Flutter 单元测试例子
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 单元测试例子相关的知识,希望对你有一定的参考价值。
Flutter 单元测试例子

原文 https://medium.com/app-dev-community/flutter-unit-testing-with-simple-examples-9c07499e4079
前言
执行单元测试来验证软件的每个组件。因此,我们需要尽可能多地测试每个单独的微 widget 。这些都是由开发人员在开发阶段完成的。单元测试有助于在 QA 进行测试之前验证和验证所有的功能。此外,它还是一种白盒测试方法,用于探索代码中的缺陷。
让我们用 Flutter 实现单元测试,看看下面的结果。我重申,这对你在移动开发领域的职业发展非常有帮助。因为这是强制性的。
正文
添加依赖项
Flutter 提供了进行单元测试的测试包。首先,您需要创建一个新的 Flutter 项目,并将测试包添加到 pubspec.yaml 文件中。
dependencies:
flutter:
sdk: flutter
test:
创建测试文件
创建要实现的相关测试文件。并且该文件应该在 test 目录下创建。我将目录路径显示如下:
testing_app/
lib/
main.dart
test/
main_test.dart
实施 Function
然后您需要实现您想要测试的单元。在这里,我正在创建 Counter 类。在主类中,我在 Counter 类中添加了两个方法,一个用于递增,另一个用于递减变量 value 的值。
class Counter
int value = 0;
void increment() => value++;
void decrement() => value--;
实现 Test Function
在 main_test. dart 文件中,我们将按照下面的方式实现测试用例。
// Import the test package and Counter class
import 'package:test/test.dart';
import 'package:slider_app/main.dart';
void main()
test('Counter value should be incremented', ()
final counter = Counter();
counter.increment();
expect(counter.value, 1);
);
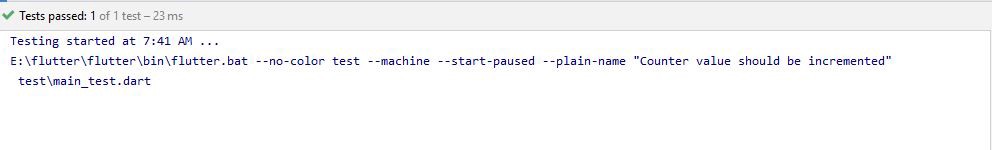
运行测试
最后,您可以通过单击函数前面的播放图标来运行测试方法。然后您可以看到程序正在构建并成功地运行测试。

结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布
以上是关于Flutter 单元测试例子的主要内容,如果未能解决你的问题,请参考以下文章