOS是两个独立的项目在 git 中管理,与 Flutter 的模板项目还是存在差别的。
Android 现有项目集成 Flutter 方案
在现有 Android 项目中集成 Flutter 官方给出两种方案。
- 将 Flutter 打包成 AAR 包,然后在现有项目引入。
- 将 Flutter 源码视为 Gradle Module 引入现有项目。
1. 将 Flutter 打包成 AAR 包,然后在现有项目引入
使用 AAR 形式集成 Flutter 可以不用安装 Flutter SDK。可以将 AAR 上传到Maven 或 jcenter 仓库(jcenter 即将停止服务,所以还是使用 maven 吧)。这样应用起来更方便。如果代码更新比较频繁使用 AAR 形式集成则需要经常构建、发布,所以大家根据自己的项目及使用场景自行选择集成方案。
如何生成 AAR 包
生成 AAR 包通常有两种方式。
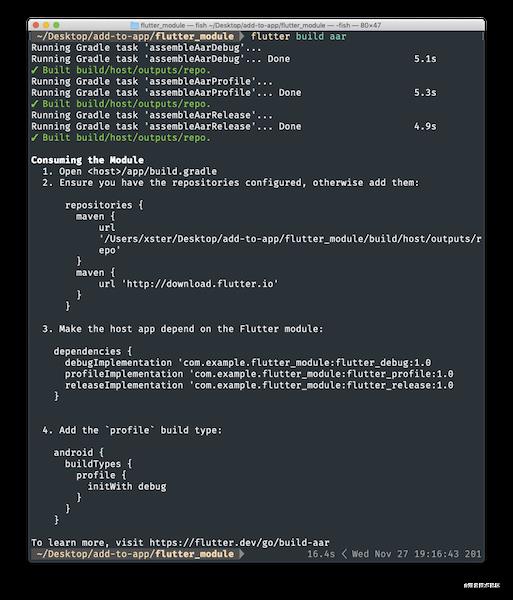
1. 使用 flutter 命令
假设构建一个 Flutter 模块 some/path/my_flutter,然后运行:
$ cd some/path/my_flutter
$ flutter build aar

至此 flutter 命令会在本地创建一个 maven 仓库,其目录结构如下:
build/host/outputs/repo
└── com
└── example
└── my_flutter
├── flutter_release
│ ├── 1.0
│ │ ├── flutter_release-1.0.aar
│ │ ├── flutter_release-1.0.aar.md5
│ │ ├── flutter_release-1.0.aar.sha1
│ │ ├── flutter_release-1.0.pom
│ │ ├── flutter_release-1.0.pom.md5
│ │ └── flutter_release-1.0.pom.sha1
│ ├── maven-metadata.xml
│ ├── maven-metadata.xml.md5
│ └── maven-metadata.xml.sha1
├── flutter_profile
│ ├── ...
└── flutter_debug
└── ...
如果要引用本地仓库中的 aar 包则需要在宿主应用的 build.gradle 中做如下配置即可:
android
// ...
repositories
maven
url 'some/path/my_flutter/build/host/outputs/repo'
// This is relative to the location of the build.gradle file
// if using a relative path.
maven
url 'https://storage.googleapis.com/download.flutter.io'
dependencies
// ...
debugImplementation 'com.example.flutter_module:flutter_debug:1.0'
profileImplementation 'com.example.flutter_module:flutter_profile:1.0'
releaseImplementation 'com.example.flutter_module:flutter_release:1.0'
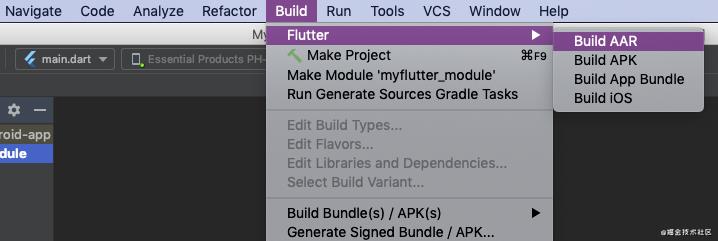
2. 使用 Android Studio
第二种生成 AAR 包的方式就是使用 Android Studio,这用方式比较简单,依次选择 AS > Build > Flutter > Build AAR 然后等着就行了。剩下的步骤和使用 flutter 命令一样。

2. 将 Flutter 源码视为 Gradle Module 引入现有项目。
这种方式是推荐的方式,因为在团队协作过程中这种方式更方便,相对于 AAR 方式可以省掉每次单独构建 AAR 包的步骤。可以一键构建 Android、Flutter 代码。
使用此种集成方式可以按照如下步骤进行。
1. 组织目录结构
因为绝大多数的现有 Android、iOS 项目都是作为独立项目使用 svn 或 git 进行版本管理的(这里以 git 为例)。在不改变原有项目管理方式的前提下集成 Flutter 需要将 Flutter 的代码作为独立的工程使用 git 进行管理,并在 Android 项目中以 module 的形式进行依赖。其目录结构如下。
workspace
├── android_project
└── flutter_module
android_project是我们现有的 Android 工程代码目录。flutter_module是我们新增的 fluuter 模块代码目录,将两个工程放到同一目录下。为了统一配置,建议必须按照这个目录结构进行管理两个工程的代码。
注意:flutter_module是 module,不是 project 类型,在 Android Studio 中一定要选择 File > New > New Module > Flutter Module,不要选择File > New > New Flutter Project
创建 flutter module 也可以使用如下命令:
$ flutter create -t module name_of_module
2. 配置 settings.gradle
在 Android 工程的 settings.gradle做如下修改
// Include the host app project.
include ':app' // assumed existing content
setBinding(new Binding([gradle: this])) // new
evaluate(new File( // new
settingsDir.parentFile, // new
'my_flutter/.android/include_flutter.groovy' // new
)) // new
3. 依赖 flutter 模块
在 Android 模块的 build.gradle中加入如下依赖。
dependencies
implementation project(':flutter')
然后单击Sync Now同步 Gradle 即可。
完成这一步就可以在 Android 原生代码中使用 flutter 模块了。
4. 配置 AndroidManifest.xml
启动 flutter 模块需要使用FlutterActivity,所以需要在 AndroidManifest.xml 中注册一下。
<activity
android:name="io.flutter.embedding.android.FlutterActivity"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize"/>
5. 启动 Flutter 模块
在任意地方执行如下代码即可启动 Flutter 模块。
startActivity(FlutterActivity
.withNewEngine()
.initialRoute("splashRoute") // 启动指定 Flutter page,没有可以省略
.build(requireContext()))
注意事项
1. abiFilters 配置
因为 Flutter 目前仅支持x86_64、armeabi-v7a和arm64-v8a架构. 所以为了避免运行时崩溃建议在 build.gradle中做如下配置。
android
//...
defaultConfig
ndk
// Filter for architectures supported by Flutter.
abiFilters 'armeabi-v7a', 'arm64-v8a', 'x86_64'
2. Java 8 要求
因为Flutter Android 引擎需要使用 Java 8。所以需要在宿主 Android 工程的 build.gradle中做如下配置。
android
//...
compileOptions
sourceCompatibility 1.8
targetCompatibility 1.8
3. storage.googleapis.com 国内访问不了?
- “学会科学上网”
- 使用国内镜像
4. Android 模块改过名字?
Android Studio 默认创建的模块名称是app。在 settings.gradle中有如下配置。
include ':app'
只有在这里 include 的模块才能通过 gradle 进行构建。
模块的名字是可以修改的,如果你改过 app 模块的名字,则在集成 flutter 时会报错。
java.lang.AssertionError: Project :app doesn't exist. To custom the host app project name, set org.gradle.project.flutter.hostAppProjectName=<project-name> in gradle.properties.. Expression: (appProject != null). Values: appProject = null
因为 flutter 默认会认为名为“app”的模块依赖自己,如果你修改过名字则会报错,此时只需要根据报错信息提示在宿主工程的gradle.properties中加入如下配置即可。
flutter.hostAppProjectName = your_module_name
将your_module_name修改成你真是的模块名称即可。
5. flutter module 不支持自定义 buildType?
如果 app module 的 buildType 中除了release、debug之外有自定义的 variant那么在打包的时候可能会报错,因为在 flutter module 并没有你定义的 variant 类型,但是release、debug这两种 variant 是所有 module 都包含的。所以可以在 app module 的 buildType 中的自定义 buildType 中增加如下配置。
matchingFallbacks = ['debug', 'release']
例如:
buildTypes
release ...
debug ...
beta
...
matchingFallbacks = ['debug', 'release']
笔者总结
作为一个多年经验的移动开发者,我深以为,想学好 Flutter,我们不应该仅停留细节层面,更要深入它的原理、设计思路和通用理念。
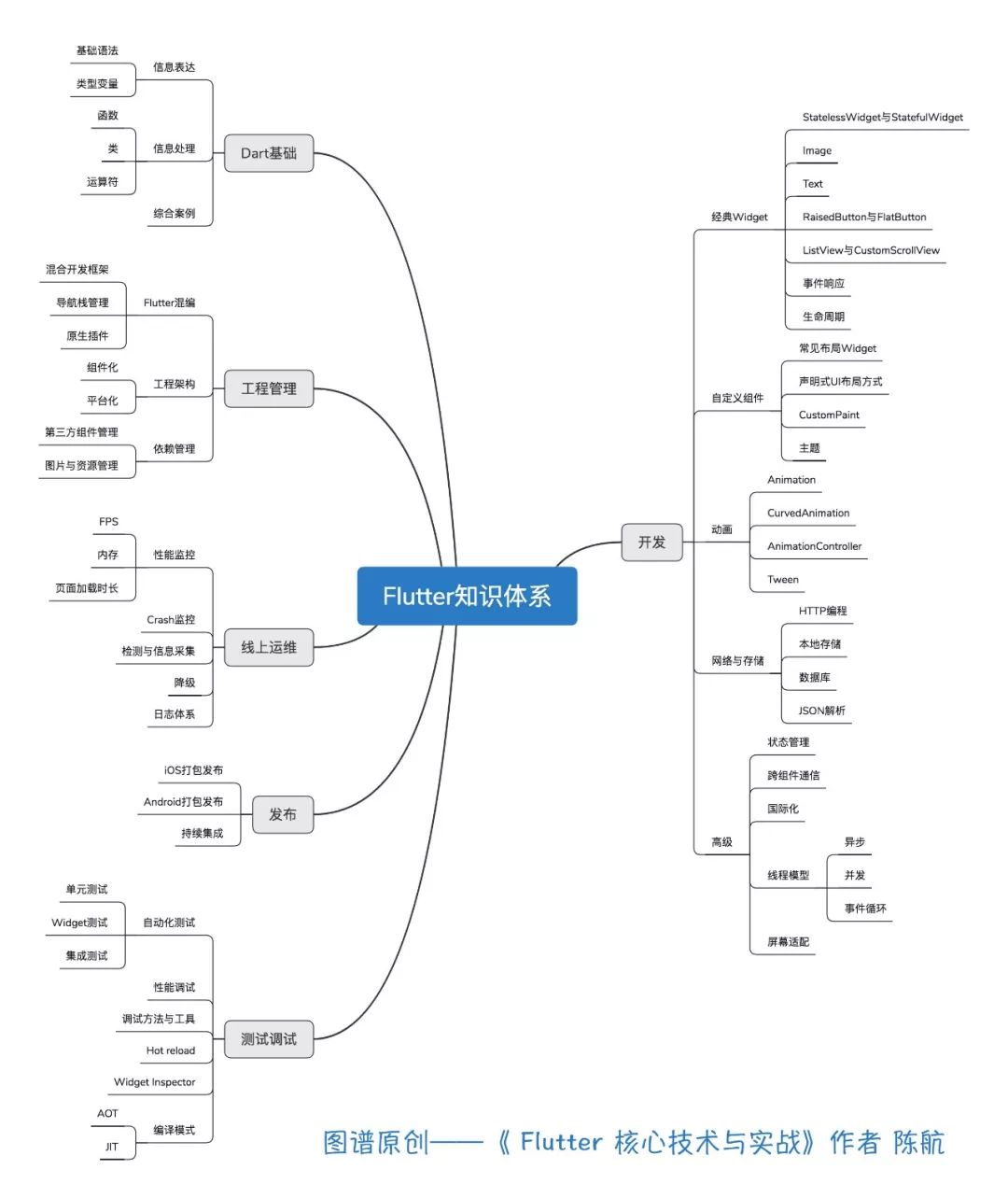
下面的是一张大佬分享出来的 Flutter 核心知识图谱,里面涵盖了开发、调试、测试、发布、线上运维及工程管理。相信大家如果可以掌握其中80%的知识点,就可以搞懂 Flutter 了。

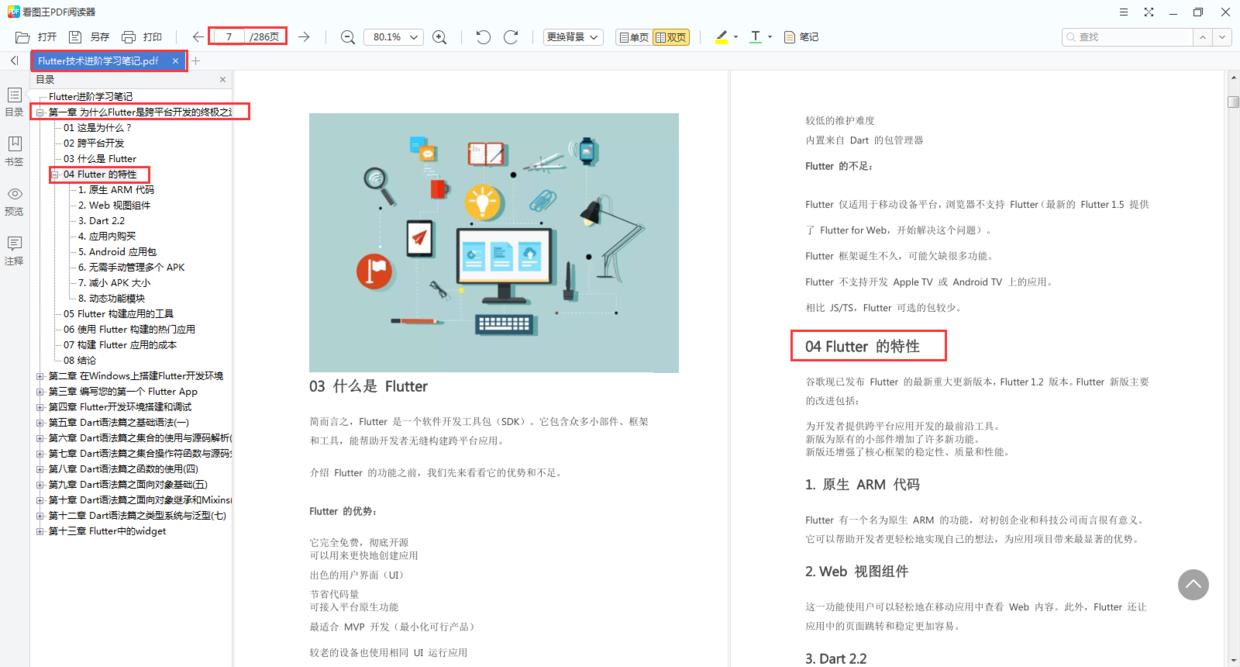
作为辅助,为了让大家快速无痛上手 Flutter,在这里免费分享给大家一份来自阿里大佬Git高星的 Flutter 学习笔记。
整理大纲
- 为什么Flutter是跨平台开发的终极之选
- 在Windows上搭建Flutter开发环境
- 编写您的第一个 Flutter App
- Flutter开发环境搭建和调试
- Dart语法篇之基础语法(一)
- Dart语法篇之集合的使用与源码解析(二)
- Dart语法篇之集合操作符函数与源码分析(三)
- Dart语法篇之函数的使用(四)
- Dart语法篇之面向对象基础(五)
- Dart语法篇之面向对象继承和Mixins(六)
- Dart语法篇之类型系统与泛型(七)
- Flutter中的widget
注:鉴于目前网上没有比较规范、系统的整理,该学习手册中的内容都是根据笔者的一个框架在网上进行的搜集整理。本文开源,仅用于技术交流分享,感谢大佬熊猫先生对Dart语法部分的博客分享,感谢一同整理资料的小伙伴。大家可以动动小手,点波关注,了解更多flutter内容!

有需要的朋友给个免费的【一键三连】,然后点击【此处】进入群共享资源自取,或者直接通过下方代码块找我领取。
// Wechat number(可复制):
study5233
资料详情
为什么Flutter是跨平台开发的终极之选
- 这是为什么?
- 跨平台开发
- 什么是 Flutter
- Flutter 的特性
- Flutter 构建应用的工具
- 使用 Flutter 构建的热门应用
- 构建 Flutter 应用的成本
- ……

在Windows上搭建Flutter开发环境
- 使用镜像
- 系统要求
- 获取Flutter SDK
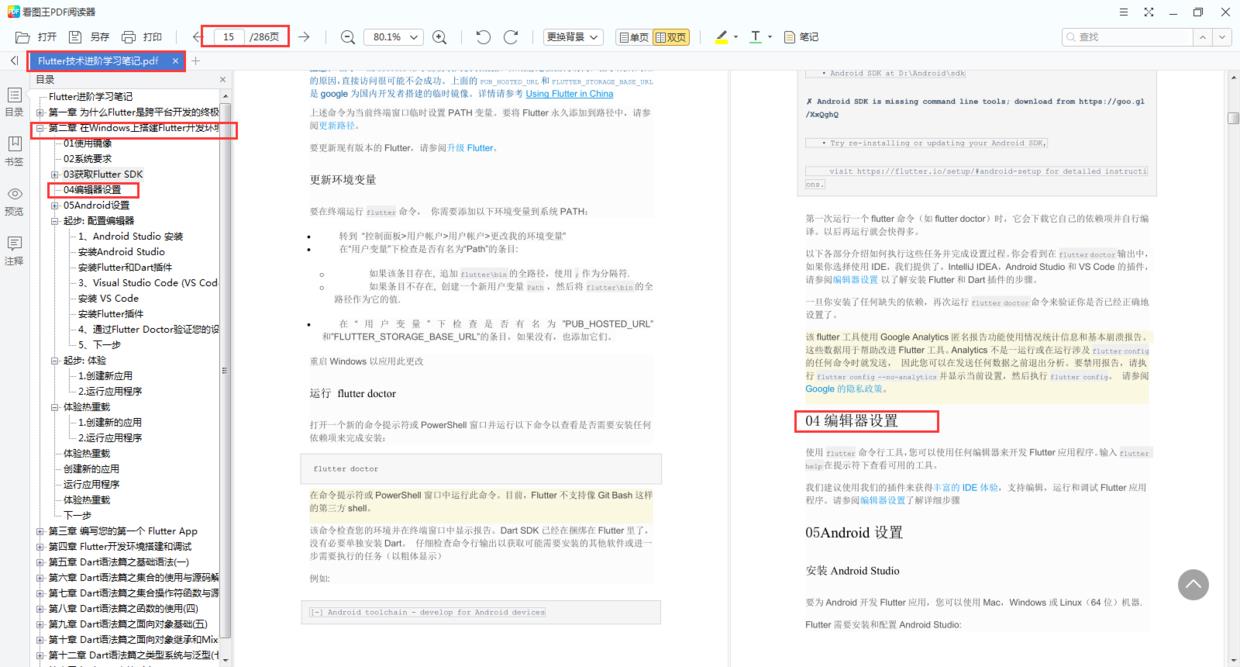
- 编辑器设置
- Android设置
- 起步: 配置编辑器
- 起步: 体验
- 体验热重载
- 创建新的应用
- 运行应用程序
- ……

第三章 编写您的第一个 Flutter App
- 第1步: 创建 Flutter app
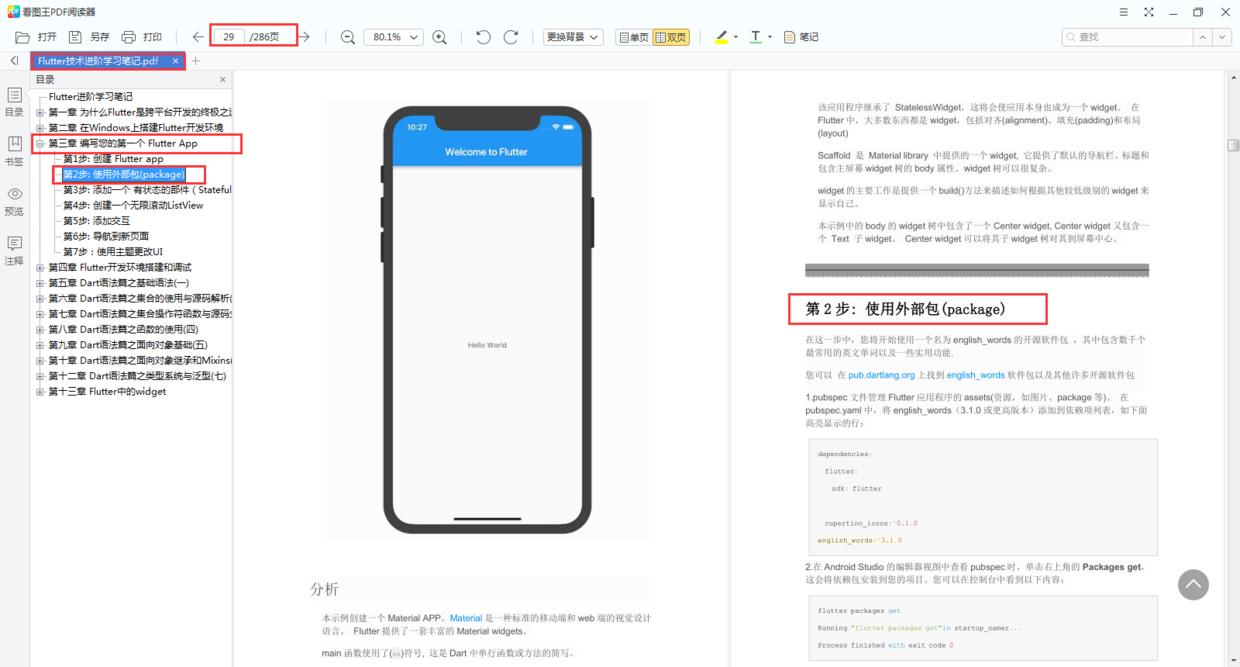
- 第2步: 使用外部包(package)
- 第3步: 添加一个 有状态的部件(Stateful widget)
- 第4步: 创建一个无限滚动ListView
- 第5步: 添加交互
- 第6步: 导航到新页面
- 第7步:使用主题更改UI
- ……

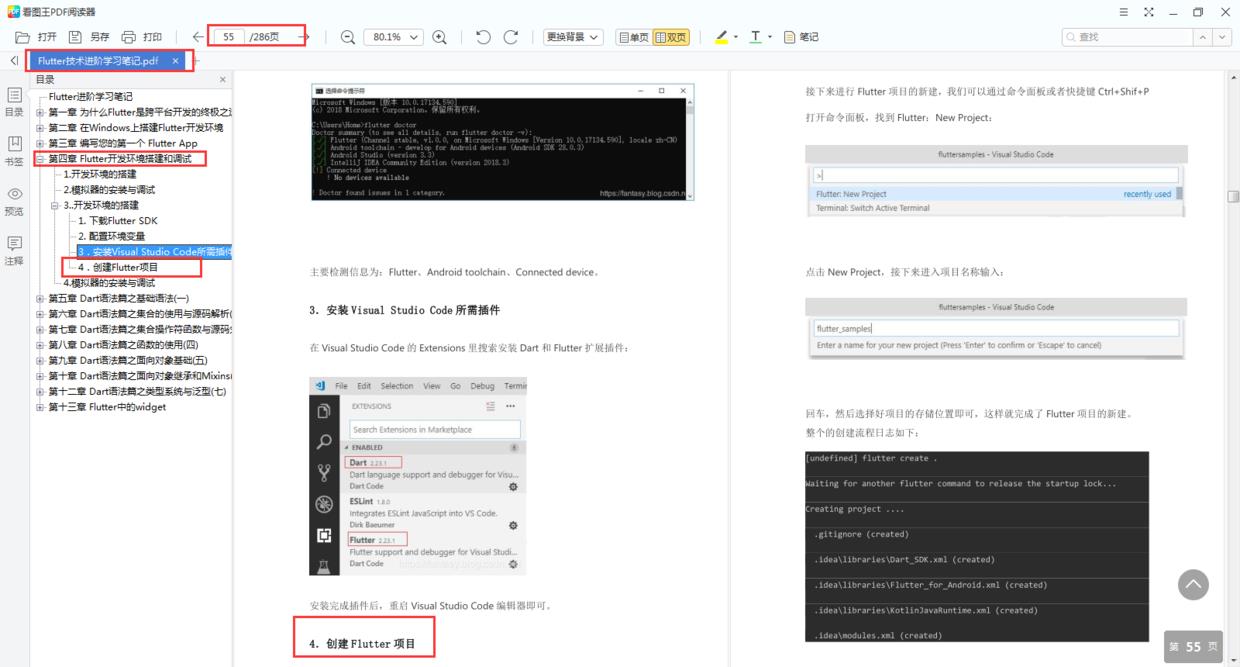
第四章 Flutter开发环境搭建和调试
- 开发环境的搭建
- 模拟器的安装与调试
- 开发环境的搭建
- 模拟器的安装与调试
- ……

第五章 Dart语法篇之基础语法(一)
- Hello Dart
- 数据类型
- 变量和常量
- 集合(List、Set、Map)
- 流程控制
- 运算符
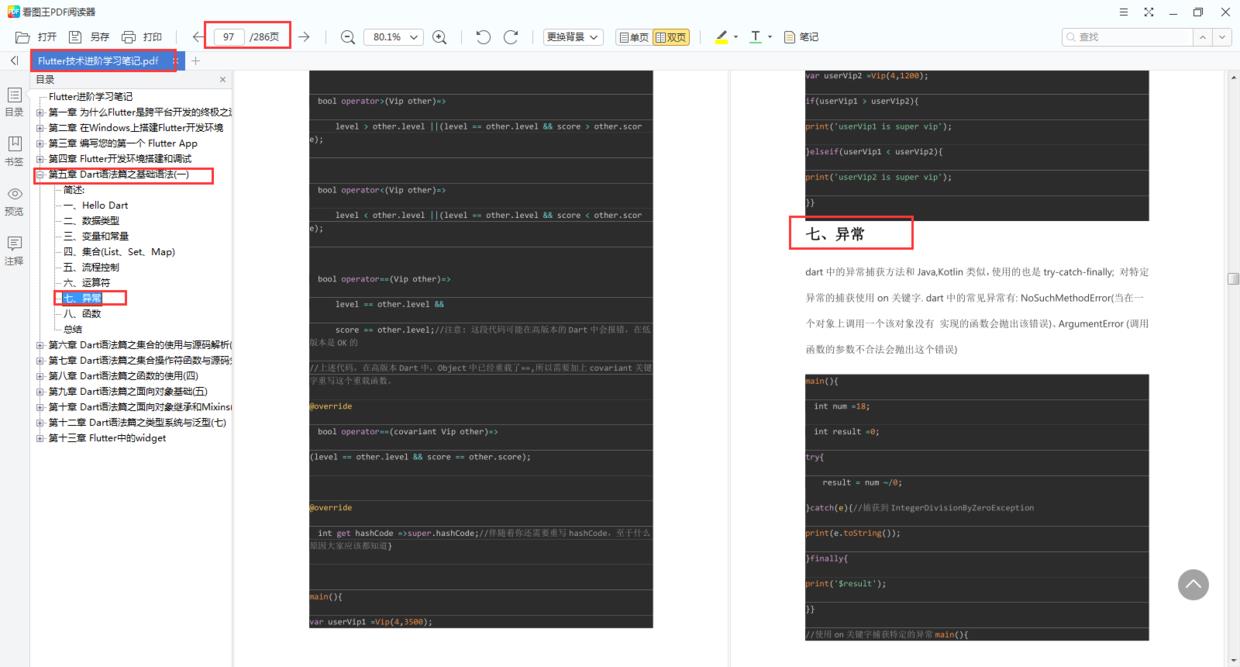
- 异常
- 函数
- ……

第六章 Dart语法篇之集合的使用与源码解析(二)
- List
- Set
- Map
- Queue
- LinkedList
- HashMap
- Map、HashMap、LinkedHashMap、SplayTreeMap区别
- 命名构造函数from和of的区别以及使用建议
- ……

第七章 Dart语法篇之集合操作符函数与源码分析(三)
- Iterable(Iterable类关系图、Iterable类方法图……)
- forEach(介绍、使用方式、源码解析……)
- map(介绍、使用方式、源码解析……)
- any(介绍、使用方式、源码解析……)
- every(介绍、使用方式、源码解析……)
- where(介绍、使用方式、源码解析……)
- firstWhere和singleWhere和lastWhere(介绍、使用方式、源码解析……)
- join(介绍、使用方式、源码解析……)
- take(介绍、使用方式、源码解析……)
- takeWhile(介绍、使用方式、源码解析……)
- ……(内容太多)

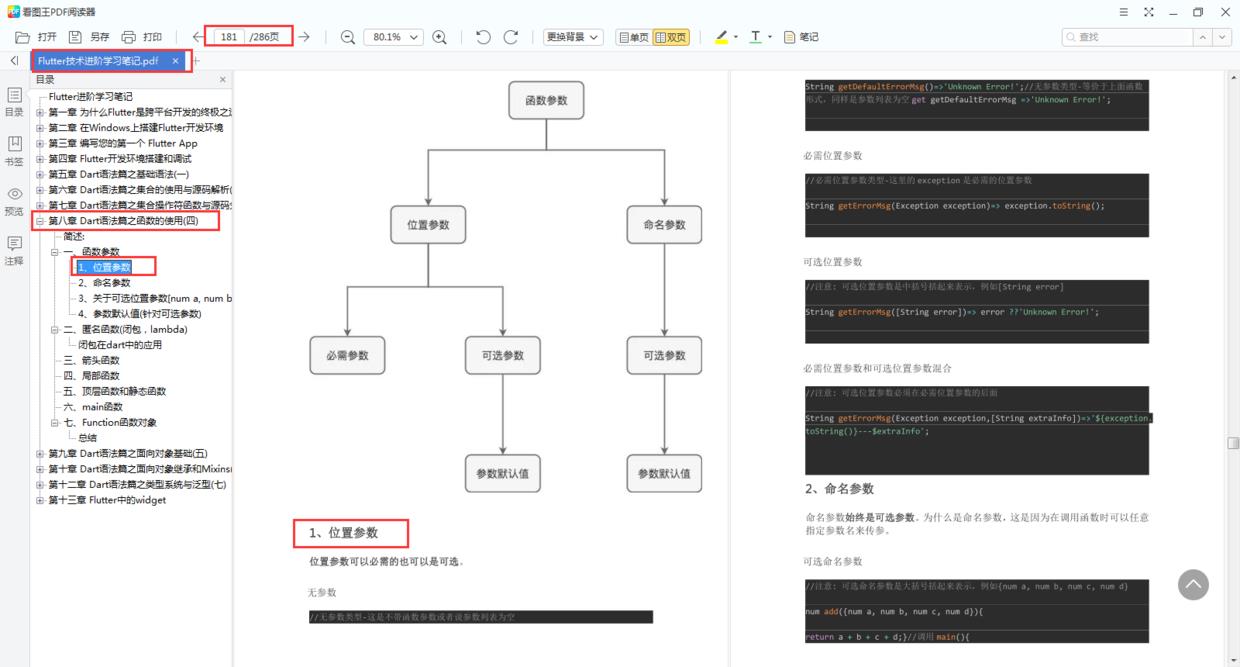
第八章 Dart语法篇之函数的使用(四)
- 函数参数
- 匿名函数(闭包,lambda)
- 箭头函数
- 局部函数
- 顶层函数和静态函数
- main函数
- ……

第九章 Dart语法篇之面向对象基础(五)
- 属性访问器(accessor)函数setter和getter
- 面向对象中的变量
- 构造函数
- 抽象方法、抽象类和接口
- 类函数
- ……

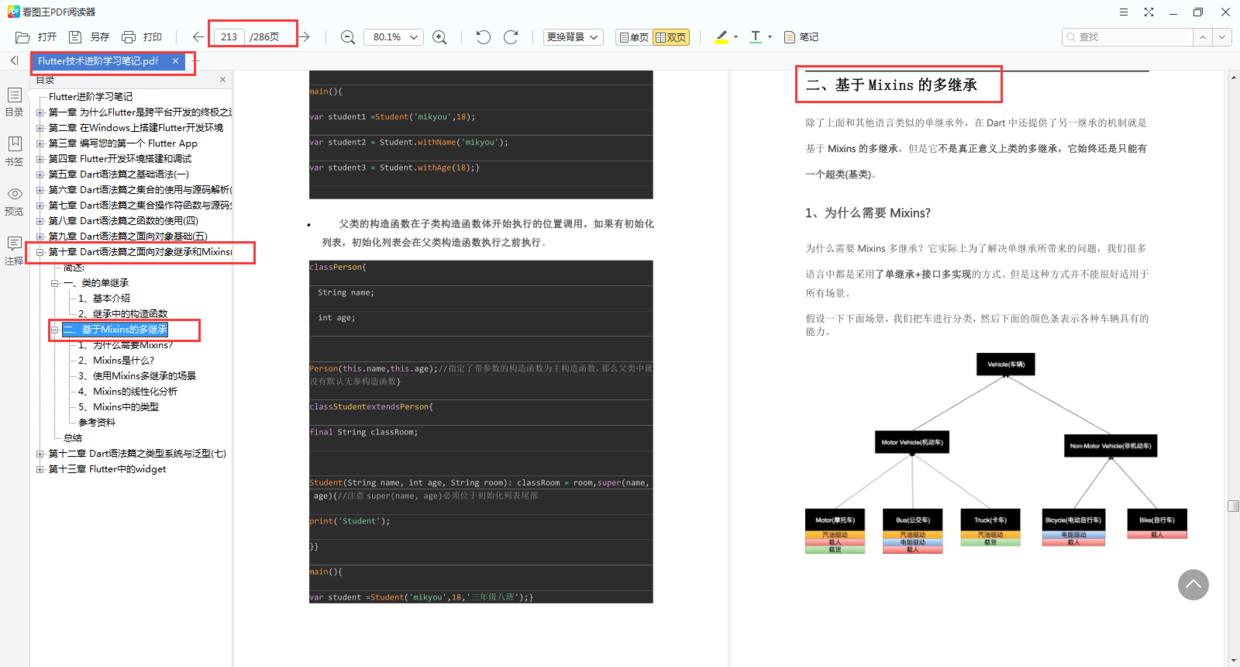
第十章 Dart语法篇之面向对象继承和Mixins(六)
- 类的单继承
- 基于Mixins的多继承
- ……

第十一章 Dart语法篇之类型系统与泛型(七)
- 可选类型
- 接口类型
- 泛型
- 类型具体化
- ……

第十二章 Flutter中的widget
- Flutter页面-基础Widget
- Widget
- StatelessWidget
- Stateful Widget
- State生命周期
- 基础widget
- 文本显示
- ……

有需要的朋友给个免费的【一键三连】,然后点击【此处】进入群共享资源自取,或者直接通过下方代码块找我领取。
// Wechat number(可复制):
study5233
最后
希望这份资料可以给想要了解 Flutter 并快速上手的朋友帮助以及一个参考方向。
千里之行始于足下,愿你我共勉。
以上是关于最强Android 项目集成 Flutter 实战分享!不看看?的主要内容,如果未能解决你的问题,请参考以下文章