vue学习记录 coderwhy d8
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习记录 coderwhy d8相关的知识,希望对你有一定的参考价值。
Vue.use(Router)
export default new Router(
routes: [
path:'',
redirect: '/Home'
,
path: '/',
name: 'HelloWorld',
component: HelloWorld
,
path: '/Home',
component: Home
,
path:'/About',
component: About
]
)



使用history
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from "../components/Home";
import About from "../components/About";
Vue.use(Router)
export default new Router(
routes: [
path:'',
redirect: '/Home'
,
path: '/',
name: 'HelloWorld',
component: HelloWorld
,
path: '/Home',
component: Home
,
path:'/About',
component: About
],
mode:'history'
)
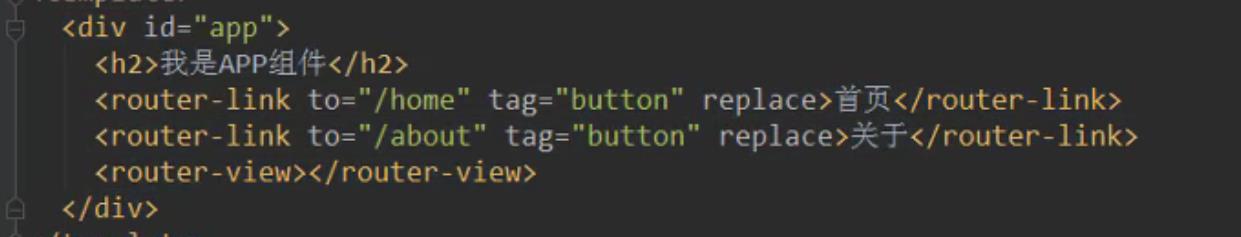
<router-link to="/Home" tag="button">首页</router-link>
<router-link to="/About" tag="button">about</router-link>

export default
name: 'App',
methods:
btnHome()
this.$router.push('./Home')
,
btnAbout()
this.$router.push('./About')
//or
this.$router.replace('./About')

<router-link v-bind:to="/User/+userid" tag="button"active-class="active" replace>user</router-link>
data()
return
userid:'fzy'
,
<template>
<div>
<span>userId</span>
<span> $route.params.userId </span>
</div>
</template>
<script>
export default
name: "User",
computed:
userId()
return this.$route.params.userId
</script>
const Home=()=>import('../components/Home');
const About=()=>import('../components/About');
const User=()=>import('../components/User');

<template>
<div>
<h1>最新讯息</h1>
<ul>
<li>讯息1</li>
<li>讯息2</li>
<li>讯息3</li>
<li>讯息4</li>
</ul></div>
</template>
<script>
export default
name: "HomeMessage"
</script>
<style scoped>
</style>
<template>
<div>
<h1>最新新闻</h1>
<ul>
<li>新闻1</li>
<li>新闻2</li>
<li>新闻3</li>
<li>新闻4</li>
</ul></div>
</template>
<script>
export default
name: "HomeNews"
</script>
<style scoped>
</style>
<template>
<div>
<div>我是首页</div>
<div>我是首页内容</div>
<router-link to="/home/news" tag="button">News</router-link>
<router-link to="/home/message" tag="button">Message</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default
name: "Home"
</script>
<style scoped>
</style>
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
// import Home from "../components/Home";
// import About from "../components/About";
// import User from "../components/User";
const Home=()=>import('../components/Home');
const About=()=>import('../components/About');
const User=()=>import('../components/User');
const HomeNews=()=>import('../components/HomeNews');
const HomeMessage=()=>import('../components/HomeMessage');
// const HelloWorld=()=>import('../components/HelloWorld');
Vue.use(Router)
export default new Router(
routes: [
path:'',
redirect: '/Home'
,
path: '/Home',
component: Home,
children:[
path:'news',
component:HomeNews
,
path:'message',
component:HomeMessage
]
,
path:'/About',
component: About
,
path: '/User/:userId',
component: User
],
mode:'history'
)

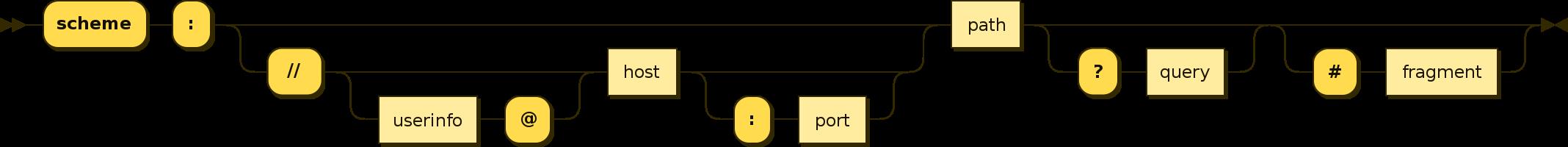
URI = scheme:[//authority]path[?query][#fragment]

<template>
<div>
<h2>我是Profile</h2>
<h1>name:$route.query.name</h1>
<h1>age:$route.query.age</h1>
</div>
</template>
<script>
export default
name: "Profile"
</script>
<style scoped>
</style>
<router-link :to="path:'/profile',query:name:'why',age:18" tag="button" active-class="active" >Profile</router-link>
<template>
<div id="app">
Everything is OK <br>
<!-- <button @click="btnHome">Home</button>-->
<!-- <button @click="btnAbout">About</button>-->
<button @click="btnUser">用户</button>
<button @click="btnProfile">档案</button>
<router-link :to="path:'/profile',query:name:'why',age:18" tag="button" active-class="active" >Profile</router-link>
<router-link to="/Home" tag="button" active-class="active" replace>index</router-link>
<router-link to="/About" tag="button" active-class="active" >about</router-link>
<router-link :to="/User/+userid" tag="button"active-class="active" >user</router-link>
<router-view></router-view>
<div></div>
</div>
</template>
<script>
export default
name: 'App',
data()
return
userid:'fzy'
,
methods:
btnUser()
this.$router.push('/user/' + this.userid)
,
btnProfile()
this.$router.push(
path:'profile',
query:
name:'why',
age:18,
height:1.88
)
</script>
<style>
button
height: 25px;
</style>
以上是关于vue学习记录 coderwhy d8的主要内容,如果未能解决你的问题,请参考以下文章