怎么使用Ajax动态给Highcharts的series属性赋值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么使用Ajax动态给Highcharts的series属性赋值相关的知识,希望对你有一定的参考价值。
参考技术A ajax请求后台数据,将返回数据在后台转换为json格式,然后前台接受到json字符串后直接设置到series里面如下代码示例 series:[ ... data:json, ... ] 后台转json可以用JSONObject 或者JSONARRAY在.NET MVC 中使用Highcharts+Ajax+Json生成动态曲线图,柱状图,饼图
开发背景:
今天在做一个关于商城后台金额报表统计的功能,为了让数据直观明了并且这个报表还需要在手机端自适应所以我决定采用HIghCharts插件下的的报表,大家也可以去了解一下免费开源主要是好看。
首先是后台代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace HighChartsReports.Controllers { /// <summary> /// 自定义数据类型(饼图需要使用的json数据) /// </summary> public class MyReportDatas { public string time { get; set; } public int Count { get; set; } } public class ReportController : Controller { /// <summary> /// 曲线图 /// </summary> /// <returns></returns> public ActionResult Diagram() { return View(); } /// <summary> /// 柱状图 /// </summary> /// <returns></returns> public ActionResult BarGraph() { return View(); } /// <summary> /// 饼图 /// </summary> /// <returns></returns> public ActionResult Piechart() { return View(); } /// <summary> /// 获取数据接口 /// </summary> /// <param name="BeformDays">前多少天</param> /// <param name="Type">请求类型</param> /// <returns></returns> [HttpPost] public JsonResult GetDataList(int BeformDays,int Type) { //时间当然大家可以根据自己需要统计的数据进行整合我这里是用来 演示就没有用数据库了 var Time = new List<String>(); //数量 var Count = new List<int>(); var PieData=new List<MyReportDatas>(); //Type为1表示曲线和柱状数据 if (Type==1) { for (int i = 0; i < BeformDays; i++) { Time.Add(DateTime.Now.AddDays(- BeformDays).ToShortDateString()); Count.Add(i + 1); } } else//饼状图 { for (int i = 0; i < BeformDays; i++) { var my = new MyReportDatas(); my.Count = i + 1; my.time = DateTime.Now.AddDays(- BeformDays).ToShortDateString(); PieData.Add(my); } } var Obj = new { Times=Time, Counts=Count, PieDatas = PieData }; return Json(Obj,JsonRequestBehavior.AllowGet); } } }
前端代码(曲线图,柱状图,饼图):
一、曲线图:
@{ ViewBag.Title = "通过Ajax获取报表数据并以曲线图的形式展示"; } <!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!--这是个好东西,设置屏幕密度为高频,中频,底频,禁止用户手动调整缩放--> <meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"> <title>曲线图</title> <script type="text/javascript" src="~/Content/js/jquery-1.5.2.min.js"></script> <script type="text/javascript" src="~/Content/js/highcharts.js"></script> <!--报表打印和下载图片--> <script type="text/javascript" src="~/Content/download/exporting.js" charset="gb2312"></script> <!--黑色皮肤插件--> <script type="text/javascript" src="~/Content/js/theme/gray.js"></script> <script type="text/javascript"> var chart; $(document).ready(function () { var Time = new Array();//存储时间 var Count = new Array();//存储数量 //获取数据 $.ajax({ async: false, type: \'post\', datatype: \'json\', url: \'/Report/GetDataList\', data: { BeformDays: 7, Type: 1 },//获取前七天的数据, success: function (Data) { console.log(Data.Times); console.log(Data.Counts); Time = Data.Times; Count = Data.Counts; } }) //highchants样式渲染 chart = new Highcharts.Chart({ chart: { renderTo: \'container\',//放置图表的容器 plotBackgroundColor: null,//绘图背景颜色 plotBorderWidth: null,//绘图边框宽度 defaultSeriesType: \'line\'//我在这里选折曲线//图表类型样式line, spline, area, areaspline, column, bar, pie , scatter这些样式随你选 }, title: { text: \'曲线图统计\' }, subtitle: { text: \'\'//副标题 }, xAxis: {//X轴数据 categories: StitchingData(Time),//存储数组格式的那么我们自己拼接一下数据格式吧 rotation: -45, //字体倾斜 align: \'right\', style: { font: \'normal 13px 宋体\' } } }, yAxis: {//Y轴显示文字 title: { text: \'产量/百万\' } }, //点击事件 tooltip: { enabled: true, formatter: function () { return \'<b>\' + this.x + \'</b><br/>\' + this.series.name + \': \' + Highcharts.numberFormat(this.y, 1); } }, plotOptions: { line: { dataLabels: { enabled: true }, enableMouseTracking: true//是否显示title } }, series: [{ name: \'产量统计报表\', data: StitchingData(Count), //这里也是一样的需要自己拼接数组对象 }); //数据拼接 function StitchingData(data) { var Datas = new Array(); for (var i = 0; i < data.length; i++) { Datas[i] = data[i];//将数据添加到数据中 } console.log(Datas); return Datas; } }); </script> </head> <body> <!--内容存放处--> <div id="container"> </div> </body> </html>
运行效果如下:

二、柱状图:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--这是个好东西,设置屏幕密度为高频,中频,底频,禁止用户手动调整缩放-->
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
<title>柱状图(有没有发现呀这个和曲线图其实是一样的只是采用的展现格式不同哟哈哈)</title>
<script type="text/javascript" src="~/Content/js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="~/Content/js/highcharts.js"></script>
<script type="text/javascript" src="~/Content/js/theme/grid.js"></script>
<script type="text/javascript">
var chart;
$(document).ready(function () {
var Time = new Array();//存储时间
var Count = new Array();//存储数量
//获取数据
$.ajax({
async: false,
type: \'post\',
datatype: \'json\',
url: \'/Report/GetDataList\',
data: { BeformDays: 7,Type:1 },//获取前七天的数据,
success: function (Data) {
console.log(Data.Times);
console.log(Data.Counts);
Time = Data.Times;
Count = Data.Counts;
}
})
//highchants样式渲染
chart = new Highcharts.Chart({
chart: {
renderTo: \'container\',//放置图表的容器
plotBackgroundColor: null,//绘图背景颜色
plotBorderWidth: null,//绘图边框宽度
defaultSeriesType:\'column\'//我在这里选折曲线//图表类型样式line, spline, area, areaspline, column, bar, pie , scatter这些样式随你选
},
title: {
text: \'柱状图统计\'
},
subtitle: {
text: \'\'//副标题
},
xAxis: {//X轴数据
categories: StitchingData(Time),//存储数组格式的那么我们自己拼接一下数据格式吧,
labels: {
rotation: -45, //字体倾斜
align: \'right\',
style: { font: \'normal 13px 宋体\' }
}
},
yAxis: {//Y轴显示文字
title: {
text: \'产量/百万\'
}
},
//点击事件
tooltip: {
enabled: true,
formatter: function () {
return \'<b>\' + this.x + \'</b><br/>\' + this.series.name + \': \' + Highcharts.numberFormat(this.y, 1);
}
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true//是否显示title
}
},
series: [{
name: \'产量统计报表\',
data: StitchingData(Count), //这里也是一样的需要自己拼接数组对象
}]
});
//数据拼接
function StitchingData(data) {
var Datas = new Array();
for (var i = 0; i < data.length; i++) {
Datas[i] = data[i];//将数据添加到数据中
}
console.log(Datas);
return Datas;
}
});
</script>
</head>
<body>
<!--存放内容-->
<div id="container">
</div>
</body>
</html>
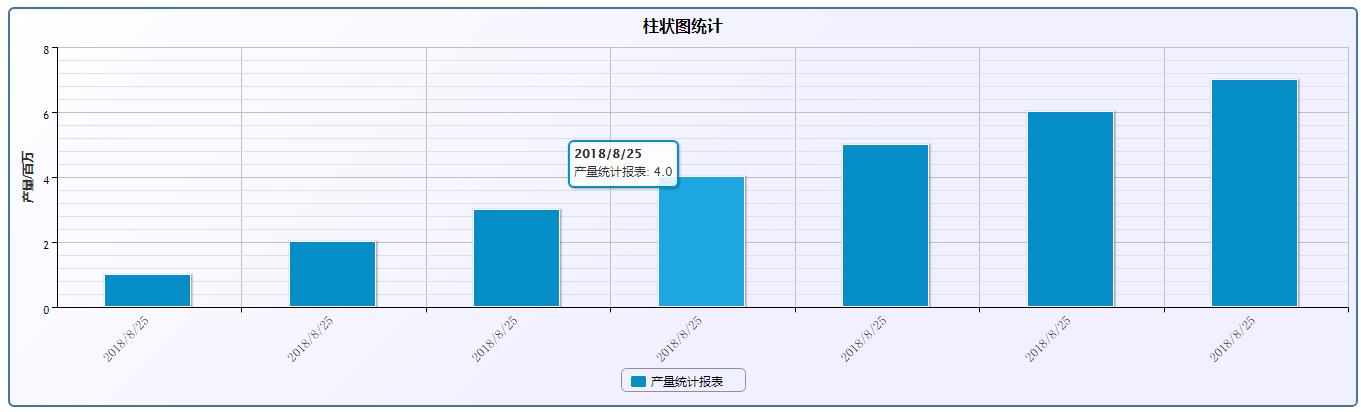
运行效果如下:

三、饼图:
@{ ViewBag.Title = "饼图"; } <!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!--这是个好东西,设置屏幕密度为高频,中频,底频,禁止用户手动调整缩放--> <meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"> <title>饼图</title> <script type="text/javascript" src="~/Content/js/jquery-1.5.2.min.js"></script> <script type="text/javascript" src="~/Content/js/highcharts.js"></script> <script type="text/javascript" src="~/Content/js/theme/grid.js"></script> <script type="text/javascript"> var chart; $(document).ready(function () { //获取数据 $.ajax({ async: false, type: \'post\', datatype: \'json\', url: \'/Report/GetDataList\', data: { BeformDays: 7, Type:2},//获取前七天的数据, success: function (Data) { console.log(Data); console.log(Data.PieDatas); chart = new Highcharts.Chart({ chart: { renderTo: \'container\', plotBackgroundColor: null, plotBorderWidth: null, defaultSeriesType: \'pie\' }, title: { text: \'饼状图统计\' }, tooltip: { formatter: function () { return \'<b>\' + this.point.name + \'</b>: \' + this.percentage + \' %\'; } }, plotOptions: { pie: { allowPointSelect: true, //点击切换 cursor: \'pointer\', dataLabels: { enabled: true, color: Highcharts.theme.textColor || \'#000000\', connectorColor: Highcharts.theme.textColor || \'#000000\', formatter: function () { return \'<b>\' + this.point.name + \'</b>: \' + this.percentage + \' %\'; } }, showInLegend: true } }, //传说是json格式但是还是采用了自己拼接数据方法才显示 series: [ { data:StitchingData(Data.PieDatas), }] }); } }) //数据拼接 function StitchingData(data) { var Datas = new Array(); $.each(data, function (index, obj) { Datas.push([obj.time,obj.Count]); }) console.log(Datas); return Datas; } }); </script> </head> <body> <div id="container"> </div> </body> </html>
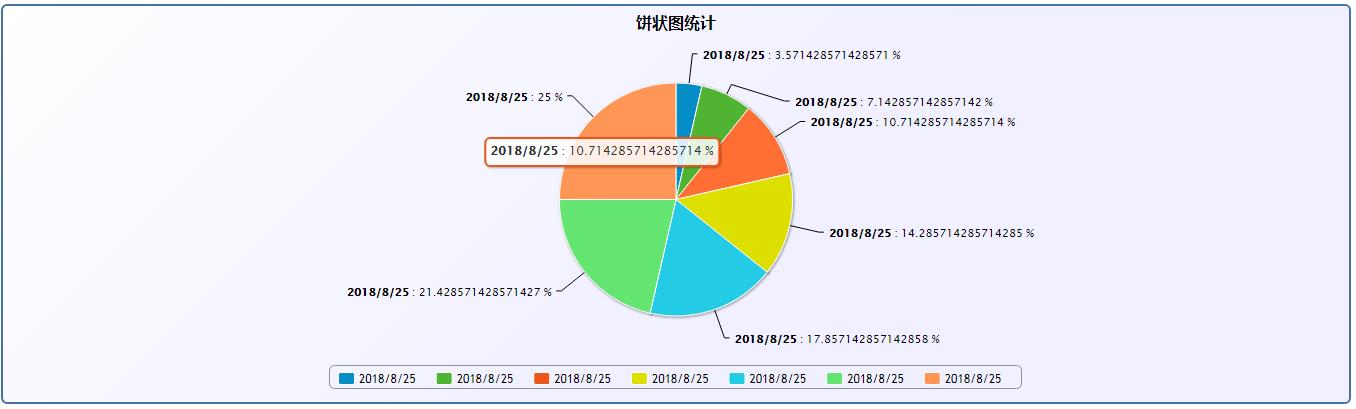
运行效果如下:

总结并附加Demo地址:
学习需要一步一步来,从小事做起,从点滴做起,用心去做好每一个功能,不仅仅是对自己客户负责,更是对自己负责。
博客demo下载地址:(https://github.com/YSGStudyHards/ShipBuilding/tree/master/C%23%EF%BC%8C.Net%EF%BC%8C.Net%20Core%20%E7%BC%96%E7%A8%8B%E7%BB%83%E4%B9%A0/HighChartsReports%EF%BC%88.net%20mvc%E6%8A%A5%E8%A1%A8%EF%BC%89)Highcharts地址:https://www.hcharts.cn/demo/highcharts,接下来我就直接上代码了。
以上是关于怎么使用Ajax动态给Highcharts的series属性赋值的主要内容,如果未能解决你的问题,请参考以下文章
在.NET MVC 中使用Highcharts+Ajax+Json生成动态曲线图,柱状图,饼图
如何使用 jQuery UI 滑块动态更新 highcharts
highcharts中用<%=%>获得一个数组,如何将该数组赋给data呀?????