swiper插件 滑动到某屏时,如何处理的函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swiper插件 滑动到某屏时,如何处理的函数相关的知识,希望对你有一定的参考价值。
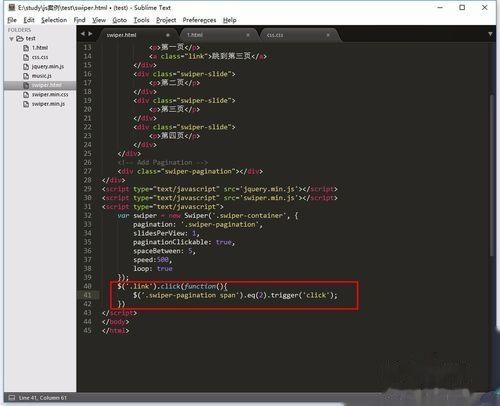
1、如果是在pc端,想切换到第三页,可以直接点击底部的第三个小圆圈,想点击按钮跳到“第三页”,直接模拟点击第三个小圆圈就可以,可以写:$('.swiperpaginationspan').eq(2).trigger('click');

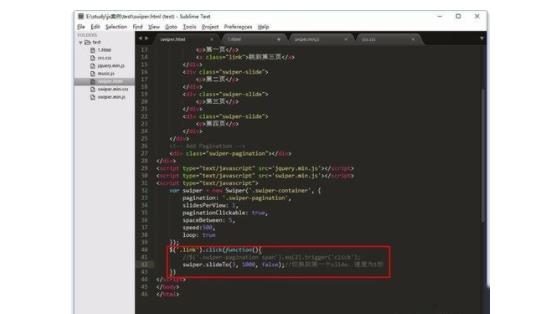
2、也可以写:swiper.slideTo(3, 1000, false),即可。
slideTo方法有三个参数:第一个参数是指定切换到某一页的索引;第二个参数是切换速度;第三个参数是布尔值,表示是否要触发onSlideChange回调函数。

扩展资料:
Swiper插件有可供选择的动画效果插件Swiper Animate,在这个插件里面有很多可供选择的动画比如缩放、旋转、摇晃等各种动画效果。
1、在使用Swiper Animate之前,必须要保证已经加载swiper.animate.min.js和animate.min.css。

2、在需要运动的元素上面增加类名 ani ,和其他的类似插件相同,Swiper Animate需要指定几个参数:
swiper-animate-effect:切换效果,例如 fadeInUp
swiper-animate-duration:可选,动画持续时间(单位秒),例如 0.5s
swiper-animate-delay:可选,动画延迟时间(单位秒),例如 0.3s

参考资料来源:Swiper中文网
如果是在pc端,写:$('.swiperpaginationspan').eq(2).trigger('click')。
也可以写:swiper.slideTo(3, 1000, false)。slideTo方法有三个参数:第一个参数是指定切换到某一页的索引;第二个参数是切换速度;第三个参数是布尔值,表示是否要触发onSlideChange回调函数。

扩展资料
在swiper.js中获取滑动前后的位移值
普通模式:(当前块-之前块)x宽度move=(mySwiper.activeIndex-mySwiper.previousIndex)*mySwiper.width 。free模式:现在第一块的相对swiper位置-滑动之前位置onFirstInit: function(swiper)location1=mySwiper.slides[0].getOffset().left;其他事件location2=mySwiper.slides[0].getOffset().left;move=location2-location1-mySwiper.positions.start;。
swiper是个功能插件,使用在移动端,相当于jm,jq是javascript的框架库,主用于平台兼容,应用在比如连版广告等需要滑动操作的地方,局限性比较小。
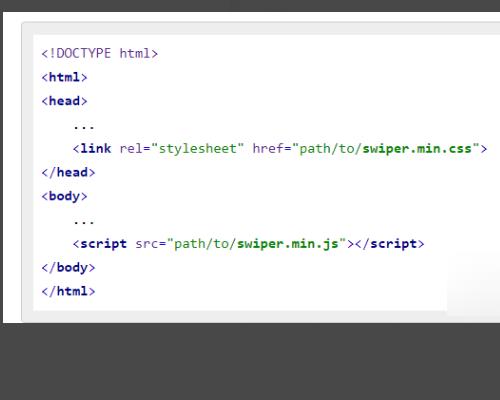
参考技术B1、首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。可下载swiper或者使用CND。

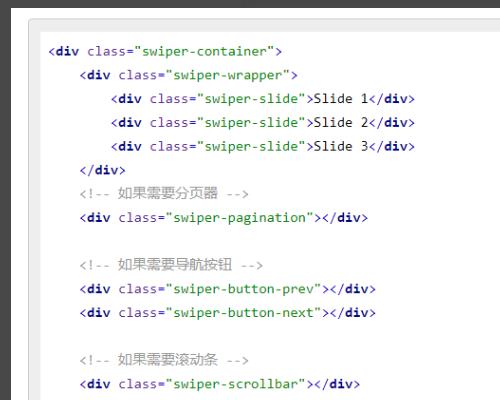
2、html内容。

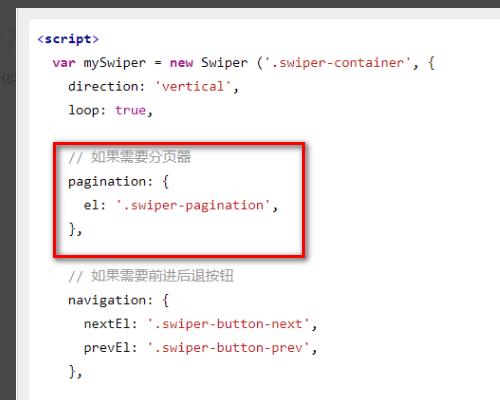
3、初始化Swiper:最好是挨着</body>标。

4、如果不能写在HTML内容的后面,则需要在页面加载完成后再初始化。

5、如下图设置就可以了。

注意事项:
插件的出现可以追溯到1970年代中期,当EDT文本编辑器在Univac90/60系列大型机上运行UnisysVS/9操作系统的时候,其提供了一项功能就是编辑器可以运行一个程序,并允许这个程序进入编辑器的缓冲,允许外部程序染指内存中,正在编辑的任务。插件程序使得编辑器在缓冲区上进行文本编辑,而这个缓冲是编辑器和插件所共同享用的。
参考技术C 使用函数onSlideChangeEnd(swiper),根据swiper.activeIndex的数值判断具体到某一屏。 参考技术D 我的是状态栏:长按 模拟home 向左 后台 向右 ipod控制单指:右上 power
双指从左向右 模拟home(在没有状态栏时用)
主屏幕:合拢手指 模拟power键 张开手指 siri
锁屏:双击时钟 power 长按状态栏 打开相机(这个是我发现的一个很牛逼的设置!!!当密码错好几次停用以后用这个打开相机,再退出就可以再次输入密码有木有!!!这个设置真心很牛逼有木有!!!)
音量键:长按上 屏幕快照
这几个是最基本的几个……楼主可以按自己的喜好设置……纯手打……采纳吧亲~~~~
移动端Swiper滑动插件的使用
首先去官网下载swiper的css样式及js文件。链入需要的页面
<link rel="stylesheet" href="css/idangerous.swiper.css">
<div class="run_banner">
<div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <div class="pic" style="background:url(./images/banner_1.png) no-repeat 50% 50%;background-size:cover;"></div> </div> <div class="swiper-slide"> <div class="pic" style="background-image:url(./images/banner_1.png);"></div> </div> <div class="swiper-slide"> <div class="pic" style="background-image:url(./images/banner_1.png);"></div> </div> <div class="swiper-slide"> <div class="pic" style="background-image:url(./images/banner_1.png)"></div> </div> </div> <div class="pagination"></div> </div>
</div>
一些基本的滑动块样式及分页器样式什么的,在自己的css样式中重新定义
.swiper-container{width:100%;height:13.4rem;} .swiper-container img{width:100%;height:100%;} .run_banner .swiper-slide{background-color: #fff;} .run_banner .swiper-slide .pic{height:13.5rem;width:100%;background-size:cover;background-repeat: no-repeat;background-position: 50% 50%;} .run_banner .pagination {position: absolute;z-index: 20;left: 0;right:0;text-align:center;margin: 0 auto;bottom: 0.5rem;} .run_banner .swiper-pagination-switch {display: inline-block;width: 0.5rem;height: 0.5rem;border-radius: 5px; background: #CCC;margin-right: 0.3rem;cursor: pointer;overflow: hidden;} .run_banner .swiper-visible-switch {background: #ccc;} .run_banner .swiper-active-switch {background: #0066cc;}
在js中配置 ,直接写在html中就好,写在body里最下面
<script src="js/jquery-2.1.0.min.js"></script> <script src="js/idangerous.swiper.min.js"></script> <script type="text/javascript"> $(function(){ var mySwiper = new Swiper(‘.swiper-container‘, { autoplay: 5000,//可选选项,自动滑动 pagination : ‘.pagination‘, //需要分页器 paginationType:‘bullets‘, //分页器样式 }) }) </script>
需要其他配置可直接参考官网上的文档 http://www.swiper.com.cn/api/
以上是关于swiper插件 滑动到某屏时,如何处理的函数的主要内容,如果未能解决你的问题,请参考以下文章