kindeditor-4.1.10 利用js 怎么上传图片?他们官网下下来的例子上传图片的功能也是错的!谁有完整的例子?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kindeditor-4.1.10 利用js 怎么上传图片?他们官网下下来的例子上传图片的功能也是错的!谁有完整的例子?相关的知识,希望对你有一定的参考价值。
或者其他的富文本编辑器也可以,只要能够实现图片上传的功能就行,我用html加js写的代码,给一个完整能够上传的例子,谢谢!
默认情况下kindeditor上传的图片在编辑器的根目录/attached/目录下。以日期建一个目录,然后保存文件。有些时候大概我们并不想这样。考虑到更新编辑器,或更换编辑器不太方便。比如我现在想把上传的文件保存在根目录下的uploadfiles目录下,需要修改以下代码:首先,打开文件php\\upload_json.php,在大约第16行到第19行,定义了文件保存目录路径和文件保存目录URL,我们需要修改为:
//文件保存目录路径
$save_path = $_SERVER[\'DOCUMENT_ROOT\'].\'\\\\uploadfiles\\\\\';
//文件保存目录URL
$save_url = \'/uploadfiles/\';
解释一下:$save_path 即为最后保存文件的目录。这里就是根目录下的uploadfiles
$save_url 即为上传成功后,图片的URL地址。
这样,保存地址就变成了 根目录下的 uploadfiles/年月日/xxxxx.jpg了。 参考技术A <textarea id="Contents" runat="server" style="width: 1024px; height: 500px;"></textarea>
<link href="js/kindeditor-4.1.10/themes/default/default.css" rel="stylesheet" />
<link href="js/kindeditor-4.1.10/plugins/code/prettify.css" rel="stylesheet" />
<script src="js/jquery-1.8.3.min.js"></script>
<script src="js/kindeditor-4.1.10/kindeditor.js"></script>
<script src="js/kindeditor-4.1.10/lang/zh_CN.js"></script>
<script type="text/javascript">
KindEditor.ready(function (K)
window.editor = K.create('#Contents',
cssPath: 'js/kindeditor-4.1.10/plugins/code/prettify.css',
uploadJson: 'js/kindeditor-4.1.10/asp.net/upload_json.ashx',
fileManagerJson: 'js/kindeditor-4.1.10/asp.net/file_manager_json.ashx',
allowFileManager: true,
afterCreate: function ()
this.sync();
,
afterBlur: function ()
this.sync();
);
);
</script>
注意引用地址,代码经过检验并正在使用,如有疑问请继续追问。
kindeditor使用方法,kindeditor怎么设置长宽度
参考技术Akindeditor使用方法,kindeditor怎么设置长宽度
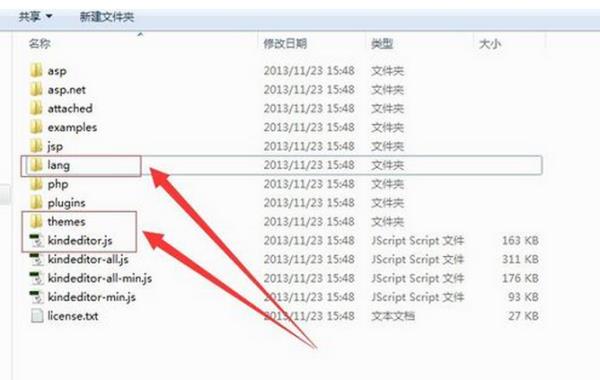
1、首先我们需要kindeditor及其相关文件,这些文件可以去网上找,很容易找到。

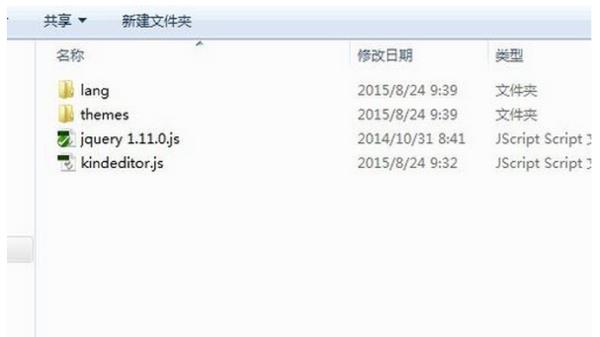
2、下载完成后会看到很多文件,但是只需要其中的三个主要文件,如下图,把这三个文件拷贝到项目中,不要忘记jQuery文件。


3、然后就是使用方法了,其实这个kindeditor就是把textare框美化了一下,添加了一些功能。所以在html中,需要有一个textare框,给它一个id。


4、之后需要引入jQuery及kindeditor的js文件,其它的文件kindeditor会自动调用,不必手动引用。然后在js中写相关的语句就可以了,如下图:

5、
kindeditor的长度和宽度都可以通过参数来设置,其中width来设置宽度,最好用百分数,height来设置高度。
KindEditor.create('#editor_id',allowImageUpload:false,resizeType : 1,width:"50%",height:"200px");

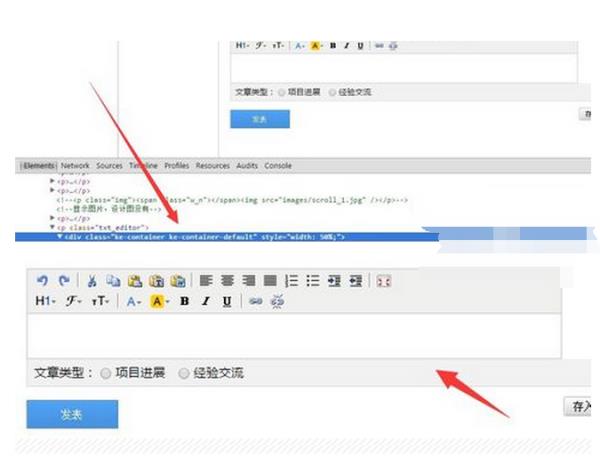
6、除了用参数设置kindeditor大小之外,看html源码还可以看到kindeditor大小由class为ke-container和ke-container-default所在的div控制,所以可以给ke-container和ke-container-default设置一个宽度和高度,要确保其优先级最高,所以加!important。
.ke-container.ke-container-default
width:600px!important;
height:100px!important;

以上是关于kindeditor-4.1.10 利用js 怎么上传图片?他们官网下下来的例子上传图片的功能也是错的!谁有完整的例子?的主要内容,如果未能解决你的问题,请参考以下文章