vsCode 快速生成vue 模板
Posted 发奋图强_lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vsCode 快速生成vue 模板相关的知识,希望对你有一定的参考价值。
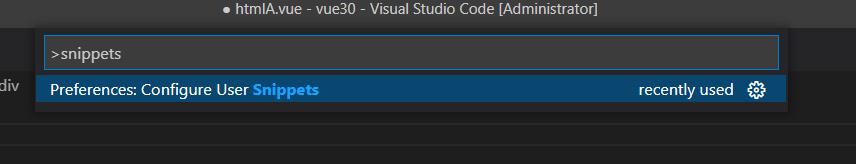
1. 用快捷Ctrl + Shift + P唤出控制台

2,然后输入“snippets”并选择

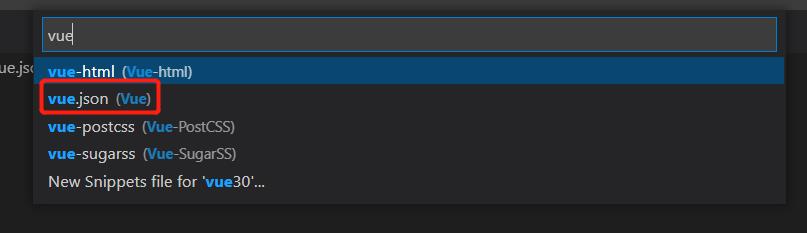
2.接着输入vue,

vs code自动生成vue.json文件。

3. 将vue.json文件改为下面得模板(可以根据个人需求修改当中的模板内容)

"Print to console":
"prefix": "vue",
"body": [
"<template>",
" <div">$0</div>",
"</template>",
"",
"<script>",
"export default ",
" components: ,",
" props: ,",
" data() ",
" return ",
" ;",
" ,",
" watch: ,",
" computed: ,",
" methods: ,",
" created() ,",
" mounted() ",
";",
"</script>",
"<style lang=\\"scss\\" scoped>",
"</style>"
],
"description": "A vue file template"

然后新建一个 vue 文件,输入“vue”,按下回车键或者Tab键,模板就自动生成了:

================================================

以上是关于vsCode 快速生成vue 模板的主要内容,如果未能解决你的问题,请参考以下文章