微信小程序button组件open-type属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序button组件open-type属性相关的知识,希望对你有一定的参考价值。
参考技术A open-type调用的是小程序已有的功能,如下图所示:data-*是事件参数,当我们遍历数组,每一条数据都需要执行一个事件的时候,我们可以利用这个去写。
微信小程序按钮
微信小程序button组件样式


需要使用微信小程序button组件的open-type来实现授权之类的操作时,发现样式并不是自己想要的,然后改起来也并不是很方便,下面让我们一起看一下:
默认状态
<button>确定</button>
此时,各项值均为默认值,效果如下:有边框以及圆角

设置其css如下:背景颜色background-color文字颜色color,设置type为primary是背景色为微信绿,无法设置背景颜色
.btn1 {
width: 80%;
margin-top: 20rpx;
background-color: beige;
color: white;
}

修改圆角:
.btn1 {
width: 80%;
margin-top: 20rpx;
background-color: beige;
color: white;
border-radius: 98rpx;
}

效果并不好,此时增加
.btn1::after {
border-radius: 98rpx;
}
效果图如下:

如果需要取消边框,在::after中增加border: 0;

这样子的button是达不到UI的要求的,我们还需要添加图片。。。不让自定义。。。没啥前端基础,开始直接在button里面加了张图片,可是就是对不齐,后来问了下别人,然后下面是答案(其实这个我也会啊,突然就是想不到。。。):
<button class=‘btn1‘ open-type=‘openSetting‘>
<image class=‘btnImg‘ src=‘../../images/wechat.png‘></image>
<view>确定</view>
</button>
.btn1 {
width: 80%;
margin-top: 20rpx;
background-color: burlywood;
color: white;
border-radius: 98rpx;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.btnImg {
margin-right: 8rpx;
width: 46rpx;
height: 46rpx;
}
.btn1::after {
border-radius: 98rpx;
border: 0;
}
效果图如下:

还有上图下字效果:
<button class=‘btn1‘ open-type=‘contact‘>
<image class=‘btnImg‘ src=‘../../images/客服.png‘></image>
<view>联系客服</view>
</button>
<button class=‘btn2‘ open-type=‘openSetting‘>
<image class=‘btnImg‘ src=‘../../images/设置.png‘></image>
<view>授权设置</view>
</button>
.btn1{
width: 200rpx;
height: 200rpx;
margin-top: 20rpx;
background-color: white;
color: #999999;
border-radius: 0rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: 30rpx;
}
.btnImg {
width: 50rpx;
height: 50rpx;
}
.btn1::after {
border: 0;
}
.btn2 {
width: 200rpx;
height: 200rpx;
margin-top: 20rpx;
background-color: white;
color: #999999;
border-radius: 0rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: 30rpx;
}
.btn2::after {
border: 0;
}
效果图如下:

点击高亮状态
//设置none则无高亮状态
hover-class="none"
//可以绑定一个class,到css中设置高亮样式
禁止点击状态
disable="true"
此时按钮状态由系统决定,无法改变,但是有时我们又需要自定义,所以
<button class=‘{{canSubmit ? "submit": "submitDis"}}‘ hover-class="none">确定</button>
根据是否可点击状态分别绑定不同的class,最后在点击事件回调中中判断,如果是禁止点击的则直接return
同时,hover-class也可以绑定为一个样式和一个"none",在可点击时,有点击效果,这样比较好的模拟了disable状态,又自定义了效果。
赏我一个赞吧~~~
微信小程序按钮点击色

微信文档上的button有个hover-class属性,是指定按钮 按下去 的样式类,意味着可以设置按钮点击后的背景色,但是文档上说的很模糊,也很简单,其实里面还是有玄机的,先来看看下面的例子:

/// index.wxml
<view class=‘myView‘>
<button class=‘myButton‘ hover-class=‘button-hover‘>点击变色</button>
</view>
/// index.wxss
.myButton {
width: 100%;
height: 90rpx;
yellow;
}
.button-hover {
red;
}
很简单的样式,点击按钮,改变按钮的背景色,上面已经演示了是没问题的,那么再来看看下面的:

/// index.wxss
.myView .myButton {
width: 100%;
height: 90rpx;
yellow;
}
.button-hover {
red;
}
对比上面wxss,我只加了一个 .myView (加大字体的那个),.myView .myButton 等价于 .myButton,都是指那个按钮,为何这样写,点击下去按钮不会变红色呢,原因在于微信文档里面没提到的权值问题,下图是网上一张权值计算图:

内联样式,权值1000;ID选择器,权值100; 类、伪类、属性选择器,权值10; 类型选择器、伪元素选择器,权值1 。
在权值比较中,有种情况是都选中相同组件,那么样式是由权值大的层叠权值小的。
.myView.myButton 标签选中那个按钮,.button-hover标签也选中了那个按钮,两者都选中了相同组件,权值大的层叠权值小,.myView.myButton 的权值为20(10+10),.button-hover 的权值为10,所以.myView.myButton 里的背景色yellow,层叠了 .button-hover的背景色red,所以不会变为红色。
/// index.wxss
.myView .myButton {
width: 100%;
height: 90rpx;
yellow;
}
.myView .button-hover {
red;
}
如果在.button-hover 前面加上 .myView,那么按钮点击下去,因为权值相同,所以只看代码顺序,红色背景的代码在黄色背景的代码下方,所以红色会覆盖黄色,按钮点击就会变色。
要如何避免按钮点击样式由于权值问题而被不知不觉间覆盖,我总结了以下:
1、通用点击色,代码放到所有代码最后面
2、如果想直接.button-hover就控制点击色生效,按钮就不要太复杂,直接 .类名,这样可以避免权值问题
3、按钮写的太复杂,要计算好权值,点击色才不会被覆盖
最后再解释下为何会点击下去才变色,不知道各位有没有发觉,按钮点击下去后,多了一个名为button-hover的类名,这是动态修改的,按钮取消点击后,又会被自动取消掉,可以看看下面:

微信小程序按钮点击动画效果的实现
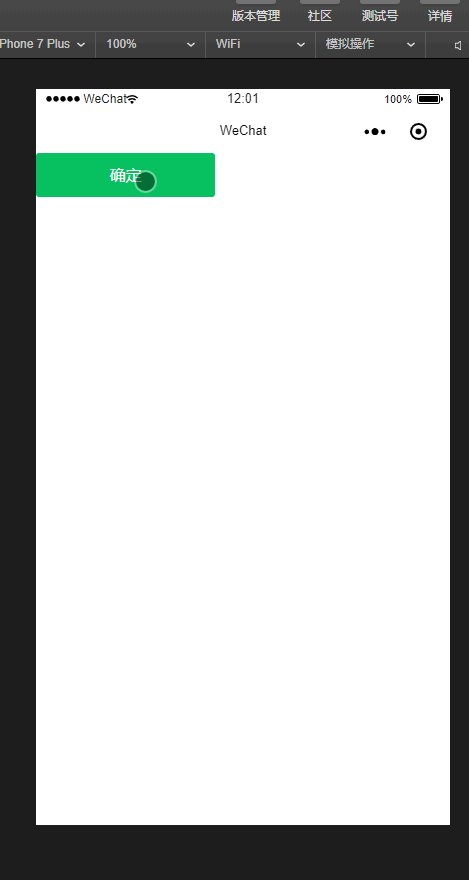
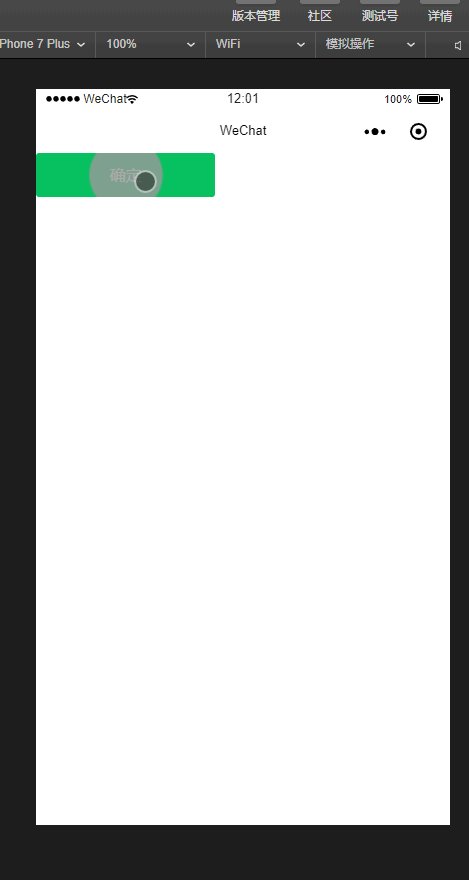
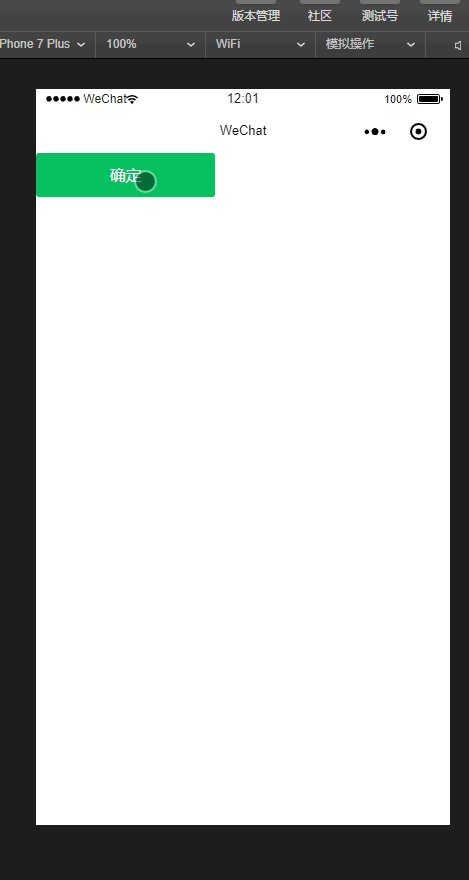
动画效果如下:

GIF看起来可能会有点卡
wxml
|
1
|
<view class="confirm bubble">确定</view> |
wxss
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
.confirm{ width: 325rpx; height: 80rpx; background: #07c160; border-radius: 6rpx; font-size: 30rpx; color: #fff; line-height: 80rpx; text-align: center; }.bubble{ position: relative; overflow: hidden;}.bubble:after{ content: ""; background: #999; position: absolute; width: 750rpx; height: 750rpx; left: calc(50% - 375rpx); top: calc(50% - 375rpx); opacity: 0; margin: auto; border-radius: 50%; transform: scale(1); transition: all 0.4s ease-in-out;}.bubble:active:after { transform: scale(0); opacity: 1; transition: 0s;} |
总结
以上所述是小编给大家介绍的微信小程序按钮点击动画效果的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上是关于微信小程序button组件open-type属性的主要内容,如果未能解决你的问题,请参考以下文章