搜索框左边有下拉菜单,求大牛告诉一下js/jQuery+div+css怎么完成这个
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搜索框左边有下拉菜单,求大牛告诉一下js/jQuery+div+css怎么完成这个相关的知识,希望对你有一定的参考价值。
写找服务和找服务商这两个选项的就行

<select>
<option>你好</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select> 参考技术A 找到这个页面,右键审查元素,复制粘贴,修改即可。 参考技术B 下拉效果,有的是办法,select或者使用ul li模拟都是可以的 参考技术C 下拉菜单,网上代码大把的有,现在最简单的下拉菜单方式用伪元素hover
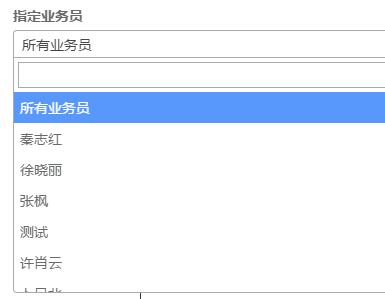
下拉框的搜索(有图,适用下拉选择内容较多,需要搜索,自动联想)
由于下拉菜单选项较多,需要在下拉菜单中加入搜索功能,而且具有搜索词联想功能。本文采用了select2.js插件,在引入后简单配置就可以使用

view中
AppAsset::register($this); //引入select2插件实现下拉搜索功能 AppAsset::addScript($this,"js/plugins/select2-master/dist/js/select2.min.js"); AppAsset::addScript($this,"js/plugins/select2-master/dist/js/i18n/zh-CN.js"); AppAsset::addCss($this, "js/plugins/select2-master/dist/css/select2.min.css");
<div class="form-group " > <label class="control-label">指定业务员</label> <select class="form-control" name=\'employee_name\' id="customer-uid"> //这里加入id <option value=\'0\'>所有业务员</option> <?php foreach ($employee_names as $k=>$v){ if(@$old["$employee_names"] == $v){ echo "<option value=\'{$k}\' selected>{$v}</option>"; }else{ echo "<option value=\'{$k}\'>{$v}</option>"; } } ?> </select> </div>
<script> $(function(){ $("#customer-uid").select2(); //使用 }) </script>
以上是关于搜索框左边有下拉菜单,求大牛告诉一下js/jQuery+div+css怎么完成这个的主要内容,如果未能解决你的问题,请参考以下文章