Vue的双向绑定原理
Posted 理小理...
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue的双向绑定原理相关的知识,希望对你有一定的参考价值。
Vue的双向绑定原理
面试话术
vue.js是采用数据劫持结合发布者和订阅这的模式,通过Object.defineProperty()来劫持各个属性的getter和setter,在数据发生变动时发布消息给订阅者,触发响应的回调来渲染视图。
具体步骤
1、通过
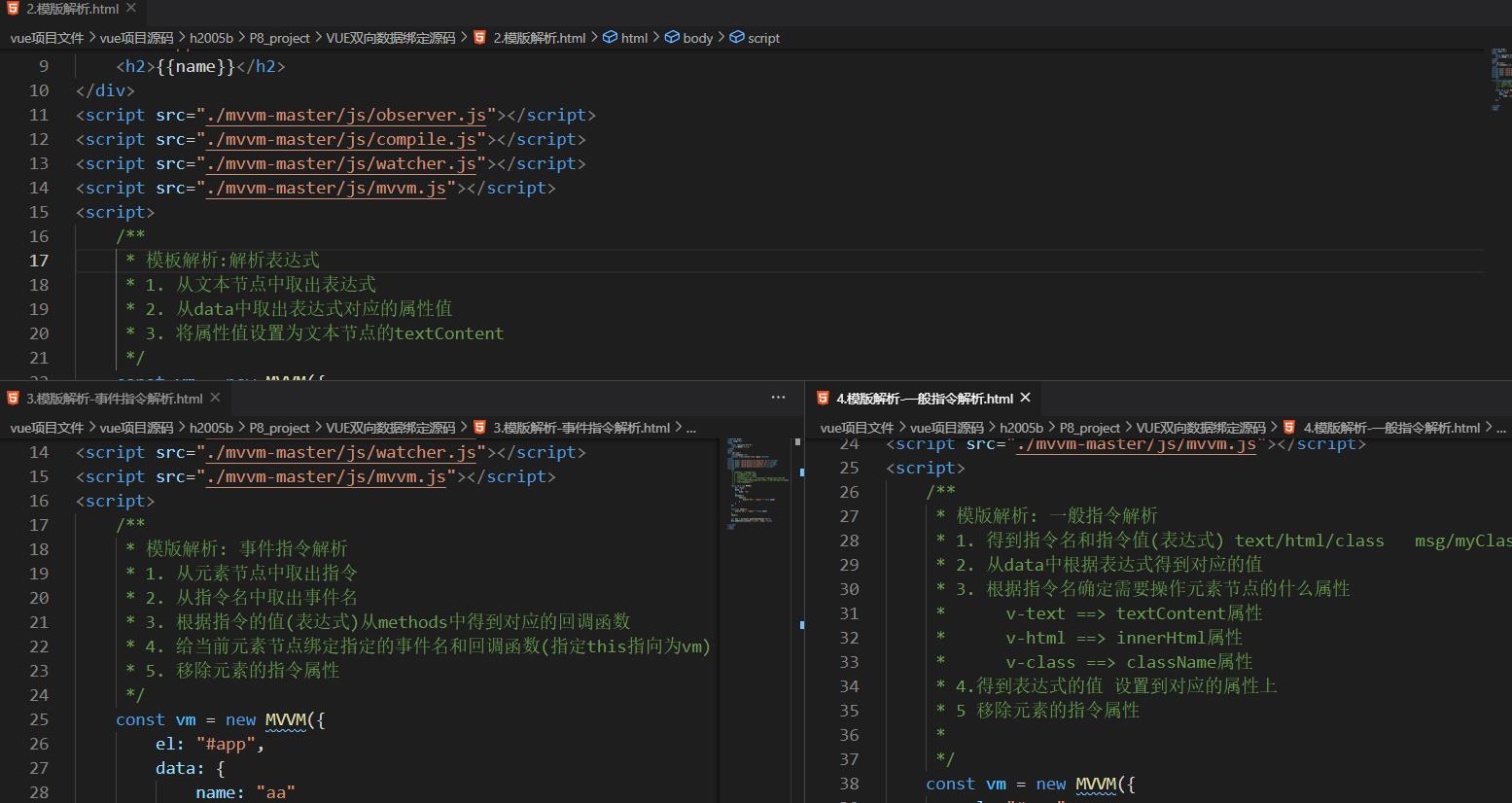
observer的数据对象进行递归遍历,包括子属性的对象的的属性,都加上setter和getter,从而给这个对象的某个值赋值,就会触发setter,这样来监听数据的变化2、通过
compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染视图,并对每个指令对应的节点绑定更新函数,添加监听数据的**订阅者**,数据发生变动,更新视图3、
watcher订阅者是observer和Compile之间的桥梁,在数据发生变化时,调用视图更新的方法,触发Compile中的callback回调函数,从而触发compile中的Update视图更新方法。4、 MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。
拓展:
观察者:对一个实例,对每一个属性值都进行观察。
订阅/发布者模式
发布者就是通过事件触发机制发布任务。
订阅者通过监听机制监听任务执行过程的变化
订阅发布模式(观察者模式),定义了一种一对多的关系,让多个观察者同时观察同一个主题对象,这个主题对象的状态发货僧变化是就会通知所有的观察者对象。
执行流程
发布者发布通知==》主题对象收到通知推送给订阅者==》订阅者执行相应的操作

以上是关于Vue的双向绑定原理的主要内容,如果未能解决你的问题,请参考以下文章