Vue封装全局工具类并使用
Posted 楠之枫雪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue封装全局工具类并使用相关的知识,希望对你有一定的参考价值。
1.创建js工具类文件

export default
getModelShowPic: function (menyType)
//test
2.在min.ts中引用
import Common from '@/utils/Common.js
Vue.prototype.utils=Common
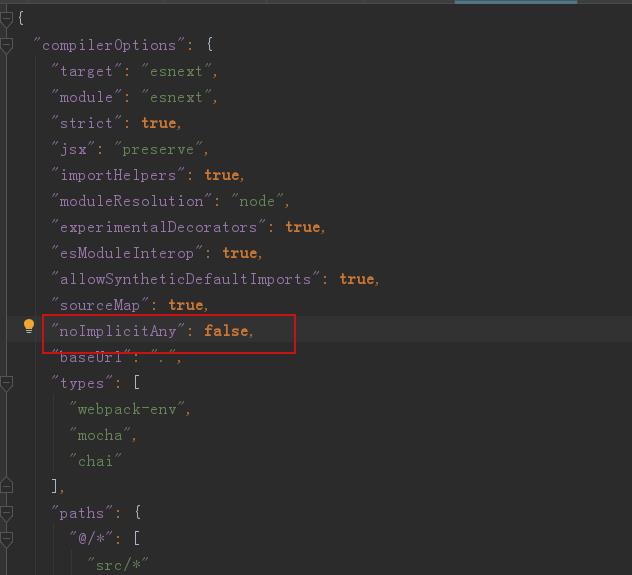
注意,如果提示错误utils/Common.js’ implicitly has an ‘any’ type.,在tsconfig.json中添加:

3.使用
this.utils.getModelShowPic(modelType);
以上是关于Vue封装全局工具类并使用的主要内容,如果未能解决你的问题,请参考以下文章