Express项目创建以及其路由介绍
Posted 别Null.了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Express项目创建以及其路由介绍相关的知识,希望对你有一定的参考价值。
目录
Express介绍
Express是一个最小的,灵活的Node.js Web应用程序框架,它提供了一套强大的功能来开发Web和移动应用程序。 它有助于基于Node Web应用程序的快速开发。
Express框架的核心功能是:
- 允许设立中间件响应HTTP请求
- 定义了用于执行基于HTTP方法和URL不同动作的路由表
- 允许动态渲染基于参数传递给模板html页面
安装Express
安装Express框架全局使用npm,以便它可以被用来使用node终端创建Web应用程序。
npm install -g express
使用Express创建项目
Express项目的创建
使用cmd命令窗口
1、进入工作目录(自定义)
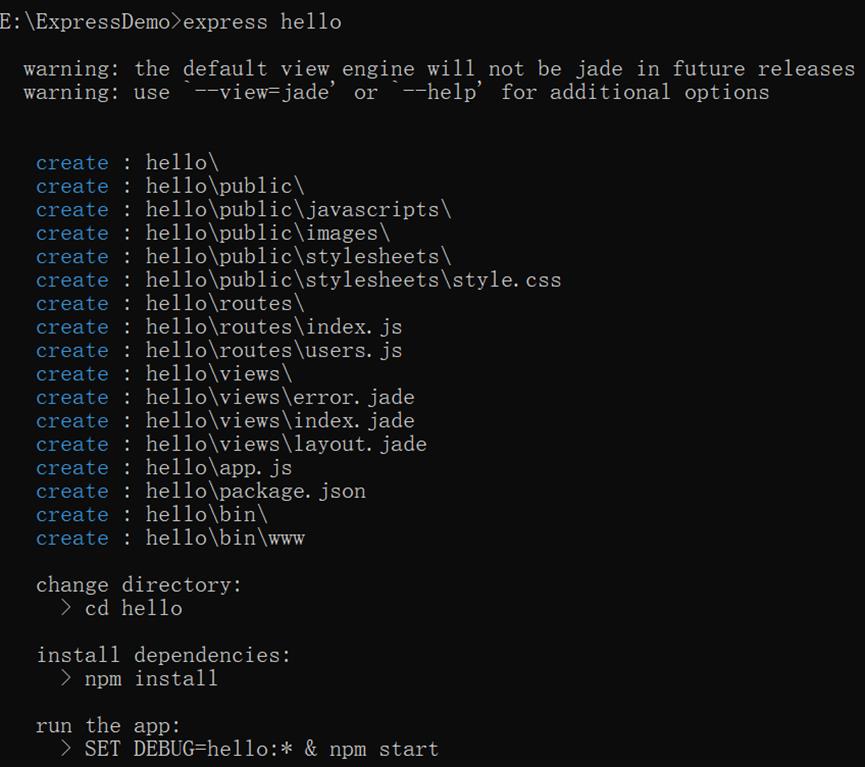
2、执行创建命令,创建一个名为hello的Express项目 --->express hello
表示安装成功的界面

3、进入hello目录安装依赖包:
F:\\hello> npm install
4、安装完成后,执行命令启动应用:
F:\\hello>npm start
5、在浏览器中输入http://localhost:3000/

在使用WebStorm创建项目时直接选择项目选项为express即可直接创建。
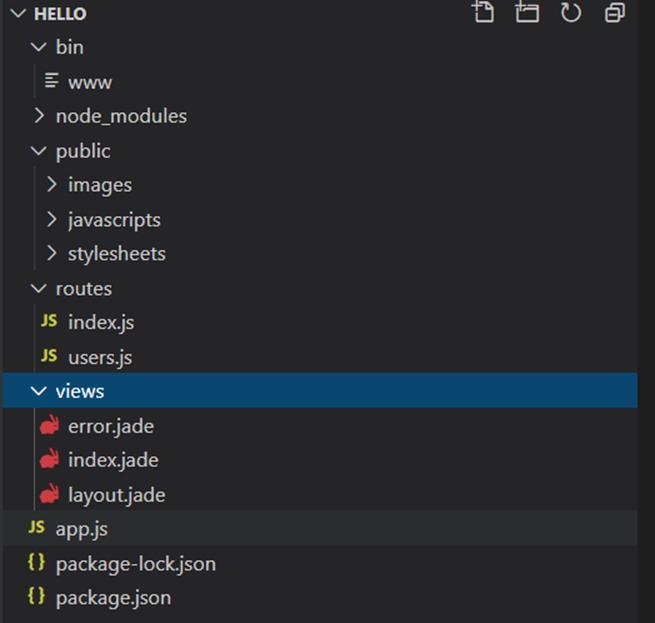
Express项目结构分析
- bin:启动配置文件,在www 里修改运行端口号
- node_modules:存放所有的项目依赖库,就像java存放架包
- public:用于存放静态资源文件 图片,CSS,javascript文件..
- routers:路由文件相当于springmvc中的Controller,ssh中的action
- views:存放页面的地方
- package.json:项目依赖配置及开发者信息。
- app.js:应用核心配置文件,项目入口

Express路由
路由用于确定应用程序如何响应对特定端点的客户机请求,包含一个URI(或路径)和一个特定的 HTTP请求方法(GET、POST等)。
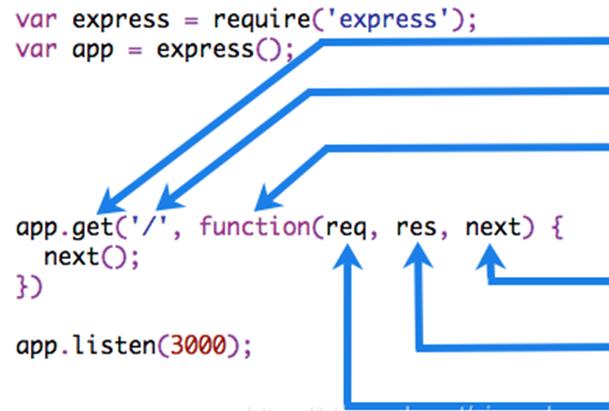
每个路由可以具有一个或多个处理程序函数,这些函数在路由匹配时执行。它的使用形式如下:app.method(path,handler)
app :是express的实例;
method:是HTTP请求方法
path:是服务器上的路径
handler:是在路由匹配时执行的函数
如果有多个路由处理程序,那么不是最后一个路由的情况下,其参数要有next:

next() 函数不是 Node.js 或 Express API 的一部分,而是传递给中间件函数的第三自变量。next函数主要负责将控制权交给下一个中间件,如果当前中间件没有终结请求,并且next没有被调用,那么请求将被挂起,后边定义的中间件将得不到被执行的机会。
以上是关于Express项目创建以及其路由介绍的主要内容,如果未能解决你的问题,请参考以下文章