在js中如何获取input标签的text值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在js中如何获取input标签的text值相关的知识,希望对你有一定的参考价值。
在js中如何获取input标签的text值 <form id="form2" runat ="server"> <input type ="text" id="textfiled" name="textfiled" value ="aaa" style="display:none;" /> </form> 如何用js获取input标签的value 值“aaa”?
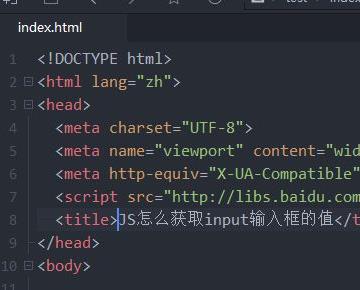
1、首先打开开发工具,新建一个【html文件】,如下图所示。

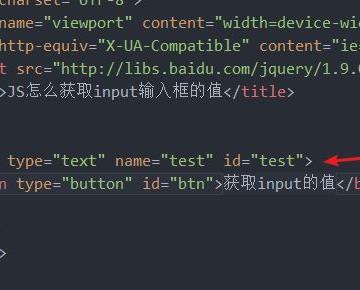
2、然后编写一个input输入框(这里添加了一个按钮来获取数据)。

3、这时编写一个JS方法来获取input输入框的值,核心代码:var a = $("#test").val()。

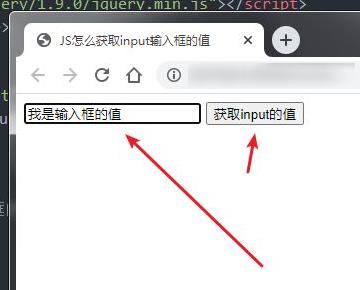
4、最后打开浏览器,测试结果,输入框内容,点击按钮,如下图所示就完成了。

获取方式:
<head>
<script>
function load()
var aa = document.getElementById("textfiled").value; //获取text的值aaa
alert(aa);
</script>
</head>
<body onload="load();">
<form id="form2" runat ="server">
<input type ="text" id="textfiled" name="textfiled" value ="aaa" style="display:none;" />
</form>
</body>
document.getElementById("") 通过id获得改对象
Q:如何访问剪贴板
A:
(1)拖拽访问
event.dataTransfer.setData("URL", oImage.src)
sImageURL = event.dataTransfer.getData("URL")
(2)普通访问
window.clipboardData.setData("Text",oSource.innerText)
window.clipboardData.getData("Text")
Q:如何使Window.Print()不打印页码和文件名
A:这个方法需要使用脚本来修改注册表,使用的过程中会跳出警告。是一个很头疼的问题,不过目前没有找到更好的解决办法。
参考技术B <head><script>
function load()
var aa = document.getElementById("textfiled").value; //获取text的值aaa
alert(aa);
</script>
</head>
<body onload="load();">
<form id="form2" runat ="server">
<input type ="text" id="textfiled" name="textfiled" value ="aaa" style="display:none;" />
</form>
</body>本回答被提问者采纳 参考技术C 用jquery:$("#textfiled").val(); 参考技术D document.getElementById(“textfiled”).value
关于标签选择器获取table中的<td>标签中的html值,以及<td>中<input type=‘text‘>中的value值的详解
关于标签选择器获取table中的<td>标签中的html值,以及<td>中<input type=‘text‘>中的value值的详解
https://blog.csdn.net/weixin_40517799/article/details/116573817?utm_source=app&app_version=4.7.1&code=app_1562916241&uLinkId=usr1mkqgl919blen
以上是关于在js中如何获取input标签的text值的主要内容,如果未能解决你的问题,请参考以下文章